قم بتنزيل أحدث إصدار من برنامجي البرنامج المساعد ووردبريس "إضافة إلى الشاشة الرئيسية وتطبيق الويب التقدمي", متاح مرة أخرى على WordPress، ومُبرمج بناءً على البرنامج النصي الممتاز "إضافة إلى الشاشة الرئيسية" من Cubiq.org (تحت ترخيص معهد ماساتشوستس للتكنولوجيا). هذا مكون إضافي مجاني يسمح لدعوة قرائك على أجهزة iPhone وAndroid لإضافة اختصار لموقعك إلى شاشتهم الرئيسية وتشغيله بتنسيق تطبيق الويب التقدمي، وهو تنسيق يسمح بتشغيل موقعك كتطبيق جوال. ما الهدف؟ ذكّر زوارك بحضورك على الإنترنت وشجعهم على زيارة موقعك بشكل متكرر.
تحديثات 2025:
- إضافة متوافقة مع جميع أجهزة iPhone و Android الحديثة وتم اختبارها بنجاح على WordPress 6.8 🚀
- مكون إضافي تم معايرته لمواقع WordPress الفردية ولكن أيضًا لتثبيتات الشبكة متعددة المواقع!
- ميزات مميزة يمكنك اكتشافها بعد الاستخدام مباشرة 💎
هذا السيناريو في رأيي ضروري في عصرنا هذا حيث يتصفح معظم مستخدمي الإنترنت الويب عبر الهاتف الذكي، وهم بالفعل مشغولون جدًا بتطبيقات الهاتف المحمول وشبكات التواصل الاجتماعي، مما يجعلهم ينسون زيارة المدونات والمواقع الإلكترونية التقليدية التي كانوا سيقدرون محتواها.
للمدونين، وهذه خسارة كبيرة للجمهور.، لأن مستخدمي الإنترنت لم يعد لديهم القدرة على فتح متصفحاتهم للاطلاع على المحتوى الموجود على الإنترنت. إنهم يفضلون القيام بذلك باستخدام تطبيقات الهاتف المحمول الأصلية، والتي اعتادوا على إطلاقها بشكل جنوني تقريبًا، وهو ما يثير أيضًا قضايا تتعلق بالوقت المفرط الذي يقضونه على الشاشة للحصول على محتوى أقل أهمية نسبيًا.
بغرض جذب الزوار القادمين وإعادة إشراكهم لموقعك على الويب ولكن أيضًا القراء المخلصين الذين يميلون إلى العودة إلى موقعك بشكل متكرر، فإن ملحق WordPress أضف إلى الشاشة الرئيسية وتطبيق الويب التقدمي يسمح لهم لإضافة موقعك إلى جهاز iPhone أو Android الخاص بك، تمامًا مثل أي تطبيق آخر. وبدون التكاليف الضخمة لتطوير تطبيق جوال أصلي يمر عبر متجر التطبيقات ومتجر Play.

بعبارة أخرى، يسمح لك هذا البرنامج النصي بـ "المحاكاة" إضافة مدونتك كما لو كانت تطبيقًا أصليًا، بينما في الواقع الأمر لا يتلخص إلا في إضافة اختصار بسيط وتحويل موقعك إلى تطبيق ويب تقدمي (PWA).
PWA هو تنسيق يسمح لموقعك إطلاقه كتطبيق جوال، من أجل محاكاة سلوك التطبيقات الأصلية الحقيقية.
ومع ذلك، قليل من الناس يعرفون كيفية استخدام أداة إضافة الاختصارات على iPhone وAndroid، وهذه الإضافة تحل هذه المشكلة من خلال تقديمها لمستخدمي الإنترنت دعوة جذابة وقابلة للتخصيص. بمجرد إضافة موقع الويب الخاص بك إلى الهاتف الذكي الخاص بالمستخدم، سيتمكن من تشغيل موقعك بنقرة واحدة من إصبعه، بدلاً من الاضطرار إلى البحث عن موقعك في متصفحه، وكتابة عنوان URL، وما إلى ذلك.
انقر هنا لتنزيل إضافة Add to Home Screen WP Plugin من دليل WordPress Plugin.
