Laden Sie die neueste Version meiner WordPress-Plugin „Zum Home-Bildschirm und zur Progressive Web App hinzufügen“, wieder verfügbar auf WordPress und codiert basierend auf dem hervorragenden Skript „Zum Startbildschirm hinzufügen“ von Cubiq.org (unter MIT-Lizenz). Das kostenloses Plugin erlauben Sie möchten Ihre Leser auf iPhone und Android dazu auffordern, eine Verknüpfung Ihrer Site zu ihrem Startbildschirm hinzuzufügen und sie im Progressive Web App-Format zu starten. Dabei handelt es sich um ein Format, mit dem Ihre Site als mobile Anwendung gestartet werden kann. Das Ziel? Erinnern Sie Ihre Besucher an Ihre Online-Präsenz und ermutigen Sie sie, Ihre Site regelmäßig zu besuchen.
Klicken Sie hier, um die PRO-Version des Plugins zu finden.
Aktualisierungen 2025:
- Ein Plugin, das mit allen aktuellen iPhone- und Android-Geräten kompatibel ist und erfolgreich auf WordPress 6.8 getestet wurde 🚀
- Ein Plugin, das speziell für einzelne WordPress-Websites entwickelt wurde. aber auch standortübergreifende Netzwerkinstallationen !
- Von der Pro-Funktionen unmittelbar danach entdeckt zu werden, oder direkt auf der Premium-Seite „Zum Startbildschirm hinzufügen“.
Dieses Skript ist meiner Meinung nach essentiell In unserer Zeit surfen die meisten Internetnutzer über ein Smartphone im Internet und sind bereits sehr mit mobilen Anwendungen und sozialen Netzwerken beschäftigt, sodass sie vergessen, Blogs und traditionelle Websites zu besuchen, deren Inhalte sie geschätzt hätten.
Für Blogger, Dies ist ein erheblicher Publikumsverlust., weil Internetnutzer nicht mehr den Reflex haben, ihren Browser zu starten, um Inhalte im Internet abzurufen. Sie bevorzugen hierfür die Verwendung nativer mobiler Anwendungen, die sie normalerweise fast hektisch starten, was auch das Problem übermäßiger Bildschirmzeit für weniger interessante Inhalte aufwirft.
Um zu Gewinnen Sie neue Besucher und binden Sie sie erneut ein Ihrer Website, sondern auch treue Leser, die dazu neigen, häufig auf Ihre Website zurückzukehren, die WordPress-Erweiterung Zum Home-Bildschirm und zur Progressive Web App hinzufügen ermöglicht ihnen um Ihre Website wie jede andere App auf ihr iPhone oder Android-Gerät hinzuzufügen. Und ohne die enormen Kosten für die Entwicklung einer nativen mobilen App, die über den App Store und den Play Store laufen würde.

Mit anderen Worten, dieses Skript ermöglicht Ihnen die „Nachahmung“ Hinzufügen Ihres Blogs, als wäre es eine native App, obwohl es in Wirklichkeit nur darum geht, eine einfache Verknüpfung hinzuzufügen und Ihre Site in eine Progressive Web App (PWA) umzuwandeln.
PWA ist ein Format, das es Ihrer Site ermöglicht, als mobile Anwendung starten, um das Verhalten echter nativer Anwendungen nachzuahmen.
Fan des WordPress-Ökosystems? Entdecken die besten meiner Artikel auf WordPress sowie meine WordPress-Erweiterungen um Ihre Site zum Strahlen zu bringen!
Allerdings wissen nur wenige Leute, wie man den Shortcut-Adder auf iPhone und Android verwendet, und diese Erweiterung löst dieses Problem, indem sie Internetnutzern eine attraktive und anpassbare Einladung. Sobald Ihre Website auf dem Smartphone des Benutzers hinzugefügt wurde, kann er sie mit einem Fingertipp starten, anstatt im Browser nach Ihrer Website suchen, die URL eingeben usw. zu müssen.
