Hi! I'm happy to share with you my WordPress plugin called Add to Home Screen WP. This plugin is based on the awesome Add to Home Screen script by Matteo Spinelli from Cubiq.org. This script places a floating balloon the user to add your website inviting to home screen of its iPhone, iPod touch and iPad. It's a very nice function knowing the fact that few people know that they can add a website to the home screen as any iPhone or iPad application.
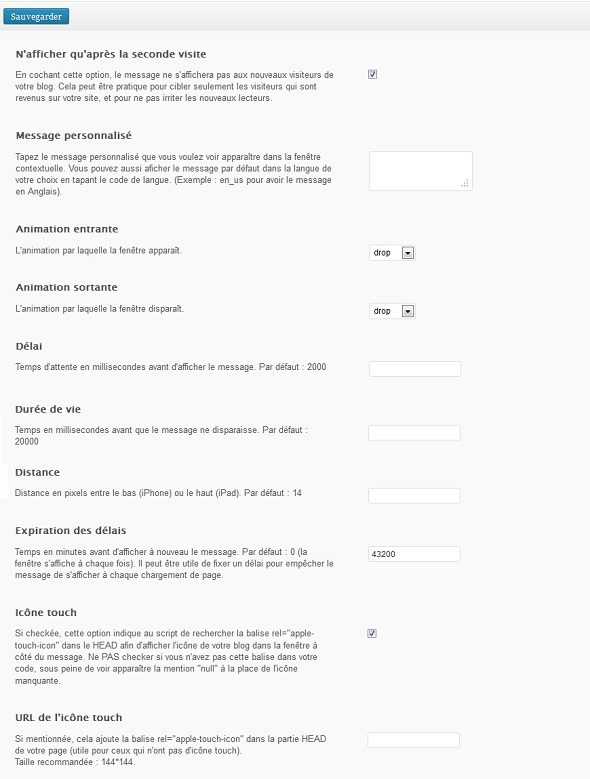
I adapted the script to let it work on WordPress, and added a settings page to let you custom appearance, effect, delay, message, icon touch, etc…
NEW UPDATE 2020: plugin now supports all recent iPhones and tested up to WordPress 6.2!
NEW: Use it with a PWA WordPress plugin, and turn your WordPress blog into a real “like” mobile app! More information below.
You can now use a PWA WordPress plugin, like SuperPWA for instance, to turn your WordPress blog into a kind of mobile app, without the constraints of a native mobile app (store submission, costs, etc…).
With PWA coupled with Add to home screen WP Plugin, you will be able to display the legendary floating balloon that invites your visitors to add your blog to their iOs device, and then your blog will load as a PWA.
This combination is the best way to increase visitor loyalty, without being obliged to upload a costly native mobile app into App Store and Play Store.
Installation of Add to Home Screen WP Plugin
1. Upload add-to-home-screen-wp folder to the '/wp-content/plugins/' directory or upload the zip file from the add new plugin page of your dashboard.
2. Activate the plugin through the 'Plugins' menu in WordPress. The floating balloon is now enabled.
3. Go to Settings > ATHS Options and play with settings.
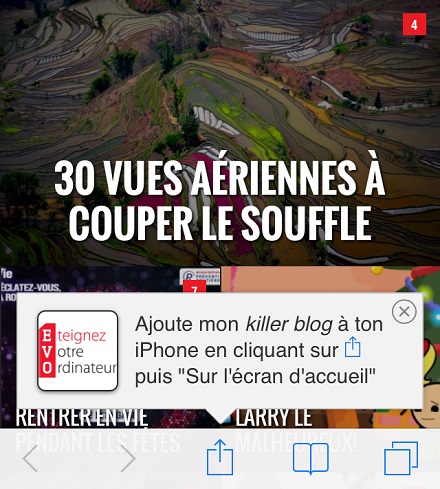
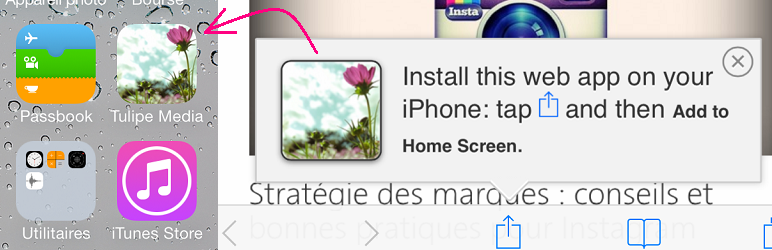
Screenshots of the plugin
As you can see below, the floating balloon is displayed differently according to the version of iOS.


This plugin helped you? Please let me know by sending me a tweet, and by rating it on WordPress!

50 Responses
Hello
I am using your plugin and really love it (Thanks)
Is there a way that I can force my site/webapp to load Landscape and not allow the user to rotate to portrait?