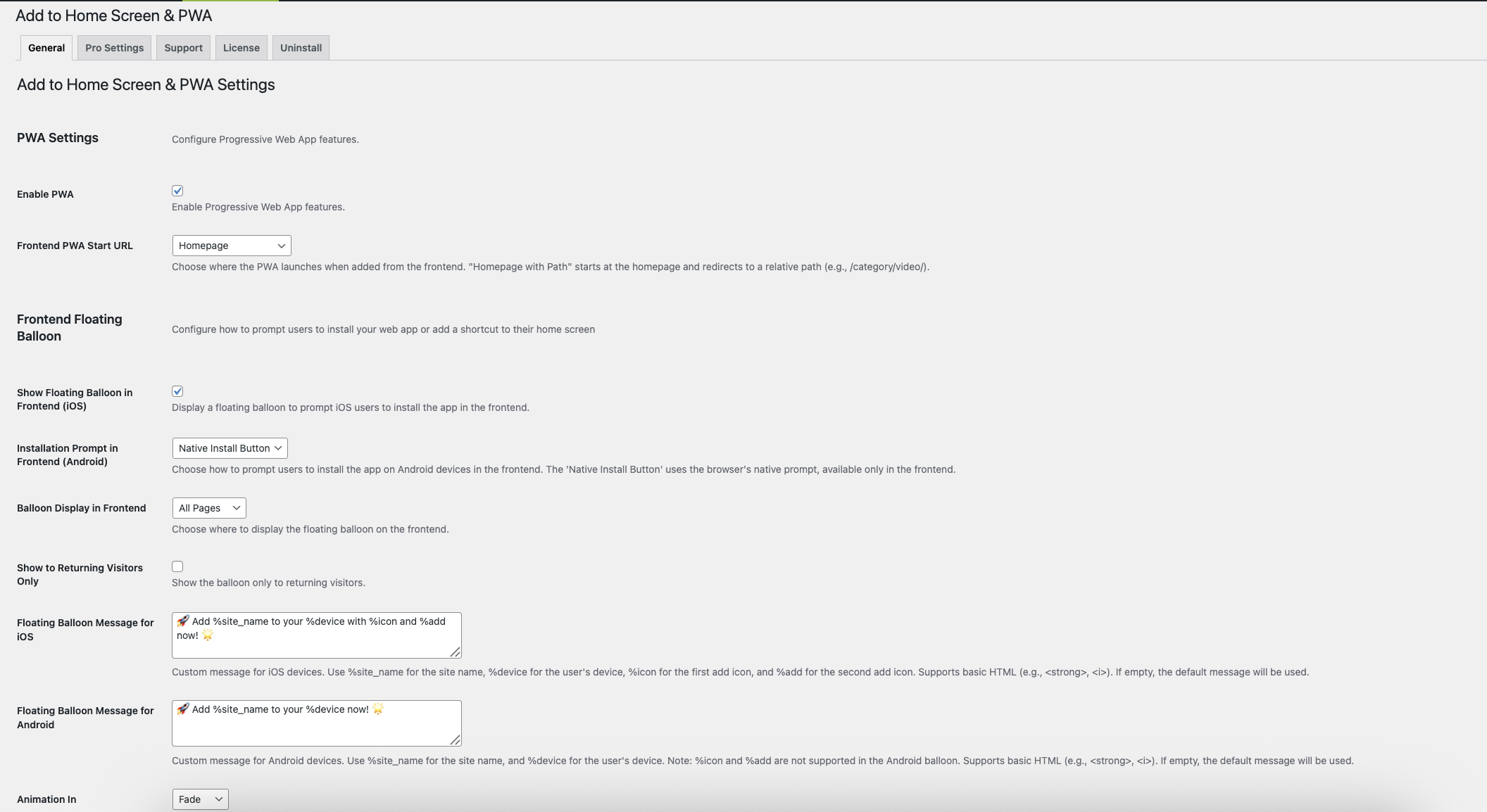
بمجرد تنشيط البرنامج المساعد، يصبح نشطًا وكل ما عليك فعله هو تخصيصه ليتناسب مع موقع الويب الخاص بك:
- تمكين أو عدم تمكين تنسيق PWA
- اختر صفحة البدء لتطبيق الويب الخاص بك (الصفحة الرئيسية أو الصفحة المخصصة)
- اختر موجه التثبيت لنظام Android بين تلميح الأدوات أو موجه Android الافتراضي أو خيار تعطيل الموجه.