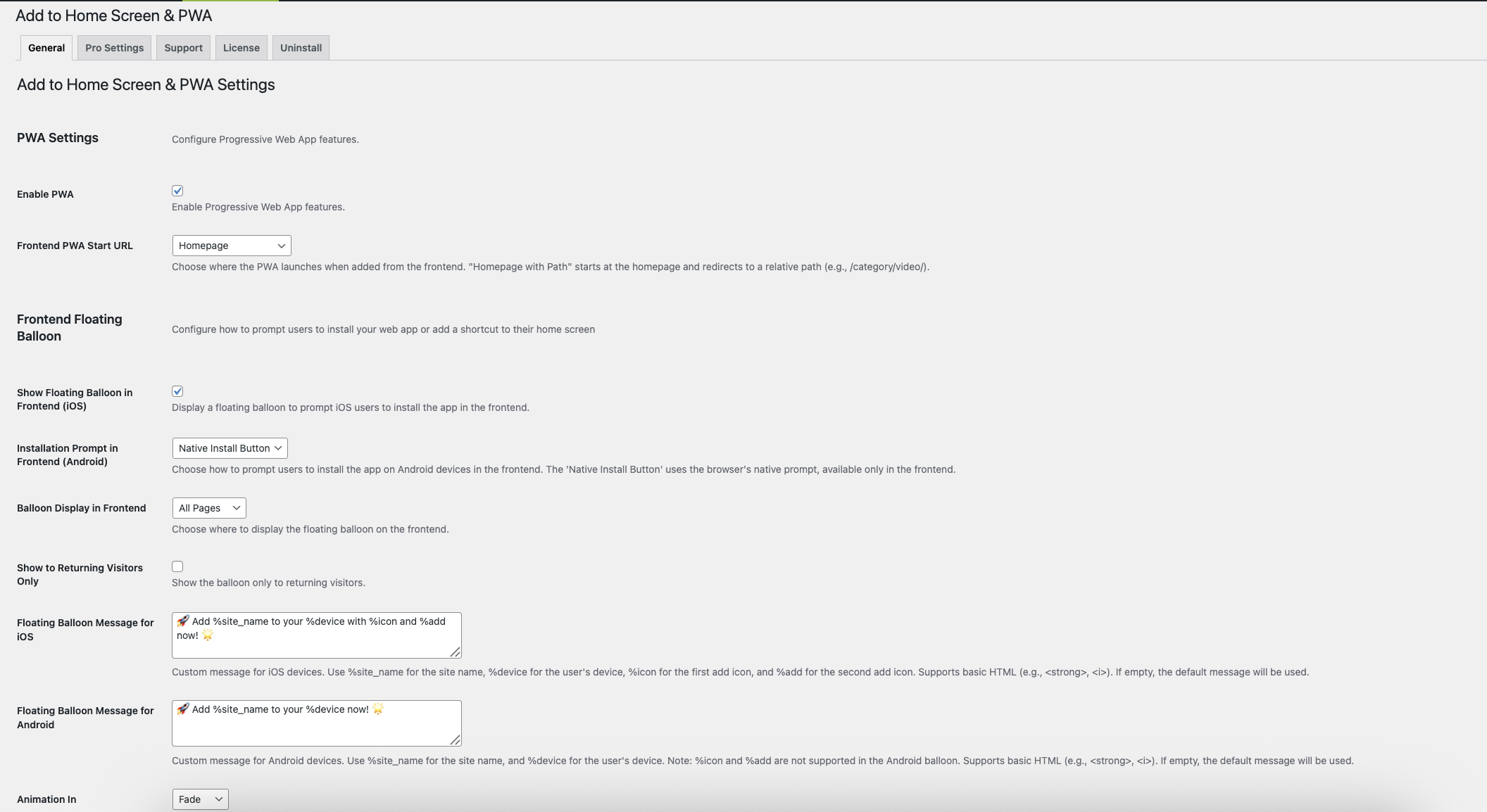
Nach der Aktivierung ist das Plugin aktiv und Sie müssen es nur noch an Ihre Website anpassen:
- Aktivieren oder Nichtaktivieren des PWA-Formats
- Wählen Sie die Startseite Ihrer Web-App (Homepage oder benutzerdefinierte Seite)
- Wählen Sie die Installationsaufforderung für Android zwischen dem Tooltip, der Standardaufforderung von Android oder der Option zum Deaktivieren der Aufforderung.
