Download the latest version of my WordPress plugin “Add to Home Screen & Progressive Web App”, available again on WordPress, and coded based on the excellent script “Add to home screen” from Cubiq.org (under MIT license). This free plugin allow to invite your readers on iPhone and Android to add a shortcut of your site to their home screen and launch it in Progressive Web App format, a format that allows your site to launch as a mobile application. The goal? Remind your visitors of your online presence and encourage them to visit your site frequently.
Find the PRO version of the plugin by clicking here.
2025 Updates:
- A plugin compatible with all recent iPhone and Android devices and successfully tested on WordPress 6.8 🚀
- A plugin tailored for individual WordPress sites but also multisite network installations !
- Of the pro features to be discovered right after, or directly on the Add to Home Screen premium page.
This script is in my opinion essential in our time when most Internet users browse the web via a smartphone, and they are already very busy with mobile applications and social networks, which makes them forget to visit blogs and traditional websites whose content they would have appreciated.
For bloggers, This is a considerable loss of audience., because Internet users no longer have the reflex to launch their browser to view content on the Internet. They prefer to do so using native mobile applications, which they are used to launching almost frantically, which also raises issues of excessive screen time for content of less than relative interest.
In order to capture and re-engage incoming visitors of your website but also loyal readers who tend to return to your site frequently, the WordPress extension Add to home screen & Progressive Web App allows them to add your site to their iPhone or Android device, just like any other app. And without the huge costs of developing a native mobile app that would go through the App Store and the Play Store.

In other words, this script allows you to “mimic” adding your blog as if it were a native app, when in fact it's just a matter of adding a simple shortcut and transforming your site into a Progressive Web App (PWA).
PWA is a format that allows your site to launch as a mobile application, in order to mimic the behavior of real native applications.
Fan of the WordPress ecosystem? Discover the best of my articles on WordPress as well as my WordPress extensions to make your site shine!
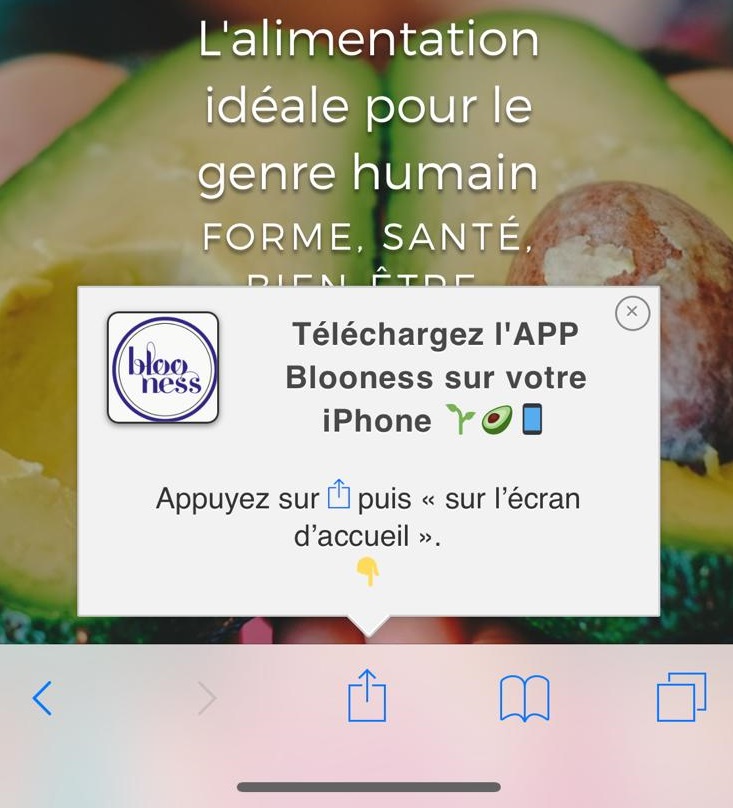
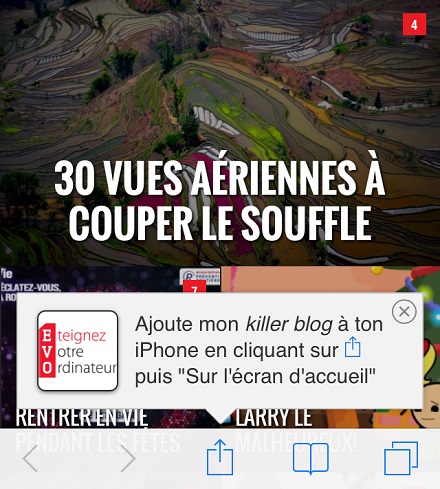
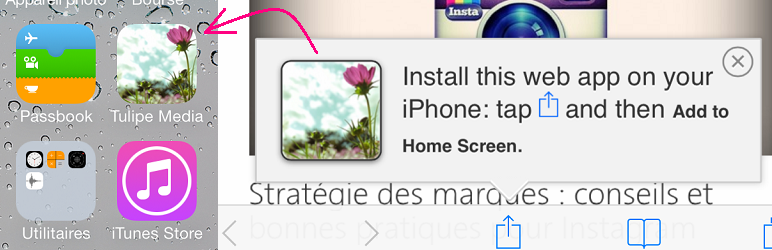
However, few people know how to use the shortcut adder on iPhone and Android, and this extension solves this problem by offering Internet users an attractive and customizable invitationOnce your website is added to their smartphone, the user will be able to launch your site with a tap of their finger, rather than having to search for your site in their browser, type in the URL, etc.