- القدرة على عرض التلميح على الصفحة الرئيسية فقط بدلاً من عرضه على جميع صفحات موقعك.
- القدرة على عرض التلميح فقط أثناء الزيارة الثانية، مما يسمح لك بتجنب إزعاج الزائرين الذين يكتشفون موقعك لأول مرة.
- قم بتخصيص الرسالة التي تدعو المستخدم لإضافة المدونة إلى شاشته الرئيسية.
- اختيار نوع الرسوم المتحركة الواردة والصادرة ومدة ظهور الرسالة واختفاءها.
- تخصيص مدة الوقت قبل إعادة ظهور الرسالة بعد الإغلاق.
- توفير أيقونة مخصصة لتطبيق الويب الخاص بك.
- إلخ…
أضف إلى الشاشة الرئيسية وتطبيق الويب التدريجي عرضًا توضيحيًا في مقاطع الفيديو:
في هذا الفيديو، يتم تشغيل تطبيق الويب على iPhone. تعتبر تجربة المستخدم سلسة، مثل التطبيق الأصلي الحقيقي:
في هذا الفيديو الثاني، تمت إضافة موقع الويب إلى الشاشة الرئيسية من جهاز يعمل بنظام Android ثم تحويله إلى تطبيق ويب:
⬇️ اكتشف الميزات المتميزة في أسفل هذه المقالة! ⬇️
بالإضافة إلى ذلك، قمت بتطوير هذا البرنامج المساعد ليكون متوافقًا مع 100% مع التثبيتات متعددة المواقع، مما يسمح لك بتمكينه على مستوى الشبكة وتطبيقه على جميع المواقع في شبكتك، أو تمكينه على المستوى الفردي لكل موقع فرعي.
لقطات الشاشة للامتداد



الميزات المميزة 💎
النسخة المجانية من البرنامج الإضافي الخاص بي أضف إلى الشاشة الرئيسية WP إنها بداية جيدة، ولكن الميزات المتميزة تذهب إلى أبعد من ذلك. اكتشف كيف يمكنهم تعزيز تجربة المستخدم والاحتفاظ بزوارك!
📲 تخصيص مطالبات iOS وAndroid :نقرة بسيطة على "إضافة إلى الشاشة الرئيسية" وفجأة ✨، أصبح موقعك الإلكتروني متاحًا على الهواتف الذكية التي تعمل بنظام Android. مع الإصدار الاحترافي، يمكنك إضافة أيقونة جميلة تمثل موقع الويب الخاص بك في شريط الأدوات.
⏳ مؤشر التحميل :أضف دوارًا أنيقًا أثناء انتقالات الصفحات على تطبيق الويب الخاص بك للتنقل السلس والاحترافي
🔄 اسحب للتحديث :قدم لمستخدميك إيماءة التحديث "التمرير لأسفل" لإعادة تحميل الصفحات، تمامًا كما هو الحال في تطبيقات الهاتف المحمول الحقيقية.
🎨ألوان ودوارة تناسبك :قم بتخصيص الشريط العلوي ومؤشر التحميل بألوان علامتك التجارية.
🪄 شريط التنقل السفلي مع أزرار الرجوع للأمام والمشاركة :أضف شريط تنقل سفلي قابل للتخصيص إلى تطبيق الويب الخاص بك، مع أزرار الرجوع، والأمام، والمشاركة، لتحسين سلاسة التنقل لزوارك من خلال الهاتف المحمول مع تعزيز شعور "التطبيق الأصلي" لموقعك.
📈 مراقبة التثبيت :تتبع عدد المستخدمين الذين يضيفون تطبيق الويب الخاص بك إلى شاشتهم الرئيسية باستخدام إحصائيات مفصلة (الانقسام بين نظامي التشغيل iOS وAndroid وعدد المستخدمين النشطين خلال الأيام الثلاثين الماضية).
💻 دعم كامل لتطبيقات الويب التقدمية (PWA) :قم بتحويل موقع الويب الخاص بك ولوحة تحكم WordPress الخاصة بك إلى تطبيق ويب تقدمي سريع وسلس.⚡ PWA هو تنسيق يسمح لموقعك إطلاق كتطبيق جوال، وذلك لمحاكاة سلوك التطبيقات الأصلية الحقيقية، ولكن دون التكلفة المرتبطة بتطوير مثل هذه التطبيقات.
