Que ce soit pour un designer/webmaster débutant ou pour une entreprise qui rédige son cahier des charges, le choix des couleurs d’un site web, d’un flyer, d’une carte de visite, d’une affiche ou d’une plaquette est un exercice décisif et central, tant sur le plan de l’ergonomie et de l’expérience utilisateur que sur celui du marketing. Nous allons donc voir comment choisir de bonnes couleurs en fonction du thème abordé par votre site web ou votre print et de la cible visée. Vous verrez que rien ne doit être laissé au hasard à ce niveau, sans quoi votre communication perdrait en crédibilité.
Choisir un nombre de couleurs limité
Ce conseil est un secret de polichinelle pour les amoureux de la mode ou du design d’intérieur. Mis à part pour les styles vestimentaires exceptionnels et originaux relevant du peacocking, les couleurs ne doivent pas être trop nombreuses si l’on ne veut pas renvoyer une image bordélique et immature. Pour un site web, on préférera décliner le graphisme sur deux, trois ou quatre tons, plutôt que sur 6 ou 8 couleurs qui ne manqueront pas de donner à votre site une image amateur.
Sobriété et minimalisme pour des sites institutionnels sérieux ne sont donc pas de trop !
Privilégier la clarté
L’esthétisme et l’originalité, c’est bien. La clarté, c’est pas mal bien aussi quand même parfois ! Exception faite des opérations de communications spéciales/baroques/loufoques, un site web ou un print classique doivent avant tout contenter l’expérience utilisateur : pas de fond d’écran agressif ayant une couleur similaire à la police d’écriture, pas de couleurs trop nombreuses dans le texte, etc…
Faites preuve d’empathie, mettez-vous à la place de l’internaute par exemple, et demandez-vous ce que qu’il attend d’un support. Par exemple, pour un site web pratique et informationnel, c’est le texte, l’image et la vidéo qui doivent être au centre de l’attention. Faites donc en sorte d’offrir l’information de la manière la plus pure qui soit, en choisissant des couleurs pâles ou pastels en fond ou sur les côtés, et foncées pour le texte.
Aidez-vous du cercle chromatique
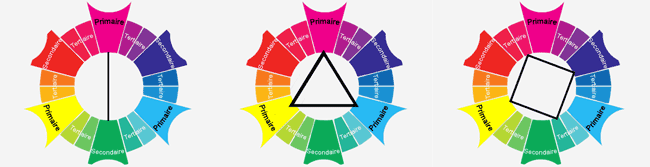
Si vous débutez en webdesign, ou que vous voulez communiquer un cahier des charges crédible à votre graphiste, voici un outil qui vous sera fort utile pour choisir les couleurs de votre site : le cercle chromatique.
En clair, vous avez deux grandes possibilités d’association de couleurs via le cercle chromatique, basées sur les propriétés physiques de l’oeil humain.
- La première, c’est de choisir plusieurs nuances d’une même couleur. En effet, les couleurs voisines sur le diagramme chromatique créent une sensation d’équilibre pour l’oeil.
- La seconde est de choisir des couleurs opposées sur le cercle chromatique. Ainsi, si vous choisissez deux couleurs pour votre site, vous prenez deux couleurs diamétralement opposées. Si vous en prenez trois, vous choisissez trois couleurs sur la base d’une triangle équilatéral dessiné au centre du cercle chromatique. Pour quatre couleurs, vous vous basez sur un carré. Exemple : du rose et du vert, du bleu foncé et du jaune, de l’orange et du bleu clair, etc…

Les couleurs dépendent de l’émotion à susciter
- Si vous souhaitez instaurer une ambiance d’unité, d’harmonie et de douceur, il sera préférable des choisir des couleurs voisines. On optera pour des couleurs rassurantes et froides telles que le bleu ou le vert par exemple.
- Si votre marketing vous impose une ambiance plus énergique, privilégiez alors les couleurs complémentaires sur le cercle chromatique, sauf pour le binôme couleur du texte et couleur du background.
- Si vous êtes dans une opération de communication agressive, et que vous cherchez à attirer l’attention du visiteur, privilégiez alors les couleurs chaudes (rouge, orange, jaune) qui auront pour effet de susciter l’émotion, le dynamisme, la chaleur, utile pour des thèmes tels que le divertissement, les voyages ou les jeux concours.
Choisir les couleurs en fonction de leur signification
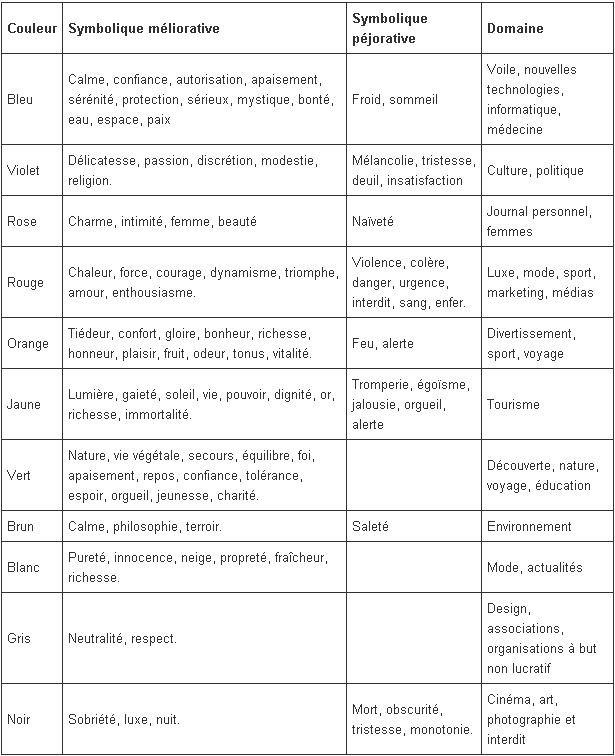
Cet excellent tableau tiré du site Commentcamarche.net vous liste les significations des couleurs accompagnées de leurs symboliques positives et négatives, tout en les affiliant à des domaines d’activités particuliers. Très utile pour rendre le choix de vos couleurs congruent avec le secteur sur lequel vous êtes positionné !

