ما هو الفرق بين العلامات والفئاتوكيفية استخدامها بفعالية من وجهة نظر تحسين محركات البحث ؟ هذا سؤال يزعج العديد من المدونين ومنشئي المحتوى في استراتيجيتهم الرقمية، ولكنه يمكن أن يساعد أيضًا غرف الأخبار الكبيرة ومواقع الأخبار العامة أو الموضوعية.
لا أدعي تقديم الحل النهائي في هذه المقالة، بل مجرد اقتراحات أستخدمها شخصيًا، وآمل أن أكون جديرًا بتقديم مساهمتي المتواضعة في البناء المتعلق بهذا الموضوع على حدود المرجعية وتحسين محتوى موقع.
توجد العديد من الحلول والأساليب، لذا إليك بعض الطرق التي أستخدمها.
تحديد فئات موقعك
تسمح الفئات – في رأيي – بتنظيم محتوى المدونة أو الموقع بطريقة ما رَأسِيّ، وفقًا للموضوعات الرئيسية التي تم اختيارها لتناسب تجربة المستخدم وبالطبع الخط التحريري للموقع. يمكن أن تحتوي كل فئة على عدة فئات فرعية.
عندما أقوم بتحديد الفئات، أفكر قبل كل شيء في القارئ: ما هي الأقسام الأكثر جاذبية بالنسبة لهم (بالنسبة للمحتوى الخاص بي)، والتي ستشجعهم على الرجوع إلى أرشيفات مدونتي؟
في هذا المنظور جلب المحتوى القديم إلى الحياة، نضع في اعتبارنا مشكلة التوليف، والتي تتكون من لا تقم بإنشاء الكثير من الفئات حتى لا يطغى الموقع سواء من جانب القارئ أو من جانب المحرر.
وبالمثل، لا ينبغي تصنيف المقالات إلى فئات كثيرة جدًا (يكفي فئة أو فئتان تبدوان مناسبتين جدًا لك)، حتى لا تتكرر المحتوى الخاص بك من وجهة نظر تحريرية.
تحديد الكلمات الرئيسية لمدونتك
 تختلف العلامات (أو التصنيفات) عن الفئات من حيث أنها تصنف المحتوى بطريقة مستعرض، ولم تعد عمودية.
تختلف العلامات (أو التصنيفات) عن الفئات من حيث أنها تصنف المحتوى بطريقة مستعرض، ولم تعد عمودية.
وبالإضافة إلى ذلك، فهي أكثر محدد من الفئات. إلى جانب هذه، فإنها تجعل من الممكن إنشاء هيكل المصفوفة المحتوى، الذي يشكل مزايا في كثير من النواحي (سنرى لاحقًا مشكلات تحسين محركات البحث التي يثيرها زوج الفئة/العلامة).
ولذلك فإن العلامات غالبًا ما تكون أكثر عددًا وأكثر تحديدًا من الفئات. يمكنها، على سبيل المثال، أن تشكل فئات فرعية من عدة فئات رئيسية، ومن ثم وضع التنقل المستعرض الخاص بها.
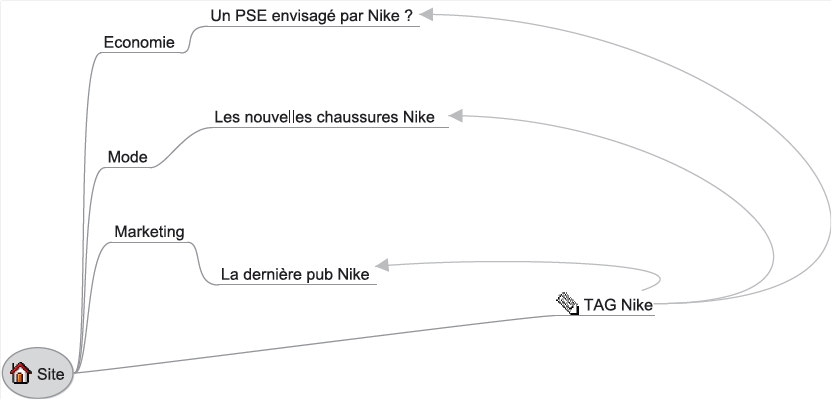
مثال لفهم أفضل!