احصل على النسخة المميزة من البرنامج المساعد
هل ساعدك هذا البرنامج المساعد؟
واسمحوا لي أن أعرف على من خلال مشاركة هذه المقالة على X، وإذا كان لديك 10 ثانية، قيمه على ووردبريس، إنه جميل دائمًا ^^

ردود 52
مرحبًا
أنا أستخدم البرنامج المساعد الخاص بك وأحبه حقًا (شكرًا)
هل هناك طريقة يمكنني من خلالها إجبار موقعي/تطبيق الويب الخاص بي على تحميل الوضع الأفقي وعدم السماح للمستخدم بالتدوير إلى الوضع الرأسي؟
شكرا على اي مساعدة
أطيب التحيات
كين
عزيزي زيزو،
هل هناك طريقة لجعل وضع ملء الشاشة على شاشة iPhone 5 كاملة؟ أحصل على عرض محاصر بالأحرف وهو أمر فظيع حقًا. شكرا مقدما.
لقد فهمت هذا أيضًا، وأعتقد أن هناك مشكلة في إخراج صورة iPhone 5، حيث يقوم iPhone بتعيين عرض التطبيق استنادًا إلى الصورة المقدمة، لذا فإن البرنامج المساعد لا يعطي iPhone 5 الصورة الصحيحة
لدي نفس المشكلة مع iPhone 5. هناك مساحة سوداء فارغة في الأعلى والأسفل. هل هناك طريقة لإصلاح هذا؟
شكرا لهذا البرنامج المساعد! إنه (تقريبًا) رائع :)!
مكون إضافي رائع وسهل الاستخدام للغاية...شكرًا...
سيكون أمرا رائعا إن أمكن تغيير ألوان أزرار الشاشة الكاملة لأن اللون الأحمر لا يناسب تصميمي الحالي...هل هذا ممكن؟
شكرًا…
أهلاً،
أولاً أود أن أقول إنه مكون إضافي رائع!
عندي سؤال. أنا مهتم فقط بوضع ملء الشاشة وموقعنا مصمم بشكل جيد للغاية بحيث لا يحتاج إلى أي أشرطة مخصصة إضافية للتنقل.
يعمل البرنامج المساعد الخاص بك بطريقة:
في وضع ملء الشاشة، لن يتم فتح تطبيق الويب في وضع Safari ولكن كتطبيق ويب منفصل مع شريط تنقل سفلي مخصص. المحترف هو أن البالون لن يظهر مرة أخرى في هذا الوضع. العيب هو أنه لن يكون لديك خيارات Safari الأصلية.
هل هناك طريقة لحذف شريط التنقل السفلي المخصص بالكامل. لا تحتاج العديد من السمات المستجيبة الجديدة إلى هذا الشريط حيث يمكنك التنقل من داخل موقع الويب.
هل من طريقة لحذفه؟
أفضل،
أدريان
أواجه مشكلات في تصميم النافذة المنبثقة.
لا أستطيع الحصول على الخلفية للنافذة المنبثقة لعرضها، أنا فقط أرى النص العائم.
أنا على أحدث إصدار من Workpress.
أي أفكار كيف يمكنني إصلاح.
تشكرات
علامة
هل هناك احتمال ألا تظهر الرسالة عند العملاء الذين تمت إضافتهم بالفعل إلى الشاشة الرئيسية؟ لأن عملائي ينزعجون حقًا عندما يزورون موقع الويب الخاص بي كثيرًا وفي كل مرة يرون هذه الرسالة عند إضافتها بالفعل. اذهب وألق نظرة على موقع الويب الخاص بي بنفسك من فضلك. seo-site.nl
شكرا لك وفي انتظار ردكم!
هل تريد إعادة ضبط الإطار الزمني المنتهي؟
مرحبًا!
لقد قمت بتغيير الإعداد، حيث تم إرجاع الإطار الزمني لانتهاء الصلاحية لمدة عام واحد لإعادة تكوين 0 لعرضه دائمًا ولم يعد يعمل، فكيف يمكن إعادة تعيين الإطار الزمني لانتهاء الصلاحية؟
شكرًا
هل لديك البرنامج المساعد لهواتف أندرويد
أهلاً!