Click here to download the Add to Home Screen WP Plugin from the WordPress Plugin Directory.
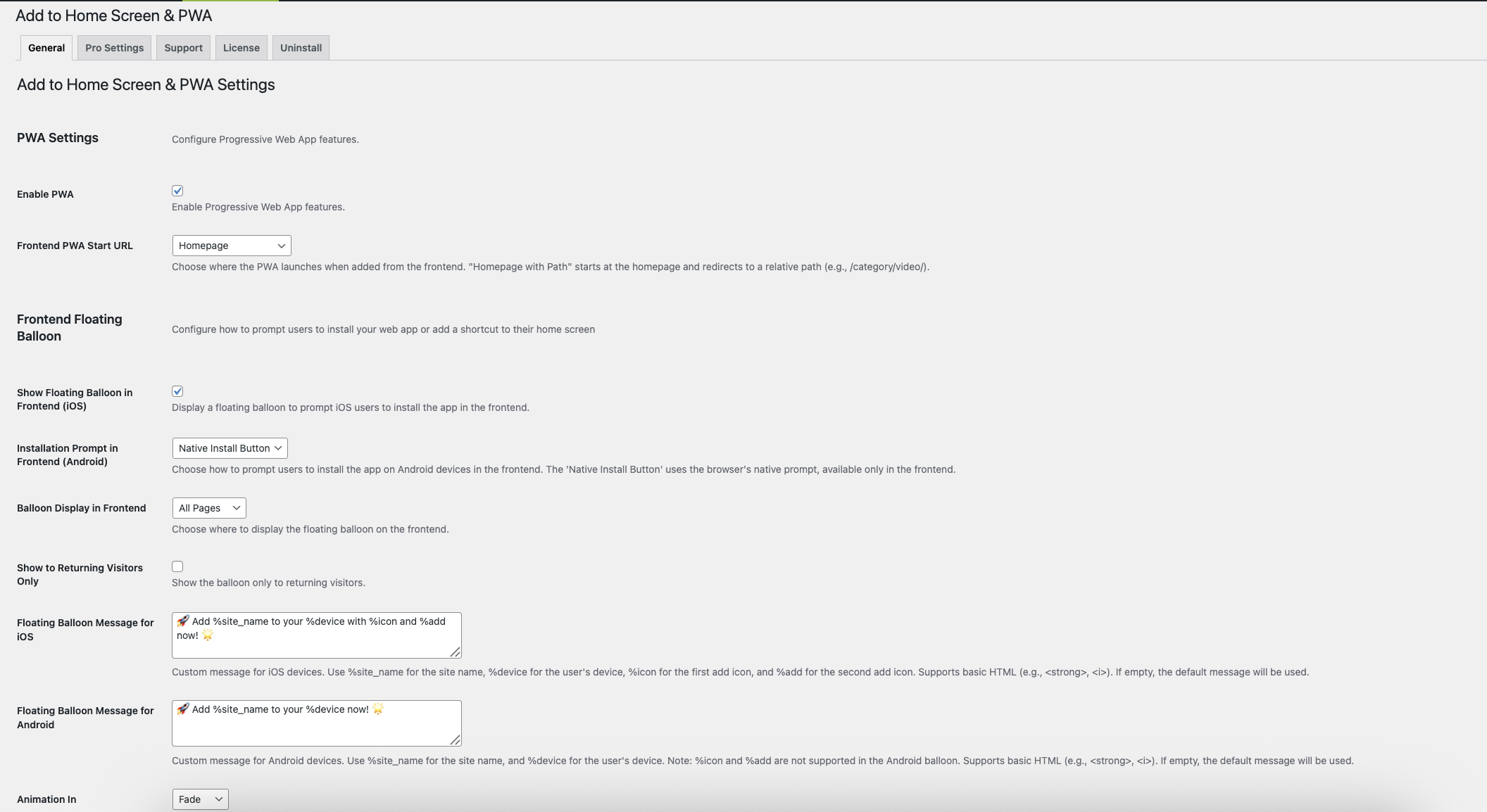
Once activated, the plugin is active and you just have to customize it to match your website:
- Enable or not enable the PWA format
- Choose the start page of your web app (homepage or custom page)
- Choose the installation prompt for Android between the tooltip, the default Android prompt, or the option to disable the prompt.