على سبيل المثال، يمكن أن يكون لدينا 3 مقالات:
- أحدهم يتحدث عن أحذية Nike الجديدة والمصنفة ضمن فئة "الموضة".
- والحديث الآخر عن الخطة الاجتماعية التي تصورتها شركة نايكي ووضعها في فئة "الاقتصاد".
- والثالث ينقل أحدث إعلان لشركة Nike ويوضع في فئة "التسويق".
ما نفهمه هنا هو أنه على الرغم من أن المقالات الثلاثة تتناول نفس الموضوع -هنا علامة نايكي التجارية- إلا أنها لا تتعلق بالضرورة بنفس الاهتمامات على المستوى التحريري، والقارئ الذي يبحث عن معلومات اقتصادية سيكون مهتمًا بالشؤون الاجتماعية. مقالة الخطة، وأقل بكثير في أحذية Nike العصرية الجديدة.
الرابط الوحيد الذي يوحد هذه العناصر الثلاثة هو علامة Nike التجارية. وهذا هو بالضبط ما يهم العلامات: سنكون قادرين على إنشاء علامة Nike، والتي لن تعطل قائمة المقالات الاصطناعية على الموقع، ولكن يمكن، إذا أردنا، تسليط الضوء عليها لمتابعة أخبار علامة Nike التجارية من جميع زواياها التحريرية، بطريقة عرضية.

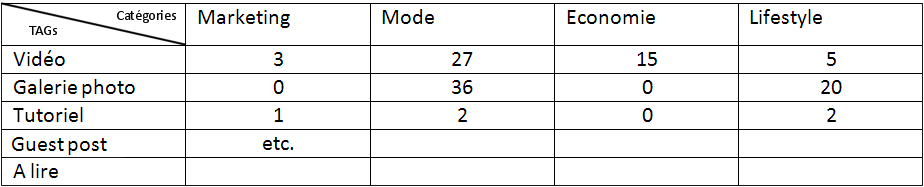
بالإضافة إلى تجميع المقالات تحت كلمة رئيسية محددة لعلامة تجارية أو اسم علم، يمكن أيضًا استخدام العلامات في ذلك فصل محتوى المدونة حسب نوع سعيد : معارض الصور ومقاطع الفيديو والمقالات النقية والبرامج التعليمية وما إلى ذلك ...
على العكس من ذلك، ستصنف الفئات المقالات وفقًا لموضوعاتها، وليس وفقًا لطابعها الخاص. ومن هنا أ هيكل المصفوفة المستعرضة مسموح به من قبل الزوجين العلامات / الفئات :

على الرغم من أنها ممتعة جدًا لمنشئي المحتوى، إلا أن العلامات تُستخدم في معظم الأوقات بشكل سيئ للغاية، إما بشكل قليل جدًا أو فوضوي تمامًا وبكميات كبيرة جدًا.
وبالفعل أظهرت دراسة ذلك 88% من المستخدمين لم ينتقلوا مطلقًا أو نادرًا جدًا إلى موقع عبر سحابة العلامات الشهيرة.
لذلك، كيف يمكنك الاستفادة بشكل أفضل من العلامات، سواء من الناحية التحريرية أو من ناحية تحسين محركات البحث؟ فيما يلي بعض الحلول الممكنة…
تحسين زوج العلامة/الفئة
أنشئ المحتوى أولاً، ثم قم بمراجعة التصنيف بانتظام
وكان الفخ المتكرر الذي رأيته هو النقاش الذي لا نهاية له حول مدى ملاءمة هذه الفئة أو تلك أو العلامة في قائمة الموقع.
لتجنب التورط في مناقشات لا نهاية لها، من الأفضل في بعض الأحيان تجميد المناقشة و السماح لمنشئي المحتوى بالتدوين بناءً على الأحداث الجارية أو إبداعها أو الخط التحريري المحدد، ثم بناءً على ما هو موجود بالفعل، حدد الفئات بأفضل شكل ممكن.