أنا أحب البرنامج المساعد الخاص بك (!) ، ولكن لدي سؤال واحد بالرغم من ذلك ...
أنا أستخدم المكون الإضافي الخاص بك لإنشاء تطبيق ويب سفاري بملء الشاشة. ولكن، عندما أفتح الموقع على جهاز iPhone الخاص بي، يصبح الشريط الموجود أعلى الصفحة (الشريط الذي يعرض الساعة والشبكة وعمر البطارية) أسود بالكامل. وسيكون من الرائع أن يحتفظ هذا الشريط بألوانه الأصلية.
هل يمكنك (أو أي شخص) مساعدتي في إصلاح هذا؟
شكرًا لك.
أهلاً!
شكرا لتعليقاتك، لقد ساعدتني في إصلاح هذا. في الواقع، يبدو ذلك هناك خطأ منذ iOS 7 مع شريط الحالة.
لقد قمت بتحديث المكون الإضافي لإصلاح هذه المشكلة، لذا يرجى تحديث المكون الإضافي الخاص بك إلى الإصدار الأحدث وإخباري إذا تم حل المشكلة.
شكراً جزيلاً!
مرحبًا زيزو،
التحديث الخاص بك إصلاح كل شيء! شكرًا لك.
ربما وجدت علة صغيرة أخرى. لست متأكدًا من أنه خطأ أو أنني مجرد غبي ولكن إليك الأمر:
في المكون الإضافي الخاص بك، يمكنك إضافة شاشة بدء تشغيل لتطبيقات الويب بملء الشاشة. لقد قمت بعمل 4 صور مختلفة لكل جهاز. على جهاز iPad 4 الخاص بي، تبلغ الصورة عند بدء التشغيل ربع الشاشة فقط. ويتم محاذاة الصورة في الزاوية اليسرى السفلية. لقد صنعت الصورة بمقياس 288 نقطة في البوصة بالبكسلات الدقيقة التي ذكرتها.
جهاز iPhone 4 الخاص بي لا يتعرف على صورتك على الإطلاق. ليس لدي الفرصة لاختبار تطبيق الويب على الأجهزة الأخرى.
آمل أن تتمكن من إلقاء نظرة على هذا.
شكراً جزيلاً!
جريتز رينيه
بالمناسبة: إنها مجرد عربة صغيرة في الوضع الأفقي. صورة تعمل بشكل مثالي!
مرحبًا، ما هو الكود الذي يجب وضعه في ملف header.php؟ لقد قمت بإضافة جميع الرموز إلى الدليل الخاص بي وتعمل النافذة المنبثقة على هاتفي المحمول ولكن الرمز فارغ. أضفت أعلاه... هل يمكنك المساعدة؟
لا حاجة لإضافة أي شيء في الرأس، فقط لذكر عناوين URL الخاصة بأيقونات اللمس في إعدادات ATHS.
مرحبًا زيزو،
لقد اختبرت ذلك الآن. ربما يمكنك مساعدتي في هذا:
تعمل شاشة بدء التشغيل بشكل جيد على iPhone 5 و5s. حتى على iPad (صورة الموضة). لا يعمل بشكل صحيح على iPhone 4 (شاشة بدء التشغيل البيضاء) وعلى iPad (الوضع الأفقي). الصورة الموجودة على iPad هي مجرد ربع تنسيقها الأصلي. جميع الأجهزة التي اختبرتها تعمل على نظام iOS7
هل هناك أي شيء يمكنني القيام به أم أن هذا مجرد خطأ صغير؟
شكرًا لك
مرحبًا زيزو،
وفقًا للتعليقات الأخرى، فإن البرنامج المساعد الرائع وأي شخص آخر حاول بناء هذا لا يقترب. ومع ذلك، لدي أيضًا بعض المشكلات المذكورة أعلاه، والطريقة الوحيدة لتشغيل شاشة التحميل على iPhone 4/4S هي إزالة عنوان URL الخاص بـ iPhone 5 في إعدادات ATHS. أحتاج إلى اختبار ما إذا كان هذا لا يزال يعمل ولكن أعتقد أنه سيكون صورة أصغر على iPhone 5.