- Ability to display the tooltip only on the home page rather than on all pages of your site.
- Ability to only display the tooltip during the second visit, which allows you to avoid annoying visitors who are discovering your site for the first time.
- Customize the message inviting the user to add the blog to their home screen.
- Choose the type of incoming and outgoing animation and the delay for the message to appear and disappear.
- Customize the length of time before the message reappears after closing.
- Provide a custom icon for your Web App.
- Etc…
Add to Home Screen & Progressive Web App demo in videos:
In this video, the web app is launched on an iPhone. The user experience is seamless, just like a real native app:
In this second video, the website is added to the home screen from an Android device and then transformed into a Web App:
⬇️ Discover the premium features at the bottom of this article! ⬇️
Additionally, I've developed this plugin to be 100% compatible with multisite installations, allowing you to enable it at the network level and apply it to all sites in your network, or enable it at the individual level per subsite.
Screenshots of the extension



Premium Features 💎
The free version of my plugin Add to Home Screen WP is a great start, but premium features go even further. Find out how they can boost your user experience and keep your visitors coming back!
📲 iOS and Android prompt customization : A simple click on “Add to Home Screen” And presto ✨, your website is now available on Android smartphones. With the Pro version, you can add a beautiful icon representing your website in the tooltip.
⏳ Loading indicator : Add a stylish spinner during page transitions on your Web App for smooth and professional navigation
🔄 Pull to Refresh : Offer your users a “swipe down” refresh gesture to reload pages, just like in real mobile apps.
🎨 Colors & spinner to suit you : Customize the top bar and loading indicator with your brand colors.
🪄 Bottom navigation bar with Back, Forward and Share buttons : Add a customizable bottom navigation bar to your Web App, with Back, Forward, and Share buttons, to improve navigation fluidity for your mobile visitors while reinforcing the “native app” feel of your site.
📈 Installation monitoring : Track how many users add your Web App to their home screen with detailed statistics (iOS vs Android split and number of active users over the last 30 days).
💻 Full PWA support : Transform your website but also your WordPress dashboard into a Progressive Web App fast and fluid.⚡ The PWA is a format that allows your site to launch as a mobile app, so as to mimic the behavior of real native applications, but without the cost associated with developing such applications.
Get the Premium version of the plugin
Did this plugin help you?
Please let me know on by sharing this article on X, and if you have 10 seconds, rate it on WordPress, it's always nice ^^






52 Responses
Hello
I am using your plugin and really love it (Thanks)
Is there a way that I can force my site/webapp to load Landscape and not allow the user to rotate to portrait?
Thanks for any help
Kind Regards
Ken
Dear Zizo,
Is there a way to make the fullscreen mode on an iPhone 5 full screen? I'm getting a letter boxed view which is really awful. thanx in advance.
i get this too, i think there is a problem with the output of the iphone 5 image, the iphone sets the width of the app based on the image provided so the plgin is not giving the iphone 5 correct image
I have the same problem with iPhone 5. There is an empty, black space on the top and the bottom. Is there a way to fix this?
Thanks for this plugin! it's (almost) great :)!
Great plugin and so easy to use…Thanks…
Would be great if possible to change the colors of the full screen buttons as red does not really fit my current design…possible?
Thanks…
Hi,
First i would like to say it is a great plugin!
I have a question. I am only interested in the Fullscreen mode and our site is very well designed that it does not need any extra navigation custom bars.
Your plugin works in a way that:
In Fullscreen mode, the web app will not open in Safari mode but as a separate Web application with a custom nav bottom bar. The pro is that the balloon will never appear again in this mode. The con is that you will not have Safari native options.
Is there a way to completely delete the custom nav bottom bar. Many new responsive themes have no need for such bar as you can navigate from within the website.
Any way to delete it?
Best,
Adrian
I am having issues with the styling of the pop-up.
I cannot get the background to the pop-up to display, I just see the floating text.
I am on latest workpress version.
Any ideas how I can fix.