- Möglichkeit, den Tooltip nur auf der Startseite und nicht auf allen Seiten Ihrer Site anzuzeigen.
- Möglichkeit, den Tooltip nur beim zweiten Besuch anzuzeigen. So vermeiden Sie, Besucher zu verärgern, die Ihre Site zum ersten Mal entdecken.
- Passen Sie die Nachricht an, die den Benutzer auffordert, das Blog zu seinem Startbildschirm hinzuzufügen.
- Wählen Sie die Art der eingehenden und ausgehenden Animation sowie die Verzögerung für das Erscheinen und Verschwinden der Nachricht.
- Passen Sie die Zeitspanne an, bis die Nachricht nach dem Schließen erneut angezeigt wird.
- Stellen Sie ein benutzerdefiniertes Symbol für Ihre Web-App bereit.
- Usw…
Zum Home-Bildschirm hinzufügen und Demo der Progressive Web App in Videos:
In diesem Video wird die Web-App auf einem iPhone gestartet. Das Benutzererlebnis ist flüssig, wie bei einer echten nativen Anwendung:
In diesem zweiten Video wird die Website zum Startbildschirm eines Android-Geräts hinzugefügt und dann in eine Web-App umgewandelt:
⬇️ Entdecken Sie die Premium-Funktionen am Ende dieses Artikels! ⬇️
Darüber hinaus habe ich dieses Plugin so entwickelt, dass es 100%-kompatibel mit Multisite-Installationen ist, sodass Sie es auf Netzwerkebene aktivieren und auf alle Sites in Ihrem Netzwerk anwenden oder es auf individueller Ebene pro Subsite aktivieren können.
Screenshots der Erweiterung



Premium-Funktionen 💎
Die kostenlose Version meines Plugins Zum Startbildschirm hinzufügen WP ist ein guter Anfang, aber die Premium-Funktionen gehen noch weiter. Finden Sie heraus, wie Sie damit das Benutzererlebnis verbessern und Ihre Besucher binden können!
📲 iOS- und Android-Eingabeaufforderungsanpassung : Ein einfacher Klick auf „Zum Home-Bildschirm hinzufügen“ und presto ✨, Ihre Website ist auf Android-Smartphones vorhanden. Mit der Pro-Version können Sie im Tooltip ein schönes Symbol hinzufügen, das Ihre Website darstellt.
⏳ Ladeanzeige : Fügen Sie während der Seitenübergänge Ihrer Web-App einen stilvollen Spinner hinzu, um eine reibungslose und professionelle Navigation zu gewährleisten
🔄 Zum Aktualisieren ziehen : Bieten Sie Ihren Benutzern eine Aktualisierungsgeste „Nach unten wischen“ zum Neuladen von Seiten an, genau wie in echten mobilen Apps.
🎨 Farben und Spinner passend zu Ihnen : Passen Sie die obere Leiste und den Ladeindikator mit Ihren Markenfarben an.
🪄 Untere Navigationsleiste mit den Schaltflächen „Zurück“, „Vorwärts“ und „Teilen“ : Fügen Sie Ihrer Web-App eine anpassbare untere Navigationsleiste mit den Schaltflächen „Zurück“, „Vorwärts“ und „Teilen“ hinzu, um die Navigationsflüssigkeit für Ihre mobilen Besucher zu verbessern und gleichzeitig das „native App“-Gefühl Ihrer Site zu verstärken.
📈 Installationsüberwachung : Verfolgen Sie mit detaillierten Statistiken (Aufteilung zwischen iOS und Android und Anzahl der aktiven Benutzer in den letzten 30 Tagen), wie viele Benutzer Ihre Web-App zu ihrem Startbildschirm hinzufügen.
