Hello à tous. Aujourd’hui je vous fais partager mon extension WordPress « Add to Home Screen WP Plugin », codée sur la base de l’excellent script « Add to home screen » de Cubiq.org (en licence MIT). Ce plugin vous permettra de proposer aux lecteurs de votre blog connectés depuis un iPhone, un iPod touch ou encore un iPad d’ajouter votre blog sous forme d’icône à leur écran d’accueil.
Nouvelle mise à jour 2023 : plugin compatible avec tous les iPhone récents et testé avec succès sur WordPress 6.2 !
Nouveau : Couplé avec un plugin de Progressive Web App (PWA), l’extension Add to home screen WP plugin vous permettra de proposer à vos visiteurs d’ajouter votre blog à leur écran d’accueil et de relancer votre blog sous forme d’une app, sans passer par le format natif payant de l’App Store !!!
Quel est l’intérêt d’une telle fonctionnalité ?
Au-delà du simple aspect « gadget », ce script est à mon sens un must use en ce sens qu’il permet de capter et fidéliser les visiteurs entrants de votre blog en leur permettant de d’ajouter votre site à leur écran iPhone ou iPad au même titre que n’importe quelle autre application. Autrement dit, ce script permet de « mimer » l’ajout de votre blog comme s’il s’agissait d’une application iPhone, alors qu’il s’agit en fait d’un simple raccourci.