تتمتع هذه الطريقة بميزة تجنب وجود أقسام شبحية، حاضرة لأن صناع القرار قرروا ذلك، ولكن بعيدة كل البعد عن أي واقعية تحريرية.
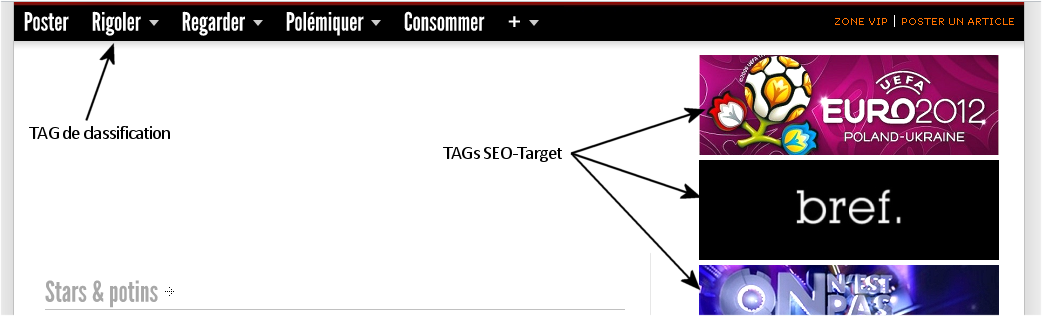
التمييز بين العلامات المستهدفة لتحسين محركات البحث والعلامات التي تسمح بالتصنيف فقط
ما أسميه علامات SEO-Target هي المواضيع التي من المحتمل أن تكون مولدات لحركة المرور، مقابل العلامات الشائعة التي تستخدمها جميع المواقع لتقسيم محتواها.
مثال :
- الفيديو/المقالة/الصور هي علامات تصنيف خالصة
- مقاطع الفيديو Rihanna / Nike / Unusual هي علامات من المحتمل أن تجلب حركة المرور
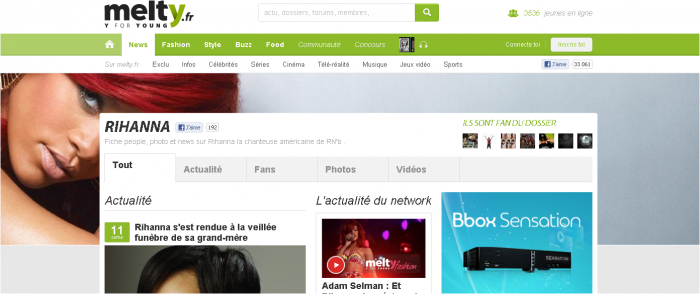
وبمجرد أن نأخذ هذا التمييز في الاعتبار، سنضع علامات التصنيف في قائمة مخصصة في الصفحة الرئيسية لتحسين تجربة المستخدم، ويمكننا وضع علامات SEO-Target داخل الفئات التي تهمهم (علامة "Rihanna" في فئة "الأشخاص" على سبيل المثال) على أو الصفحة الرئيسية للملفات الخاصة الرئيسية. مثال من أحد مواقعنا:

سيكون الهدف هو الإشارة بشكل أفضل إلى التصنيفات المستهدفة لتحسين محركات البحث، مثل "ريهانا"، مع تحسين هذه الصفحة (عبر سيرة ذاتية قصيرة أولاً، وآخر الأخبار، وروابط لشبكاتها الاجتماعية)، بحيث تحدد محركات البحث هذه الصفحة. كمرجع حول هذا الموضوع في أخبار ريهانا على سبيل المثال.
العمل على علامة SEO
 أوصي بالعديد من أعمال التحسين والتحسين، ولكن الأمر متروك لك لتصميم استراتيجية تحسين محركات البحث الخاصة بك.
أوصي بالعديد من أعمال التحسين والتحسين، ولكن الأمر متروك لك لتصميم استراتيجية تحسين محركات البحث الخاصة بك.