💻 Vollständige PWA-Unterstützung : Verwandeln Sie Ihre Website, aber auch Ihr WordPress-Dashboard in ein Progressive Web App schnell und flüssig.⚡ Die PWA ist ein Format, das es Ihrer Site ermöglicht, als mobile App starten, um das Verhalten echter nativer Anwendungen nachzuahmen, jedoch ohne die mit der Entwicklung solcher Anwendungen verbundenen Kosten.
Holen Sie sich die Premium-Version des Plugins
Hat Ihnen dieses Plugin geholfen?
Bitte lassen Sie es mich wissen indem Sie diesen Artikel auf X teilen, und wenn Sie 10 Sekunden Zeit haben, Bewerten Sie es auf WordPress, es ist immer schön ^^






52-Antworten
Hallo
Ich verwende Ihr Plugin und liebe es wirklich (Danke)
Gibt es eine Möglichkeit, meine Website/Webanwendung zum Laden im Querformat zu zwingen und dem Benutzer nicht zu erlauben, ins Hochformat zu wechseln?
Vielen Dank für jede Hilfe
Mit freundlichen Grüße
Ken
Lieber Zizo,
Gibt es eine Möglichkeit, den Vollbildmodus auf einem iPhone 5 in den Vollbildmodus zu versetzen? Ich bekomme eine Letterbox-Ansicht, die wirklich schrecklich ist. Vielen Dank im Voraus.
Ich verstehe das auch, ich glaube, es gibt ein Problem mit der Ausgabe des iPhone 5-Bildes. Das iPhone legt die Breite der App basierend auf dem bereitgestellten Bild fest, sodass das Plugin dem iPhone 5 nicht das richtige Bild liefert
Ich habe das gleiche Problem mit dem iPhone 5. Oben und unten ist ein leerer, schwarzer Bereich. Gibt es eine Möglichkeit, dies zu beheben?
Danke für dieses Plugin! es ist (fast) großartig :)!
Tolles Plugin und so einfach zu bedienen … Danke …
Wäre toll, wenn möglich, die Farben der Vollbildschaltflächen zu ändern, da Rot nicht wirklich zu meinem aktuellen Design passt ... möglich?
Danke…
Hallo,
Zuerst möchte ich sagen, dass es ein tolles Plugin ist!
Ich habe eine Frage. Ich interessiere mich nur für den Vollbildmodus und unsere Website ist so gut gestaltet, dass keine zusätzlichen benutzerdefinierten Navigationsleisten erforderlich sind.
Ihr Plugin funktioniert folgendermaßen:
Im Vollbildmodus wird die Web-App nicht im Safari-Modus geöffnet, sondern als separate Webanwendung mit einer benutzerdefinierten Navigationsleiste unten. Der Vorteil ist, dass der Ballon in diesem Modus nie wieder erscheint. Der Nachteil besteht darin, dass Sie keine nativen Safari-Optionen haben.
Gibt es eine Möglichkeit, die benutzerdefinierte Navigationsleiste unten vollständig zu löschen? Bei vielen neuen responsiven Themes ist eine solche Leiste nicht erforderlich, da Sie von der Website aus navigieren können.
Gibt es eine Möglichkeit, es zu löschen?
Am besten,
Adrian
Ich habe Probleme mit dem Design des Pop-ups.
Ich kann den Hintergrund des Pop-ups nicht anzeigen, ich sehe nur den schwebenden Text.
Ich bin auf der neuesten Workpress-Version.
Irgendwelche Ideen, wie ich das Problem beheben kann.
Vielen Dank
Markieren
Besteht die Möglichkeit, dass die Nachricht nicht angezeigt wird, wenn Kunden bereits zum Startbildschirm hinzugefügt wurden? Weil es meine Kunden wirklich nervt, wenn sie meine Website oft besuchen und immer diese Nachricht sehen, wenn sie sie bereits hinzugefügt haben. Schauen Sie sich gerne selbst meine Website an. seo-site.nl
Vielen Dank und warte auf Ihre Antwort!