نفس المشكلة أيضًا مع جهاز iPad إذا استخدمت حجم الصورة الموصى به لـ IPad Portait، فهذا أمر جيد ولكن المشهد الطبيعي يدخل في الزاوية ولا يعمل بشكل جيد. لذلك حاولت استخدام أحجام مختلفة (كما هو الحال في المكونات الإضافية الأخرى) باستخدام 2048 × 1496 في الحقل الأفقي لجهاز iPad على المكون الإضافي الخاص بك يعمل بشكل مثالي! ومع ذلك، فهو يعمل فقط على أجهزة iPad من الجيل الثالث والأحدث، ولا يرى الإصدار 1 و2 الآن أي شيء، لذا أعتقد أنه يحتاج إلى حقلين بحجم iPad 1024×748 لجهاز Ipad1&2 (أفقي) و2048×1496 لجهاز Ipad 3 وما بعده (أفقي).
أنا أيضًا أواجه مشكلة ضبط المهلة على 0، لكن بمجرد إضافة تطبيق الويب إلى الشاشة الرئيسية، حتى إذا قمت بحذفه وما إلى ذلك، فلن ترى البالون مرة أخرى، مما يجعل الاختبار صعبًا للغاية.
إذا تمكنت من إصلاح هذه المشكلات القليلة فسيكون أمرًا رائعًا !! ومكون إضافي 5 نجوم 🙂
شكرا لك على كل ما قمت به حتى الآن
لي
لقد قمت بتثبيت البرنامج المساعد وهو يعمل بشكل جيد للغاية. أين توجد الصور المخصصة للتنقل في وضع ملء الشاشة؟ أرغب في تغيير لونها، وما إلى ذلك.
البرنامج المساعد العظيم! شكرًا.
أنا أحب هذا البرنامج المساعد!
كيف يمكنني تغيير لون الخلفية من الأسود إلى الأبيض؟ (أنا أستخدم png شفاف)
شكرًا!
أحصل أيضًا على شاشة بيضاء بدلاً من صفحة البداية.
وهل تخطط لإصدار أندرويد؟
أهلاً،
هل هناك طريقة لتتبع عدد الأشخاص الذين أضافوا موقع الويب الخاص بي إلى شاشتهم الرئيسية؟
ربما من خلال تحليلات جوجل.
شكرًا
إلحاقًا بسؤالي أعلاه، وجدت هذا المنشور، ولكنني لست متأكدًا حقًا من كيفية تحقيق ذلك.
http://www.ravelrumba.com/blog/tracking-ios-web-app-usage/
لسوء الحظ، لا يمكنني الوصول إلى الكود لمعرفة الخطأ بالضبط، ولكن عندما أقوم بإقران هذا المكون الإضافي مع الآخرين على موقع WordPress الخاص بي (http://release.commons.yale.edu/trumbull/)، أحصل على رسالة الخطأ التالية:
تحذير: يتوقع call_user_func_array() أن تكون المعلمة 1 رد اتصال صالحًا، أو لم يتم العثور على الوظيفة "addmetawebcapablelinks" أو أن اسم الوظيفة غير صالح في /var/www/html/wp-includes/plugin.php على السطر 406
أيه أفكار؟ سيكون موضع تقدير كبير أي مساعدة!
شكرًا!
هل يعمل هذا البرنامج المساعد لأجهزة Android أيضًا؟ أيضًا، ليس واضحًا ولكن هل هناك إعدادات تتيح لك عرض هذا فقط في المرة الأولى أو مرتين عندما يزور المستخدم الموقع؟ ثم بعد ذلك لا يتم عرض؟
شكرًا
هذه أفكار رائعة حقًا حول موضوع التدوين.
لقد لمست بعض أشياء لطيفة هنا. بأي حال من الأحوال استمر في الكتابة.
مرحبًا زيزو،
البرنامج المساعد العظيم!
2 سؤال:
> كيف يمكنني اختيار صفحة معينة في أي صفحة يجب أن يظهر البالون؟
الآن يمكنني فقط الاختيار بين "جميع الصفحات" أو "الصفحة الرئيسية"
> هل البرنامج المساعد الخاص بك غير موجود لنظام Android؟
شكرا جزيلا!