شخصيا، كثيرا ما أضع علامات التصنيف في لا يوجد فهرس، من أجل تنظيم المحتوى الذي أرغب في الإشارة إليه في محركات البحث بشكل أفضل، وتركيز "العصير" في الصفحات التي من المحتمل أن تجلب حركة المرور، حيث تكون فرصة العثور على علامة "الفيديو" على سبيل المثال ضئيلة جدًا.
هنا مرة أخرى، للجميع الحرية في وضعها في وضع عدم الفهرسة أم لا، مع العلم أنه يمكن أحيانًا العثور على صفحة "الفيديو" في المحركات لكلمة رئيسية تتعلق بأحد المقالات الموجودة في علامة "الفيديو"...
وأخيرا، هناك ممارسة أخرى تتكون من تحسين العلامات الوصفية بأفضل شكل ممكن، وعرض وتخطيط بعض علامات SEO-Target. وهذا ينطوي على تخصيص:
- علامة "العنوان" للعلامة: "ريهانا – الأخبار والصور ومقاطع الفيديو واللقطات"، بدلاً من "ريهانا" وحدها على سبيل المثال، أو "ريهانا – اسم موقعك".
- الوصف وعلامة الكلمات الرئيسية: نفس المبدأ المذكور أعلاه.
- قم بعرض الوصف على الصفحة، تحت كلمة “ريهانا” مكتوبة بأحرف كبيرة مع علامة h1
- لديك أدوات خاصة بالعلامة المعنية (في WordPress، أستخدمها على وجه الخصوص الحاجيات الديناميكية) لعرض المحتوى المخصص حصريًا لهذا الموضوع (السيرة الذاتية للمشهور المعني، الصور، المقالات القديمة التي يعود تاريخها إلى ما قبل ذلك، وما إلى ذلك).
أنت تفهم المبدأ: الفكرة هي جعل العلامة صفحة حقيقية في حد ذاتها، وليست كلمة رئيسية بسيطة تجمع المقالات حول نفس الموضوع. يمكن تنفيذ العمل في الكود المصدري، ولكن أيضًا على مستوى التصميم (انظر النقطة التالية).
تحويل بعض العلامات الإستراتيجية إلى مواقع فرعية حقيقية مخصصة للموضوع المطروح
هذه الخطوة هي امتداد بسيط للخطوة السابقة، والتي تتمثل في تعزيز الأهمية الرسومية لـ TAG بالنسبة للموقع: نحن يسلط الضوء على التسمية عبر بانر عرض كبير وشعار كبير مخصص، وذلك لإنشاء موقع حقيقي داخل الموقع.
إنها تقنية مستخدمة بشكل متزايد تسمح لك بشغل مساحة أفضل على الويب، سواء من حيث الولاء أو من وجهة نظر تحسين محركات البحث. مثال على هذا الموقع المشهور:

تنظيم عدد العلامات
وفي هذه النقطة كما في النقاط الأخرى، فإن الأمر مجرد اختيار وليس نصيحة. إما تريد الحد من إنشاء العلامات من قبل المحررين لديك، من أجل التحكم بشكل أفضل في "عصيرك"، للحصول على علامات مختارة بدقة وعدم ازدحام قاعدة البيانات الخاصة بك، أو تفضل أن يتمكن الجميع من إدخال علاماتهم حتى لو كان ذلك يعني وجود نسخ مكررة، وبعد ذلك تسليط الضوء على العلامات التي تبرز أكثر.
أنا شخصياً أفضل التحكم في إنشاء العلامات، وأطلب من المحررين أن يقترحوا بانتظام إنشاء علامات جديدة وفقًا لاحتياجاتهم.
الخلاصة: إنشاء تآزر بين العلامة/الفئة
الثنائي الكلمة الرئيسية / الفئة وبالتالي فهي ليست ثنائية التفرع بل بالأحرى مصدر التآزر التحريري وتحسين محركات البحث. من خلال العمل على التعبير المتبادل، يمكننا أن نفعل العجائب فيما يتعلق هيكل الشجرة المواقع والمراجع وبالتالي الجمهور.