Comme vous pouvez le constater :
- le bleu évoque la sérénité et le sérieux, et est adapté aux domaines de l’informatique, de la médecine, etc…
- Le violet évoque la passion, et est adapté à la culture, la politique mais aussi parfois à la gastronomie ou au luxe.
- Le rouge peut évoquer aussi la passion et l’amour, mais aussi la force, le dynamisme, et fonctionne avec le luxe, le sport ou les médias.
- L’orange évoque le plaisir, la richesse et la vitalité, et peut être utilisé pour le divertissement, le sport, les voyages, etc…
- Le jaune évoque la lumière, la soleil, la vie, la gaité et fonctionne bien avec le tourisme notamment.
- Le vert évoque la nature et fonctionne bien avec la découverte, la nature, les voyages et l’éducation.
- Le brun peut évoquer le terroir, mais aussi le calme et la philosophie, et peut fonctionner avec les sites de e-commerce orientés vers des produits naturels, mais auss des sites liés à l’écologie et l’environnement.
- Le blanc évoque la pureté et l’art, et fonctionne avec la mode, le luxe, parfois l’actualité car le blanc est neutre.
- Le gris évoque la neutralité aussi, le respect, l’art parfois, et peut être utilisé pour les associations.
- Enfin, le noir évoque la sobriété, le luxe, la nuit, l’art et aussi le sérieux. Il peut être utilisé pour le cinéma et les arts en général, la photographie par exemple, mais aussi pour les sites d’informations de niche, les sites de formation, et enfin, les sites pour adultes.
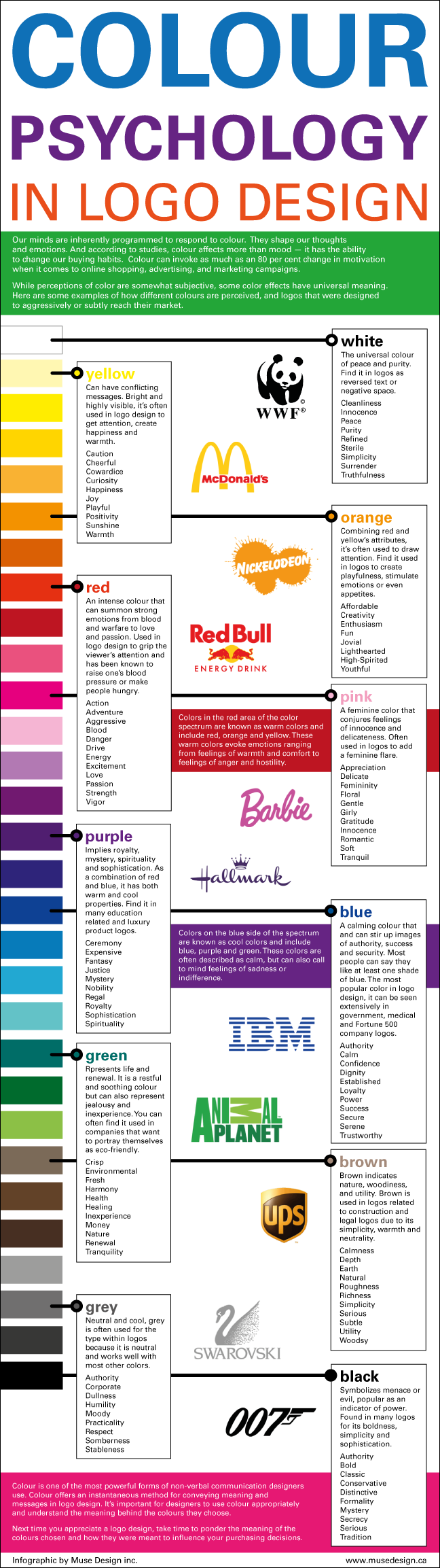
Bonus: voici une infographie en Anglais sur la signification des couleurs dans les logos de marques :

Sources :
http://www.commentcamarche.net/contents/web/webdesign.php3
http://ergonomie-web.studiovitamine.com/couleur-web,362,fr.html
http://fr.locita.com/technologie-2/web/infographie-la-signification-des-couleurs-des-logos-de-marques/

Une réponse
Salut je suis très fier de votre site
merci