DEN ABGELAUFENEN ZEITRAHMEN ZURÜCKSETZEN?
Hallo!
Ich habe die Einstellung „Zeitrahmen ablaufen ein Jahr ablaufen“ geändert, um sie auf „0“ umzukonfigurieren, damit die Anzeige immer auf „Nicht mehr funktioniert“ zurückgesetzt wird. Wie kann der Zeitrahmen „Ablauf“ zurückgesetzt werden?
DANKE
Haben Sie ein Plugin für Android-Telefone?
Hallo!
Ich LIEBE Ihr Plugin (!), aber ich habe trotzdem eine Frage …
Ich verwende Ihr Plugin, um eine Vollbild-Safari-Web-App zu erstellen. Aber wenn ich die Website auf meinem iPhone öffne, wird die Leiste über der Seite (die die Uhrzeit, das Netzwerk und die Akkulaufzeit anzeigt) völlig schwarz. Es wäre großartig, wenn diese Leiste ihre ursprünglichen Farben behalten könnte.
Können Sie (oder irgendjemand) mir helfen, das Problem zu beheben?
Danke schön.
Hallo!
Vielen Dank für das Feedback. Sie haben mir geholfen, das Problem zu beheben. Tatsächlich scheint es so Seit iOS 7 gibt es einen Fehler mit der Statusleiste.
Ich habe das Plugin aktualisiert, um dieses Problem zu beheben. Bitte aktualisieren Sie Ihr Plugin auf die neueste Version und teilen Sie mir mit, ob das Problem behoben wurde.
Vielen Dank!
Hallo Zizo,
Dein Update hat alles behoben! Danke schön.
Vielleicht habe ich noch einen kleinen Fehler gefunden. Ich bin mir nicht sicher, ob es ein Fehler ist oder ob ich einfach nur dumm bin, aber hier ist die Sache:
In Ihrem Plugin können Sie einen Startbildschirm für Vollbild-Web-Apps hinzufügen. Ich habe für jedes Gerät 4 verschiedene Bilder erstellt. Auf meinem iPad 4 beträgt das Bild beim Start nur ein Viertel des Bildschirms. Und das Bild wird in der linken unteren Ecke ausgerichtet. Ich habe das Bild im 288-dpi-Maßstab mit genau den Pixeln erstellt, die Sie erwähnt haben.
Mein iPhone 4 erkennt Ihr Bild überhaupt nicht. Ich habe keine Möglichkeit, die Web-App auf den anderen Geräten zu testen.
Ich hoffe, Sie können sich das ansehen.
Vielen Dank!
Grtz René
Übrigens: Im Querformat ist es nur ein wenig fehlerhaft. Porträt funktioniert perfekt!
Hallo, welcher Code muss in die header.php eingefügt werden? Ich habe alle Symbole zu meinem Verzeichnis hinzugefügt und das Popup funktioniert auf meinem Mobiltelefon, aber das Symbol ist leer. Ich habe oben hinzugefügt ... können Sie helfen?
Es ist nicht erforderlich, in der Kopfzeile etwas hinzuzufügen, sondern nur die URLs der Touch-Symbole in den ATHS-Einstellungen anzugeben.
Hallo Zizo,
Ich habe es jetzt getestet. Vielleicht könnt ihr mir dabei helfen:
Der Startbildschirm funktioniert auf dem iPhone 5 und 5s einwandfrei. Sogar auf dem iPad (Modeporträt). Es funktioniert nicht richtig auf dem iPhone 4 (weißer Startbildschirm) und auf dem iPad (Querformat). Das Bild auf dem iPad hat nur ein Viertel seines Originalformats. Alle von mir getesteten Geräte laufen auf iOS7
Kann ich irgendetwas tun oder ist das nur ein kleiner Fehler?