نفذ
أحب البرنامج المساعد، ولكن أريد فقط أن يظهر البالون مرة واحدة! يبدو أنه يظهر في كل مرة أقوم فيها بتحديث جهاز iPhone 4s الخاص بي. يرجى تقديم النصيحة!
قرأت الكثير من المحتوى المثير للاهتمام هنا. ربما كنت تنفق الكثير من
وقت الكتابة، أعرف كيف أوفر عليك الكثير من الوقت،
توجد أداة عبر الإنترنت تعمل على إنشاء ملفات فريدة وصديقة لـ Google
المشاركات في دقائق، فقط ابحث في جوجل – مصدر محتوى laranitas المجاني
البرنامج المساعد العظيم.
لدي سؤالان، الأول، عند استخدام شريط التنقل السفلي في وضع ملء الشاشة، ستجعل الصورة الموجودة في صفحة الويب شريط التنقل يختفي عندما أقوم بالتمرير لأسفل، كيف يمكنني إنشاء شريط التنقل في الطبقة العليا؟
السؤال الثاني هو كيف يمكنني تغيير لون رمز شريط التنقل؟
شكرًا
عزيزي زيزو
يظهر موقع الويب الخاص بي خطأ عندما أقوم بتنشيط البرنامج المساعد
تحذير: يتوقع call_user_func_array() أن تكون المعلمة 1 رد اتصال صالحًا، أو لم يتم العثور على الوظيفة 'addmetawebcapablelinks' أو أن اسم الوظيفة غير صالح في C:\wamp\www\envisionasiapacific\wp-includes\plugin.php في السطر 496
كيف يمكن اصلاح هذا. شكرًا
يعمل هذا البرنامج الإضافي بشكل جيد على iPhone ولكن يبدو أنه لا يعمل على iPad.
أنا لا أعرف لماذا. ربما يجب عليه دعم الصور الأكبر حجمًا أيضًا؟
سؤال آخر:
هل من الممكن إيقاف تشغيل الرسالة عندما يكون شخص ما قد فعل ذلك بالفعل
صفحتك / موقع الويب الخاص بك على الصفحة الرئيسية / الإشارات المرجعية؟
أفضل،
ر
أهلاً!
لقد وجدت أن إضافتك إلى المكوّن الإضافي للشاشة الرئيسية مفيدة حقًا، ولكن يبدو أنني أواجه مشكلة عندما أستخدم المكوّن الإضافي Envira معها - يبدو أن وظيفة العرض المبسط للمكوّن الإضافي Envira تتعارض عند التشغيل http://www.alexsavillephotography.com كتطبيق من شاشة iPhone الرئيسية. في Safari، يبدو كل شيء على ما يرام عندما أنقر على الصورة في الأعلى، ولكن من تطبيق الشاشة الرئيسية، لا يؤدي النقر على الصورة إلى عرض العرض المبسط بشكل صحيح. إذا قمت بإلغاء تنشيط المكون الإضافي للإضافة إلى الشاشة الرئيسية، فسيعمل المربع المضيء، ولكن استخدام أي روابط يفتح موقع الويب في Safari.
نأمل أن يكون هذا منطقيا. هل يمكنك إلقاء أي ضوء على هذا من فضلك؟ شكرًا
أليكس
مرحبًا!
أحسنت البرنامج المساعد! أنا فقط بحاجة لإصلاح ما يلي:
في وضع ملء الشاشة، مع الشريط الموجود بالأسفل مع إعادة التحميل للخلف – للأمام – لا أحب الرموز ولون الخلفية، كيف يمكنني تغييرها؟
شكرًا!!
ألبرتو
هل مازلت تحتفظ بهذا البرنامج المساعد؟
لا أرى أي تحديثات على الإطلاق منذ أكثر من عامين.
شكرًا!
أليكس
مرحبًا،
من فضلك، من فضلك قم بتحديث هذا البرنامج المساعد - لقد كنت أستخدمه لفترة طويلة ولكنه لا يعمل مع بعض أحدث سمات WP http://www.houzez.co
من فضلك هل يمكنك تحديث هذا البرنامج المساعد وسأكون ممتنا للغاية.
شكرا كثيرا مسبقا.
هتافات!