Cela faisait un moment que j’avais besoin de cette fonction, et je suis tombé sur le script de Matteo Spinelli, qui remplissait parfaitement la fonction. Je l’ai donc adapté afin d’en faire un plugin WordPress, paramétrable totalement depuis le dashboard du CMS pour éviter aux blogueurs néophytes de trifouiller dans le code de leur thème et afin de préserver la fonction au gré des mises à jour ou des changements de template.
Nouveauté : le couplage avec un plugin de PWA
La nouveauté, c’est que le PWA commence à prendre de plus en plus d’ampleur. Il s’agit d’une technologie permettant de donner à votre site web toute l’apparence d’une véritable application mobile, sans passer par la case « Store », qui vous oblige à payer Apple et à passer par tout un process lourd et fastidieux.
En choisissant par exemple l’application SuperPWA pour WordPress, vous allez « APPifier » votre blog WordPress, en ce sens qu’il se lancera comme une application, dès lors que le visiteur l’aura ajouté à son smartphone.
Et ça tombe bien, l’extension Add to home screen WP plugin vous permettra justement de proposer à vos visiteurs d’ajouter votre blog à leur écran d’accueil !
A noter que sur Android, les plugins PWA proposent nativement une infobulle invitant le visiteur à ajouter le blog à l’écran d’accueil. Sur iOs, il faut passer par Add to home screen WP plugin pour y parvenir.
Installation et fonctionnement du plugin
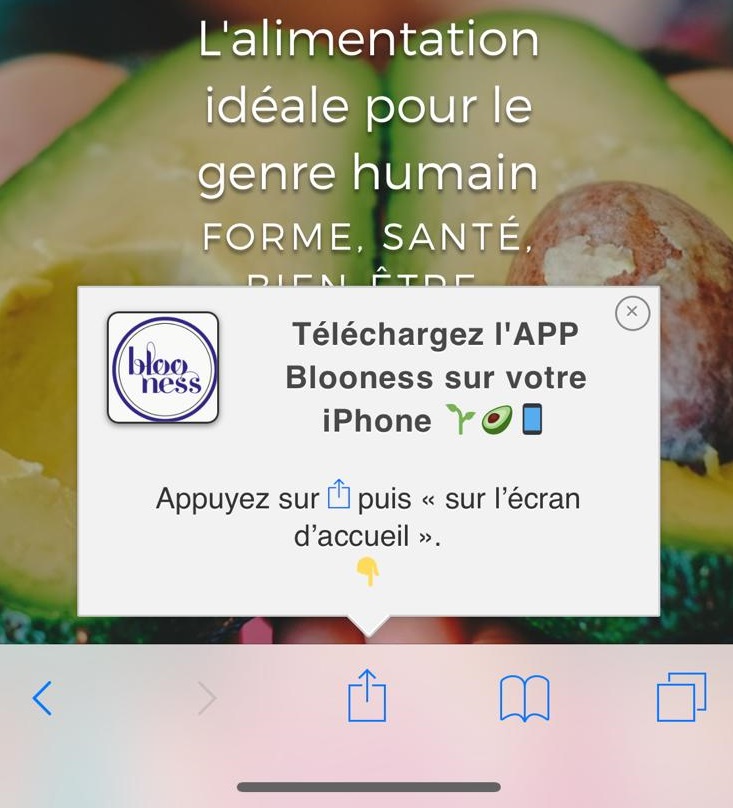
Une fois activé, le plugin est actif et la fenêtre contextuelle s’affiche à tous les visiteurs qui accèdent à votre blog depuis un iPhone, un iPod Touch ou un iPad (pour peu que vous ayez vidé votre cache si vous utilisez un plugin de cache).
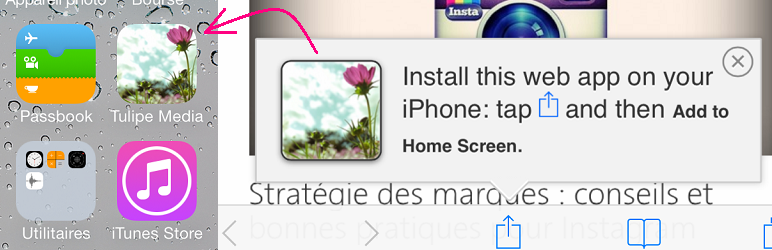
Le script permet de détecter la langue du device et de fournir un message par défaut dans la langue de l’utilisateur, sachant que le script a été traduit dans plus de 20 langues.
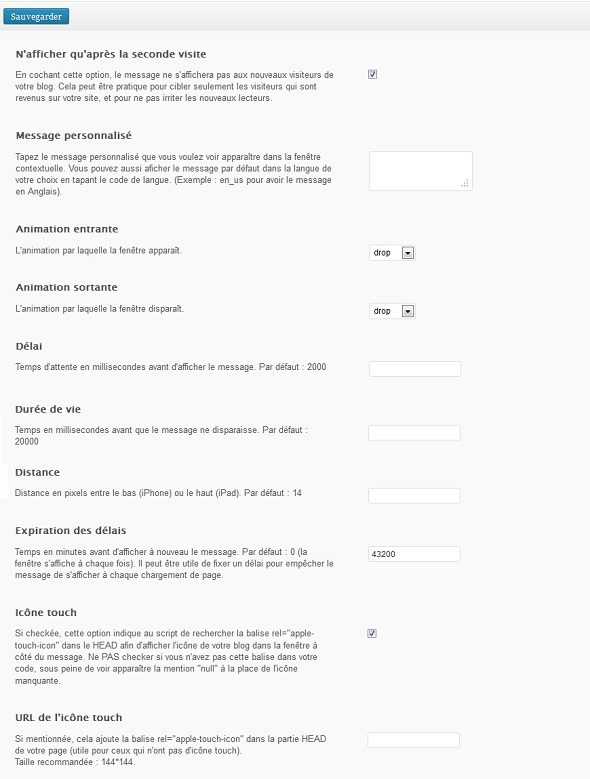
Pour paramétrer l’extension, rendez-vous dans la page d’options du plugin (Réglages > ATHS). Le plugin supporte les fonctionnalités suivantes :
- Possibilité de ne faire s’afficher la fenêtre qu’au cours de la seconde visite, ce qui permet de ne pas importuner les visiteurs qui découvrent votre site pour la première fois.
- Personnaliser le message invitant l’utilisateur à ajouter le blog à son écran d’accueil.
- Choisir le type d’animation entrante et sortante et le délai d’apparition et de disparition du message.
- Personnaliser la durée avant que le message réapparaisse (je vous conseille un bon mois).
- Indiquer une touch icon pour avoir une icône personnalisée à votre blog.
- Nouveau : infobulle adaptée à iOS 7.
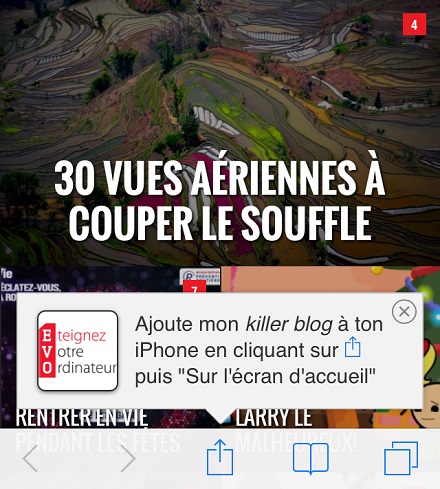
Aperçu du plugin en captures d’écran


Ce plugin vous a aidé ?
Pensez à me le faire savoir sur en tweetant cet article, et si vous avez 10 secondes, attribuez-lui une note sur WordPress, ça fait toujours plaisir ^^

Réponses 6
Peut on faire cela sans plugin ? Pour ne pas encore ralentir mes pages. Merci !
merci beaucoup !!!
please update for iphone6 ios8
thank you vrey much!
Hmm is anyone else having problems with the pictures on this blog loading? I’m trying to determine if its a problem on my end or if it’s the blog. Any suggestions would be greatly appreciated.
pas sûr que le plugin fonctionne. après de multiples tests. l’idéal serait d’ajouter un bouton ou lien permanent qui permette d’ajouter à souhait un lien sur l’écran d’accueil ios. Même s’il fonctionne la plupart des gens ne le voient pas suffisamment pour l’utiliser. dommage. avis à d’autres développeurs. la place est à prendre
Malheureusement, le plugin ne fonctionne pas chez moi…
olympiaonboard.com avec WP 5.4.1–fr_FR
🙁