Many thanks
Mark
Is there a possibility when customers already added to home screen the message don't show up? Because my customers really annoy when they visit my website often and everytime see that message when they already added it. Go have a look at my website yourself please. seo-site.nl
Thank you and waiting for your reply!
RESET THE EXPIRED TIMEFRAME?
Hello!
I changed the setting it Expire timeframe one year to reconfigure 0 to display always returned to no longer function, how can reset the timeframe Expire?
THANKS
Do you have a plugin for Android phones
Hi there!
I LOVE your plugin (!), but I have one question though…
I'm using your plugin to make a fullscreen safari web app. But, when I open the site on my iPhone, the bar above the page (the one that shows the clock, network and battery life, becomes totally black. It would be great if that bar could keep it's original colors.
Can you (or anyone) help me to fix this?
Thank you.
Hi!
Thanks for the feedback, you helped me to fix this. In fact, it seems that there is a bug since iOS 7 with the status bar.
I updated the plugin to fix this so please update your plugin to the latest version and let me know if the problem has been solved.
Thank you very much!
Hi Zizo,
Your update fixed it all! Thank you.
Maybe I found another little bug. I'm not sure it's a bug or I'm just stupid but here's the thing:
In your plugin you can add a startup screen for full-screen web-apps. I made 4 different images for every device. On my iPad 4 the image by start-up is just a quarter of the screen. And the image is aligned in the left-below corner. I made the image on a 288 dpi scale with the exact pixels you've mentioned.
My iPhone 4 doesn't recognize you image at all. I don't have the oppertunity to test the web-app on the other devices.
I hope you can take a look at this.
Thank you so much!
Grtz René
By the way: it's only a little buggy in landscape mode. Portrait works perfect!
Hey there, what is the code that needs to be put into the header.php? I have all of the icons added to my directory and the popup works on my mobile phone but the icon is empty. I added above… can you help?
No need to add anything in the header, just to mention URLs of touch icons in ATHS settings.
Hi Zizo,
I tested it now. Maybe you can assist me with this:
The startup screen works fine on iPhone 5 and 5s. Even on iPad (fashion portrait). It doesn't work properly on iPhone 4 (white startup screen) and on iPad (Landscape mode). The image on iPad is just a quarter of its original format. Al the devices I tested run on iOs7
Is there anything I can do or is this just a little bug?
Thank you
Hi Zizo,
As per the other comments great plugin and anyone else that has tried to build this doesnt come near. However I too have a few of the issues mentioned above, the only way to get the load screen to work on iPhone 4/4S is to remove the iPhone 5 URL in ATHS settings. I need to test if this still works but I think it will be smaller image on the iphone 5.
Also same issue with the ipad if I use your image size recommended for IPad Portait is fine however landscape goes into the corner and doesn't work well. So I tried using different sizes (same as they do on other plugins) using 2048×1496 in the ipad landscape field on your plugin works perfectly! However it only works on the 3rd and newer generation ipads, 1 and 2 now dont see anything, so think it needs two ipad size fields 1024×748 for Ipad1&2 (Landscape) and 2048×1496 Ipad 3 onwards (landscape).
I too get the issue with the timeout its set to 0 but once you have added the webapp to home screen, even if you delete etc you dont see the balloon again, which makes end to end testing difficulty.
If you could fix these few issues would be fantastic!! And a 5 star plugi 🙂
Thank you for all that you have done so far
Lee
I have installed the plugin and it's working very well. Where are the images for the navigation in fullscreen mode located? I'd like to change their color, etc.
Great plugin! Thanks.
I love this plugin!
How can I change the background color from black to white? (I am using a transparent png)
Thanks!
I also get a white screen instead of the splash page.
And are you planning an Android version?
Hi,
Is there anyway to track how many people added my website to their homescreen?
maybe through google analytics.
Thanks
Further to my question above, I found this post, but not really sure how to achieve this.
http://www.ravelrumba.com/blog/tracking-ios-web-app-usage/
Unfortunately, I can't access the code to see what's wrong exactly, but when I pair this plugin with others on my WordPress site (http://release.commons.yale.edu/trumbull/), I get the following error message:
Warning: call_user_func_array() expects parameter 1 to be a valid callback, function 'addmetawebcapablelinks' not found or invalid function name in /var/www/html/wp-includes/plugin.php on line 406
Any ideas? Any help would be greatly appreciated!
Thanks!
Does this plugin work for Android devices too? Also, not clear but are there setting that let you only display this the first time or couple times a user visits the site? Then after that does not display?
Thanks
These are really fantastic ideas in on the topic of blogging.
You have touched some nice things here. Any way keep up writing.