مرحبًا، أشعر أنني لاحظت أنك قمت بزيارة مدونتي، وهذا ما حصلت عليه
هنا لإرجاع الاختيار؟.أحاول العثور على مشكلات لتحسين موقعي!أفترض أنه لا بأس في استخدام بعض منها
من مفاهيمك!!
اعتبارًا من الآن (يونيو 2019)، يبدو أن هذا المكون الإضافي لا يعمل. هل أنا الوحيد الذي جرب هذا؟
مرحباً، إنه يعمل من هاتفي. ما هو موقع الويب الخاص بك؟
وظيفة رهيبة، وذلك بفضل. هل سيعمل للجهاز المحمول؟
مكون إضافي رائع، يعمل بشكل مثالي على نظام iOS مع Safari
مرحبًا، لقد قمت بتثبيته في WordPress 5.2 وهو لا يعمل على هواتف Android، فهو مخصص لهواتف iOS فقط.
شكرا مع تحياتي.
يا زياد.
شكرا على البرنامج المساعد. لقد قمت بتثبيته على موقع الويب الخاص بي. ومع ذلك، أريد أن تظهر النافذة المنبثقة على Safari فقط. لأنه في متصفح Firefox Focus أو Brave، لا نحصل على خيار الإضافة إلى الشاشة الرئيسية. هل هناك طريقة لإصلاح هذا؟
شكرًا... هل سيعمل هذا مع جميع الهواتف؟
مرحبا أي رابط فيديو تعليمي آخر
شكرًا!!!
مرحبًا، بعد سنوات للأسف توقف البرنامج الإضافي عن العمل منذ أن قمت بتحديث الخادم إلى php 8.
أنا حزين جدًا لأنه كان رائعًا بكل بساطة. هل لدينا فرصة لإصلاح هذا الأمر في المستقبل؟
من فضلك، اسمحوا لنا أن نعرف.
يعتبر
البيرة
أهلاً
أرى أنه تمت إزالة المكون الإضافي من WordPress بسبب "انتهاك الإرشادات" أيًا كان ذلك؟ لقد اكتشفت أيضًا، كما اكتشف أليساندرو، أنه لا يعمل على PHP الإصدار 8
لقد كان هذا مكونًا إضافيًا رائعًا وأرغب في الاستمرار في استخدامه، هل تقوم بتحديثه أم أن هذه هي "نهاية الحياة" الآن؟
شكرًا على البرنامج المساعد في الماضي، وآمل أن تتمكن من المساعدة في المستقبل.
يا زياد.
كان المكون الإضافي "إضافة إلى النافذة المنبثقة على الشاشة الرئيسية" رائعًا. لقد استخدمته على موقع الويب الخاص بي، لكنني علمت للتو أنه تمت إزالته من WordPress. هل يمكنك من فضلك تقديم رابط يمكنني من خلاله تنزيل المكون الإضافي الخاص بك مرة أخرى واستخدامه على موقع الويب الخاص بي؟
أهلاً! لا يمكن فتح موقعي على الهواتف لسبب ما. لم تكن هناك مشكلة من قبل، ولكن خلال الشهرين الماضيين، لن يتم فتحها. لست متأكدا من السبب. لدي البرنامج المساعد الخاص بك والذي كان دائمًا يعمل بشكل جيد وآمل أن تتمكن من إعطائي بعض النصائح. شكرًا!
مرحبًا،
هل توجد طريقة في الإصدار المتميز من PWA لإبقاء المعلمات على عنوان URL؟
شكرًا لك
مرحبًا،
شكرًا لك على سؤالك حول الإصدار المتميز من "إضافة إلى الشاشة الرئيسية WP"!
بخصوص استفسارك حول استمرار معلمات URL في PWA: عندما يتم تعطيل خيار "فرض الصفحة الرئيسية عند التشغيل" في الإعدادات المتميزة، يجب أن يفتح PWA بالفعل على الصفحة الدقيقة (بما في ذلك معلمات URL الخاصة به) التي تمت إضافته منها إلى الشاشة الرئيسية. على سبيل المثال، إذا أضاف المستخدم تطبيق الويب من https://example.com/article1?ref=source، سيتم تشغيل تطبيق الويب التقدمي (PWA) عادةً على عنوان URL المحدد هذا - مع المعلمات الكاملة - بدلاً من إعادة التوجيه إلى الصفحة الرئيسية (/).
شكرًا!