في النهاية، الفوائد متعددة: المزيد من مشاهدات الصفحة، وتجربة أفضل للمستخدم، وعمر أطول للمحتوى القديم (الذيل الطويل الشهير)، ووضع أفضل في محركات البحث، وما إلى ذلك.
ها هيا، أتمنى أن أكون قد ساهمت في التفكير، مع العلم أنه من الواضح أنه لا توجد طريقة واحدة فقط. إذا كان لديك أي تعليقات أو اقتراحات، فلا تتردد في توسيع المناقشة في التعليقات!

ردود 22
RT @tulipemedia: تحسين محركات البحث والتدوين: الفرق بين TAG والفئة http://t.co/Mh8qR7n2
تحسين محركات البحث (SEO) والتدوين: الفرق بين TAG والفئة http://t.co/6CKURzF7 عبر @tulipemedia
RTtulipemedia: مقالتي الجديدة #SEO على #TulipeMedia -> الفرق بين العلامات والفئات، وكيفية استخدامها بفعالية http://t.co/oiRBicv2
تحسين محركات البحث (SEO) والتدوين: الفرق بين TAG والفئة http://t.co/jkg6oB89 عبر @tulipemedia
RT @tulipemedia: تحسين محركات البحث والتدوين: الفرق بين TAG والفئة http://t.co/Mh8qR7n2
ما هو الفرق بين العلامات والفئات، وكيفية استخدامها بفعالية من ... http://t.co/OirnJZh6
RTjmsilcom: ما هو الفرق بين العلامات والفئات، وكيفية استخدامها بفعالية من ... http://t.co/OirnJZh6
يجب أن تقرأ مرة أخرى // SEO والتدوين: الفرق بين TAG والفئة http://t.co/OpxNN7fJ
توضيح يكون في بعض الأحيان ضروريًا جدًا لبعض المدونين وخاصة مدونات الأعمال. نصيحتي: بدون الحد الأدنى من قائمة العلامات التي يمكن أن تميز نفسها عن الفئات، قد لا تقوم بتضمين أي منها على الإطلاق. يمكنك أيضًا عرض الهاشتاجات عبر تويتر لتوسيع هذه الصفحة المميزة، على سبيل المثال…
يجب قراءة أعلى RTBaptiste_L // SEO والتدوين: الفرق بين TAG والفئة http://t.co/bSxOupCf cc @stanjourdan @Moodeo @AntoLeonard
تحسين محركات البحث (SEO) والتدوين: الفرق بين TAG والفئة – http://t.co/mqqI6jBA كزة @LaNathZan @LNM54
تحسين محركات البحث (SEO) والتدوين: الفرق بين TAG والفئة http://t.co/JkZmQPnx عبر @tulipemedia
هنا مقالة ممتازة حول هذا الموضوع. لقد كنت أقوم بإعداد واحدة على موقعي الخاص حول نفس الموضوع بالضبط، وأعترف أنك تتعامل بفعالية مع هذه المشكلة. من جهتي، أنا دائمًا حريص جدًا عند اختيار الكلمات الرئيسية والفئات.
أود أن أضيف نقطة أخيرة: يجب على المستخدم أن يتذكر الذهاب إلى إدارة WordPress لإضافة وصف يدويًا لكل فئة وكل كلمة رئيسية.
شكرًا لك على تعليقاتك 😉 صحيح تمامًا، فأنت بحاجة إلى تخصيص وصف الفئات أو العلامات التي تتوقع فهرستها.
يمكننا أن نقع بسرعة كبيرة في محتوى مكرر مع الفئات والعلامات.
مثير للاهتمام ! شكرا لك 🙂
إنه لمن دواعي سروري، شكرا لتعليقاتك 😉
مثير للاهتمام لأنني أخلط بين الاثنين!
لقد كان من دواعي سروري القراءة لك. الآن يمكنني التمييز بين العلامات والفئة
شكرا لكم على هذا المقال