Thanks for any help
Kind Regards
Ken
Dear Zizo,
Is there a way to make the fullscreen mode on an iPhone 5 full screen? I'm getting a letter boxed view which is really awful. thanx in advance.
i get this too, i think there is a problem with the output of the iphone 5 image, the iphone sets the width of the app based on the image provided so the plgin is not giving the iphone 5 correct image
I have the same problem with iPhone 5. There is an empty, black space on the top and the bottom. Is there a way to fix this?
Thanks for this plugin! it's (almost) great :)!
Great plugin and so easy to use…Thanks…
Would be great if possible to change the colors of the full screen buttons as red does not really fit my current design…possible?
Thanks…
Hi,
First i would like to say it is a great plugin!
I have a question. I am only interested in the Fullscreen mode and our site is very well designed that it does not need any extra navigation custom bars.
Your plugin works in a way that:
In Fullscreen mode, the web app will not open in Safari mode but as a separate Web application with a custom nav bottom bar. The pro is that the balloon will never appear again in this mode. The con is that you will not have Safari native options.
Is there a way to completely delete the custom nav bottom bar. Many new responsive themes have no need for such bar as you can navigate from within the website.
Any way to delete it?
Best,
Adrian
I am having issues with the styling of the pop-up.
I cannot get the background to the pop-up to display, I just see the floating text.
I am on latest workpress version.
Any ideas how I can fix.
Many thanks
Mark
Is there a possibility when customers already added to home screen the message don't show up? Because my customers really annoy when they visit my website often and everytime see that message when they already added it. Go have a look at my website yourself please. seo-site.nl
Thank you and waiting for your reply!
RESET THE EXPIRED TIMEFRAME?
Hello!
I changed the setting it Expire timeframe one year to reconfigure 0 to display always returned to no longer function, how can reset the timeframe Expire?
THANKS
Do you have a plugin for Android phones
Hi there!
I LOVE your plugin (!), but I have one question though…
I'm using your plugin to make a fullscreen safari web app. But, when I open the site on my iPhone, the bar above the page (the one that shows the clock, network and battery life, becomes totally black. It would be great if that bar could keep it's original colors.
Can you (or anyone) help me to fix this?
Thank you.
Hi!
Thanks for the feedback, you helped me to fix this. In fact, it seems that there is a bug since iOS 7 with the status bar.
I updated the plugin to fix this so please update your plugin to the latest version and let me know if the problem has been solved.
Thank you very much!
Hi Zizo,
Your update fixed it all! Thank you.
Maybe I found another little bug. I'm not sure it's a bug or I'm just stupid but here's the thing:
In your plugin you can add a startup screen for full-screen web-apps. I made 4 different images for every device. On my iPad 4 the image by start-up is just a quarter of the screen. And the image is aligned in the left-below corner. I made the image on a 288 dpi scale with the exact pixels you've mentioned.
My iPhone 4 doesn't recognize you image at all. I don't have the oppertunity to test the web-app on the other devices.
I hope you can take a look at this.
Thank you so much!
Grtz René
By the way: it's only a little buggy in landscape mode. Portrait works perfect!
Hey there, what is the code that needs to be put into the header.php? I have all of the icons added to my directory and the popup works on my mobile phone but the icon is empty. I added above… can you help?
No need to add anything in the header, just to mention URLs of touch icons in ATHS settings.
Hi Zizo,
I tested it now. Maybe you can assist me with this:
The startup screen works fine on iPhone 5 and 5s. Even on iPad (fashion portrait). It doesn't work properly on iPhone 4 (white startup screen) and on iPad (Landscape mode). The image on iPad is just a quarter of its original format. Al the devices I tested run on iOs7
Is there anything I can do or is this just a little bug?
Thank you
Hi Zizo,
As per the other comments great plugin and anyone else that has tried to build this doesnt come near. However I too have a few of the issues mentioned above, the only way to get the load screen to work on iPhone 4/4S is to remove the iPhone 5 URL in ATHS settings. I need to test if this still works but I think it will be smaller image on the iphone 5.
Also same issue with the ipad if I use your image size recommended for IPad Portait is fine however landscape goes into the corner and doesn't work well. So I tried using different sizes (same as they do on other plugins) using 2048×1496 in the ipad landscape field on your plugin works perfectly! However it only works on the 3rd and newer generation ipads, 1 and 2 now dont see anything, so think it needs two ipad size fields 1024×748 for Ipad1&2 (Landscape) and 2048×1496 Ipad 3 onwards (landscape).
I too get the issue with the timeout its set to 0 but once you have added the webapp to home screen, even if you delete etc you dont see the balloon again, which makes end to end testing difficulty.
If you could fix these few issues would be fantastic!! And a 5 star plugi 🙂
Thank you for all that you have done so far
Lee
I have installed the plugin and it's working very well. Where are the images for the navigation in fullscreen mode located? I'd like to change their color, etc.
Great plugin! Thanks.
I love this plugin!
How can I change the background color from black to white? (I am using a transparent png)
Thanks!
I also get a white screen instead of the splash page.
And are you planning an Android version?