Danke
Hallo Zizo,
Den anderen Kommentaren zufolge ist das Plugin großartig, und alle anderen, die versucht haben, es zu erstellen, kommen dem nicht nahe. Allerdings habe auch ich einige der oben genannten Probleme. Die einzige Möglichkeit, den Ladebildschirm auf dem iPhone 4/4S zum Laufen zu bringen, besteht darin, die iPhone 5-URL in den ATHS-Einstellungen zu entfernen. Ich muss testen, ob das noch funktioniert, aber ich denke, dass das Bild auf dem iPhone 5 kleiner sein wird.
Das gleiche Problem tritt auch mit dem iPad auf, wenn ich die für das iPad empfohlene Bildgröße verwende. Das Hochformat ist in Ordnung, aber das Querformat geht in die Ecke und funktioniert nicht gut. Also habe ich versucht, verschiedene Größen zu verwenden (genau wie bei anderen Plugins). Die Verwendung von 2048 x 1496 im iPad-Querformatfeld Ihres Plugins funktioniert perfekt! Allerdings funktioniert es nur auf den iPads der 3. und neueren Generation, 1 und 2 sehen jetzt nichts mehr, daher denke ich, dass es zwei iPad-Größenfelder benötigt: 1024 x 748 für Ipad 1 und 2 (Querformat) und 2048 x 1496 für Ipad 3 und höher (Querformat).
Ich habe auch das Problem, dass die Zeitüberschreitung auf 0 gesetzt ist, aber sobald Sie die Webanwendung zum Startbildschirm hinzugefügt haben, sehen Sie die Sprechblase nicht mehr, selbst wenn Sie sie löschen usw., was das Testen von Ende zu Ende erschwert.
Wenn Sie diese wenigen Probleme beheben könnten, wäre das fantastisch!! Und ein 5-Sterne-Plugi 🙂
Vielen Dank für alles, was Sie bisher getan haben
Lee
Ich habe das Plugin installiert und es funktioniert sehr gut. Wo befinden sich die Bilder für die Navigation im Vollbildmodus? Ich würde gerne ihre Farbe usw. ändern.
Tolles Plugin! Danke.
Ich liebe dieses Plugin!
Wie kann ich die Hintergrundfarbe von Schwarz auf Weiß ändern? (Ich verwende ein transparentes PNG)
Danke!
Ich erhalte auch einen weißen Bildschirm anstelle der Begrüßungsseite.
Und planen Sie eine Android-Version?
Hallo,
Gibt es überhaupt eine Möglichkeit zu verfolgen, wie viele Personen meine Website zu ihrem Homescreen hinzugefügt haben?
vielleicht über Google Analytics.
Danke
Zusätzlich zu meiner Frage oben habe ich diesen Beitrag gefunden, bin mir aber nicht wirklich sicher, wie ich das erreichen soll.
http://www.ravelrumba.com/blog/tracking-ios-web-app-usage/
Leider kann ich nicht auf den Code zugreifen, um genau zu sehen, was falsch ist, aber wenn ich dieses Plugin mit anderen auf meiner WordPress-Site koppele (http://release.commons.yale.edu/trumbull/), erhalte ich folgende Fehlermeldung:
Warnung: call_user_func_array() erwartet, dass Parameter 1 ein gültiger Rückruf ist, die Funktion „addmetawebcapablelinks“ nicht gefunden wird oder der Funktionsname in /var/www/html/wp-includes/plugin.php in Zeile 406 ungültig ist
Irgendwelche Ideen? Jede Hilfe wäre sehr dankbar!
Danke!
Funktioniert dieses Plugin auch für Android-Geräte? Auch nicht klar, aber gibt es eine Einstellung, mit der Sie dies nur beim ersten Mal oder bei mehreren Besuchen eines Benutzers auf der Website anzeigen können? Danach wird das nicht angezeigt?
Danke
Das sind wirklich fantastische Ideen zum Thema Bloggen.
Du hast hier einige schöne Dinge berührt. Schreiben Sie auf jeden Fall weiter.
Hallo Zizo,
Tolles Plugin!