Hi Zizo,
Great plugin!
2 questions:
> How can I choose a certain page on which page the balloon should appear?
Now I can only choose between 'All pages' or 'Homepage'
> Does your plugin not exist for Android?
Thank you so much!
Peter
Love the plugin, but I only want the balloon to show once! It seems to show each time I refresh my iPhone 4s. Please advise!
I read a lot of interesting content here. Probably you spend a lot of
time writing, i know how to save you a lot of time,
there is an online tool that creates unique, google friendly
posts in minutes, just search in google – laranitas free content source
Great plugin.
i have two question the first, when using bottom nav bar of the Fullscreen mode the image in the webpage will make the nav bar disappear when i scroll down, how do i make nav bar on the top layer?
the second question is how do i change the nav bar icon color?
thanks
dear Zizo
My website show error when i active plugin
Warning: call_user_func_array() expects parameter 1 to be a valid callback, function 'addmetawebcapablelinks' not found or invalid function name in C:\wamp\www\envisionasiapacific\wp-includes\plugin.php on line 496
how to fix this. thanks
This plugin works well on iPhone but seems not working on iPad.
I don't know why. Maybe it has to support larger images as well?
Another question:
Is it possible to switch the message off when somebody has already
your page/website on the home/bookmarks?
Best,
R
Hi!
I've found your add to home screen plugin really useful, but I seem to have a problem when I use the envira plugin with it – the lightbox function of the envira plugin seems to clash when running http://www.alexsavillephotography.com as an app from my iPhone home screen. From Safari, everything appears fine when I tap on the photo at the top, but from the home screen app, tapping on the photo doesn't display the lightbox correctly. If I deactivate the add to homescreen plug in, the light box works, but using any links opens the website in Safari.
Hope this makes sense. Can you cast any light on this please? Thanks
Alex
Hello!
well done plugin! I just need to fix the following:
on full screen mode, with the bar below with back – forward – reload I do not like icons and background color, how can I change them?
thanks!!
Alberto
Do you still maintain this plugin?
I'm not seeing any updates at all in over 2 years.
Thanks!
Alex
Hello,
Please please update this plugin – I've been using it for a long time but it's not working with certain latest WP themes one being http://www.houzez.co
Please can you update this plugin I will much appreciate it.
Many thanks in advance.
Cheers!
Hello, i feel that i noticed you visited my weblog thus i got
here to return the choose?.I am trying to find issues to enhance my site!I suppose its ok to use some
of your concepts!!
As of now (June 2019), this plugin doesn't seem to work. Am I the only one to experience this?
Hi, it does work from my phone. What's your website?
awesome post, thanks. Will it work for mobile device?
Great plugin, works perfectly on iOS with Safari
Hello, I have installed it in wordpress 5.2 and in android phones it does not work, it is only for ios phones.
thanks and regards.
Hey Ziyad,
Thanks for the plugin. I've installed it on my website. However, I want the popup to be shown only on Safari. Because on Firefox Focus or Brave browser, we do not get add to home screen option. Is there a way to fix this?
Thanks… Will this work for all phones?
Hi any more video Tutorial link
Thanks!!!
Hi, after years unfortunately the plugin stopped to work since I updated the server to php 8.
I'm very sad because it was simply wonderful. Have we some chance this will be fixed in future?
Please let us know.
Regards
Ale
Hi
I see the plugin has been removed from WordPress for “Guideline violation” whatever that is? I also discovered like Alessandro discovered, it does not work on PHP ver 8
This was a great plugin and would like to continue to use it, are you updating it or is this now “end of life”
Thanks for the plugin in the past, hope you can help for the future.
Hey Ziyad,
Your plugin “Add to Homescreen Popup” was awesome. I used it on my website, but I just learned that it has been removed from WordPress. Could you please provide a link where I can download your plugin again and use it on my website?
Hi there! My site can't be opened on phones for some reason. It has never been a problem before, but for the past couple of months, it won't open. I'm not sure why. I have your plugin which has always worked fine and hoping you might be able to give me some advise. thanks!
Hello,
Is there a way in the premium version of the PWA to persist the parameters on the URL?
Thank you
Hello,
Thank you for your question about the premium version of “Add to Home Screen WP”!
Regarding your inquiry about persisting URL parameters in the PWA: when the “Force Homepage on Launch” option is disabled in the premium settings, the PWA should indeed open on the exact page (including its URL parameters) from which it was added to the home screen. For example, if a user adds the web app from https://example.com/article1?ref=source, the PWA will typically launch on that specific URL—complete with the parameters—rather than redirecting to the homepage (/).
Thanks!