Hi,
Is there anyway to track how many people added my website to their homescreen?
maybe through google analytics.
Thanks
Further to my question above, I found this post, but not really sure how to achieve this.
http://www.ravelrumba.com/blog/tracking-ios-web-app-usage/
Unfortunately, I can't access the code to see what's wrong exactly, but when I pair this plugin with others on my WordPress site (http://release.commons.yale.edu/trumbull/), I get the following error message:
Warning: call_user_func_array() expects parameter 1 to be a valid callback, function 'addmetawebcapablelinks' not found or invalid function name in /var/www/html/wp-includes/plugin.php on line 406
Any ideas? Any help would be greatly appreciated!
Thanks!
Does this plugin work for Android devices too? Also, not clear but are there setting that let you only display this the first time or couple times a user visits the site? Then after that does not display?
Thanks
These are really fantastic ideas in on the topic of blogging.
You have touched some nice things here. Any way keep up writing.
Hi Zizo,
Great plugin!
2 questions:
> How can I choose a certain page on which page the balloon should appear?
Now I can only choose between 'All pages' or 'Homepage'
> Does your plugin not exist for Android?
Thank you so much!
Peter
Love the plugin, but I only want the balloon to show once! It seems to show each time I refresh my iPhone 4s. Please advise!
I read a lot of interesting content here. Probably you spend a lot of
time writing, i know how to save you a lot of time,
there is an online tool that creates unique, google friendly
posts in minutes, just search in google – laranitas free content source
Great plugin.
i have two question the first, when using bottom nav bar of the Fullscreen mode the image in the webpage will make the nav bar disappear when i scroll down, how do i make nav bar on the top layer?
the second question is how do i change the nav bar icon color?
thanks
dear Zizo
My website show error when i active plugin
Warning: call_user_func_array() expects parameter 1 to be a valid callback, function 'addmetawebcapablelinks' not found or invalid function name in C:\wamp\www\envisionasiapacific\wp-includes\plugin.php on line 496
how to fix this. thanks
This plugin works well on iPhone but seems not working on iPad.
I don't know why. Maybe it has to support larger images as well?
Another question:
Is it possible to switch the message off when somebody has already
your page/website on the home/bookmarks?
Best,
R
Hi!
I've found your add to home screen plugin really useful, but I seem to have a problem when I use the envira plugin with it – the lightbox function of the envira plugin seems to clash when running http://www.alexsavillephotography.com as an app from my iPhone home screen. From Safari, everything appears fine when I tap on the photo at the top, but from the home screen app, tapping on the photo doesn't display the lightbox correctly. If I deactivate the add to homescreen plug in, the light box works, but using any links opens the website in Safari.
Hope this makes sense. Can you cast any light on this please? Thanks
Alex
Hello!
well done plugin! I just need to fix the following:
on full screen mode, with the bar below with back – forward – reload I do not like icons and background color, how can I change them?
thanks!!
Alberto
Do you still maintain this plugin?
I'm not seeing any updates at all in over 2 years.
Thanks!
Alex
Hello,
Please please update this plugin – I've been using it for a long time but it's not working with certain latest WP themes one being http://www.houzez.co
Please can you update this plugin I will much appreciate it.
Many thanks in advance.
Cheers!
Hello, i feel that i noticed you visited my weblog thus i got
here to return the choose?.I am trying to find issues to enhance my site!I suppose its ok to use some
of your concepts!!
As of now (June 2019), this plugin doesn't seem to work. Am I the only one to experience this?
Hi, it does work from my phone. What's your website?
awesome post, thanks. Will it work for mobile device?
Great plugin, works perfectly on iOS with Safari
Hello, I have installed it in wordpress 5.2 and in android phones it does not work, it is only for ios phones.
thanks and regards.
Hey Ziyad,
Thanks for the plugin. I've installed it on my website. However, I want the popup to be shown only on Safari. Because on Firefox Focus or Brave browser, we do not get add to home screen option. Is there a way to fix this?
Thanks… Will this work for all phones?
Hi any more video Tutorial link
Thanks!!!
Hi, after years unfortunately the plugin stopped to work since I updated the server to php 8.
I'm very sad because it was simply wonderful. Have we some chance this will be fixed in future?
Please let us know.
Regards
Ale
Hi
I see the plugin has been removed from WordPress for “Guideline violation” whatever that is? I also discovered like Alessandro discovered, it does not work on PHP ver 8
This was a great plugin and would like to continue to use it, are you updating it or is this now “end of life”
Thanks for the plugin in the past, hope you can help for the future.
Hey Ziyad,
Your plugin “Add to Homescreen Popup” was awesome. I used it on my website, but I just learned that it has been removed from WordPress. Could you please provide a link where I can download your plugin again and use it on my website?
Hi there! My site can't be opened on phones for some reason. It has never been a problem before, but for the past couple of months, it won't open. I'm not sure why. I have your plugin which has always worked fine and hoping you might be able to give me some advise. thanks!