2 Fragen:
> Wie kann ich auf einer bestimmten Seite auswählen, auf welcher Seite die Sprechblase erscheinen soll?
Jetzt kann ich nur noch zwischen „Alle Seiten“ oder „Startseite“ wählen.
> Existiert Ihr Plugin nicht für Android?
Vielen Dank!
Peter
Ich liebe das Plugin, aber ich möchte, dass der Ballon nur einmal angezeigt wird! Es scheint jedes Mal zu erscheinen, wenn ich mein iPhone 4s aktualisiere. Bitte beraten!
Ich habe hier viele interessante Inhalte gelesen. Wahrscheinlich geben Sie viel aus
Zeit beim Schreiben, ich weiß, wie ich Ihnen viel Zeit sparen kann,
Es gibt ein Online-Tool, das einzigartige, Google-freundliche erstellt
Beiträge in wenigen Minuten, suchen Sie einfach in Google – der kostenlosen Inhaltsquelle von Laranitas
Tolles Plugin.
Ich habe zunächst zwei Fragen: Wenn ich die untere Navigationsleiste im Vollbildmodus verwende, verschwindet die Navigationsleiste durch das Bild auf der Webseite, wenn ich nach unten scrolle. Wie erstelle ich eine Navigationsleiste auf der obersten Ebene?
Die zweite Frage ist: Wie ändere ich die Farbe des Navigationsleistensymbols?
Danke
lieber Zizo
Meine Website zeigt einen Fehler an, wenn ich das Plugin aktiviere
Warnung: call_user_func_array() erwartet, dass Parameter 1 ein gültiger Rückruf ist, die Funktion „addmetawebcapablelinks“ nicht gefunden wird oder der Funktionsname in C:\wamp\www\envisionasiapacific\wp-includes\plugin.php in Zeile 496 ungültig ist
wie man das behebt. Danke
Dieses Plugin funktioniert gut auf dem iPhone, scheint aber auf dem iPad nicht zu funktionieren.
Ich weiß nicht warum. Vielleicht muss es auch größere Bilder unterstützen?
Eine andere Frage:
Ist es möglich, die Nachricht auszuschalten, wenn dies bereits jemand getan hat?
Ihre Seite/Website auf der Startseite/Lesezeichen?
Am besten,
R
Hallo!
Ich fand Ihr Plugin zum Hinzufügen zum Startbildschirm wirklich nützlich, aber ich habe anscheinend ein Problem, wenn ich das Envira-Plugin damit verwende – die Lightbox-Funktion des Envira-Plugins scheint beim Ausführen nicht in Konflikt zu geraten http://www.alexsavillephotography.com als App von meinem iPhone-Startbildschirm. Wenn ich in Safari oben auf das Foto tippe, sieht alles in Ordnung aus, aber wenn ich in der Startbildschirm-App auf das Foto tippe, wird der Leuchtkasten nicht richtig angezeigt. Wenn ich das Plug-In „Zum Homescreen hinzufügen“ deaktiviere, funktioniert die Lightbox, aber wenn ich einen beliebigen Link verwende, wird die Website in Safari geöffnet.
Ich hoffe, das macht Sinn. Können Sie bitte etwas Licht ins Dunkel bringen? Danke
Alex
Hallo!
Gut gemachtes Plugin! Ich muss nur Folgendes beheben:
im Vollbildmodus, mit der Leiste unten mit Zurück – Vor – Neu laden Mir gefallen Symbole und Hintergrundfarben nicht, wie kann ich sie ändern?
Danke!!
Alberto
Pflegen Sie dieses Plugin noch?
Ich sehe seit über 2 Jahren überhaupt keine Updates mehr.
Danke!
Alex
Hallo,
Bitte aktualisieren Sie dieses Plugin – ich verwende es schon seit langer Zeit, aber es funktioniert nicht mit bestimmten neuesten WP-Themes, zum Beispiel http://www.houzez.co
Können Sie dieses Plugin bitte aktualisieren? Ich werde es sehr schätzen.
Vielen Dank im Voraus.
Prost!
Hallo, ich habe das Gefühl, dass ich bemerkt habe, dass Sie mein Blog besucht haben
Hier, um die Auswahl zurückzugeben? Ich versuche, Probleme zu finden, um meine Website zu verbessern! Ich denke, es ist in Ordnung, einige zu verwenden
Ihrer Konzepte!!
Zum jetzigen Zeitpunkt (Juni 2019) scheint dieses Plugin nicht zu funktionieren. Bin ich der Einzige, der das erlebt?
Hallo, es funktioniert von meinem Telefon aus. Was ist Ihre Website?
Toller Beitrag, danke. Funktioniert es für Mobilgeräte?
Tolles Plugin, funktioniert perfekt auf iOS mit Safari
Hallo, ich habe es in WordPress 5.2 installiert und auf Android-Telefonen funktioniert es nicht, es ist nur für iOS-Telefone.
Danke und Grüße.
Hallo Ziyad,
Danke für das Plugin. Ich habe es auf meiner Website installiert. Ich möchte jedoch, dass das Popup nur in Safari angezeigt wird. Denn im Firefox Focus- oder Brave-Browser erhalten wir keine Option zum Hinzufügen zum Startbildschirm. Gibt es eine Möglichkeit, dies zu beheben?
Danke... Funktioniert das für alle Telefone?
Hallo, gibt es noch weitere Video-Tutorial-Links
Danke!!!
Hallo, leider funktioniert das Plugin nach Jahren nicht mehr, seit ich den Server auf PHP 8 aktualisiert habe.
Ich bin sehr traurig, denn es war einfach wunderbar. Haben wir eine Chance, dass dies in Zukunft behoben wird?
Informieren Sie uns bitte.
Grüße
Ale
Hallo
Ich sehe, dass das Plugin wegen „Richtlinienverstoßes“ aus WordPress entfernt wurde, was auch immer das ist? Wie Alessandro habe ich auch festgestellt, dass es unter PHP Version 8 nicht funktioniert
Das war ein tolles Plugin und ich möchte es weiterhin verwenden. Aktualisierst du es oder ist es jetzt „End of Life“?
Vielen Dank für das Plugin in der Vergangenheit und hoffe, dass Sie in Zukunft helfen können.
Hallo Ziyad,
Ihr Plugin „Zum Homescreen-Popup hinzufügen“ war großartig. Ich habe es auf meiner Website verwendet, aber ich habe gerade erfahren, dass es aus WordPress entfernt wurde. Könnten Sie bitte einen Link bereitstellen, über den ich Ihr Plugin erneut herunterladen und auf meiner Website verwenden kann?
Hallo! Aus irgendeinem Grund kann meine Website nicht auf Mobiltelefonen geöffnet werden. Es gab noch nie ein Problem, aber seit ein paar Monaten lässt es sich nicht mehr öffnen. Ich bin mir nicht sicher, warum. Ich habe Ihr Plugin, das immer gut funktioniert hat, und hoffe, dass Sie mir vielleicht einen Rat geben können. Danke!
Hallo,
Gibt es in der Premiumversion der PWA eine Möglichkeit, die Parameter in der URL beizubehalten?
Danke
Hallo,
Vielen Dank für Ihre Frage zur Premium-Version von „Add to Home Screen WP“!
Bezüglich Ihrer Anfrage zum Beibehalten von URL-Parametern in der PWA: Wenn die Option „Startseite beim Starten erzwingen“ in den Premium-Einstellungen deaktiviert ist, sollte die PWA tatsächlich auf genau der Seite (einschließlich ihrer URL-Parameter) geöffnet werden, von der sie zum Startbildschirm hinzugefügt wurde. Wenn ein Benutzer beispielsweise die Web-App von https://example.com/article1?ref=source, wird die PWA normalerweise unter dieser bestimmten URL (komplett mit den Parametern) gestartet, anstatt auf die Homepage (/) umzuleiten.
Danke!