Sia per a designare/webmaster principiante o per a azienda chi scrive le sue specifiche, la scelta di colori di un sito web, di un volantino, di un biglietto da visita, di un poster o di una brochure è un esercizio decisivo e centrale, sia in termini di ergonomia e l'esperienza dell'utente rispetto a quella di marketing. Quindi vedremo come scegliere i buoni colori a seconda del tema affrontato dal tuo sito web o dalla tua stampa e dal target a cui si rivolge. Vedrai che a questo livello nulla va lasciato al caso, altrimenti la tua comunicazione perderebbe di credibilità.
Scegli un numero limitato di colori
Questo suggerimento è un segreto di Pulcinella per gli amanti della moda o dell'interior design. Fatta eccezione per gli stili di abbigliamento eccezionali e originali che rientrano nel pavone, i colori non devono essere troppo numerosi se non vogliamo proiettare un'immagine disordinata e immatura. Per un sito web, preferiremo rifiutare la grafica su due, tre o quattro toni, piuttosto che 6 o 8 colori che sicuramente daranno al tuo sito un'immagine amatoriale.
Sobrietà E minimalismo per i siti istituzionali seri quindi non sono troppi!
Dai priorità alla chiarezza
L'estetica e l'originalità sono buone. Là chiarezza, anche a volte non è male! Ad eccezione delle operazioni di comunicazione speciali/barocche/buffone, a sito web o uno stampa classica deve soddisfare soprattutto l'esperienza dell'utente: niente sfondi aggressivi con un colore simile al carattere, niente troppi colori nel testo, ecc.
Mostra la prova di empatia, mettiti, ad esempio, nei panni dell'internauta e chiediti cosa si aspetta da un mezzo. Ad esempio, per un sito web pratico e informativo, sono il testo, l'immagine e il video a dover essere al centro dell'attenzione. Assicurati quindi di offrire le informazioni nel modo più puro possibile, scegliendo colori chiari o pastello per lo sfondo o i lati, e scuri per il testo.
Usa la ruota dei colori per aiutarti
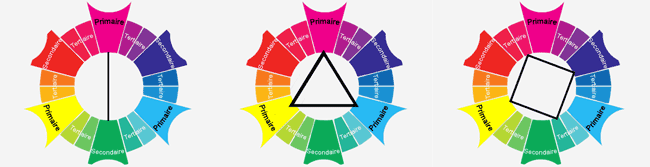
Se sei nuovo al web design, o vuoi comunicare specifiche credibili al tuo grafico, ecco uno strumento che ti sarà molto utile nella scelta dei colori del tuo sito: il ruota dei colori.
Chiaramente, hai due possibilità principali per combinare i colori tramite ruota dei colori, in base alle proprietà fisiche dell'occhio umano.
- Il primo è quello scegli diverse tonalità dello stesso colore. In effetti, i colori vicini sulla scala cromatica creano una sensazione di equilibrio per l'occhio.
- Il secondo è quello scegli i colori opposti sulla ruota dei colori. Quindi, se scegli due colori per il tuo sito, stai prendendo due colori diametralmente opposti. Se ne prendi tre, scegli tre colori in base a un triangolo equilatero disegnato al centro della ruota dei colori. Per quattro colori, ti basi su un quadrato. Esempio: rosa e verde, blu scuro e giallo, arancione e azzurro, ecc…

I colori dipendono dall'emozione da suscitare
- Se vuoi stabilire un'atmosfera di unità, armonia e caramella, sarà preferibile scegliere colori vicini. Optiamo per colori rassicuranti e freddi come il blu o il verde ad esempio.
- Se il tuo marketing impone di più energico, quindi favorire il colori complementari sulla ruota dei colori, ad eccezione dell'abbinamento del colore del testo e del colore dello sfondo.
- Se sei in a operazione di comunicazione aggressivae stai cercando di farlo richiamare l'attenzione del visitatore, quindi favorire il colori caldi (rosso, arancione, giallo) che avranno l'effetto di suscitare emozione, dinamismo, calore, utili per temi come intrattenimento, viaggi o concorsi.
Scegli i colori in base al loro significato
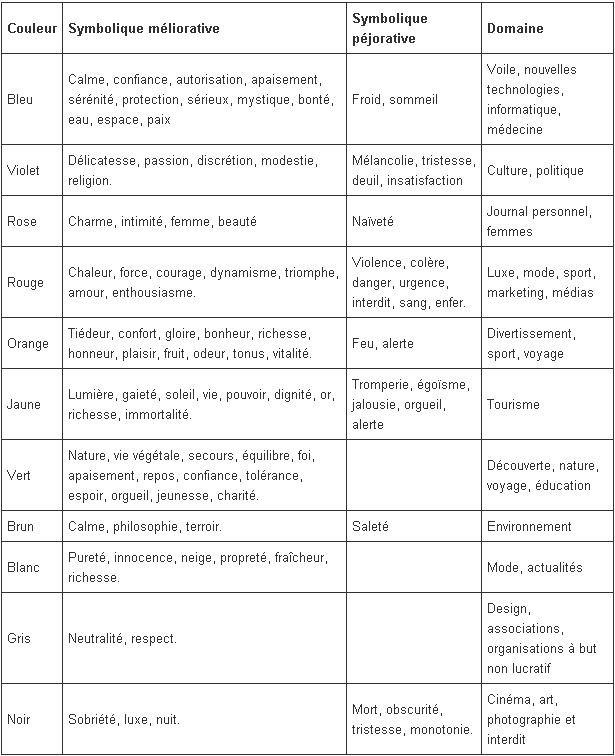
Ottima questa tabella presa dal sito Commentocamarche.net li elenchi significati dei colori accompagnati dal loro simbolismo positivo e negativo, pur affiliandoli a particolari aree di attività. Utilissimo per rendere la scelta dei tuoi colori congruente al settore in cui ti trovi!

Come potete vedere :
- il blu evoca serenità e serietà ed è adatto ai settori dell’informatica, della medicina, ecc.
- Il viola evoca la passione e si adatta alla cultura, alla politica ma talvolta anche alla gastronomia o al lusso.
- Il rosso può anche evocare passione e amore, ma anche forza, dinamismo e funziona con il lusso, lo sport o i media.
- L'arancione evoca piacere, ricchezza e vitalità e può essere utilizzato per intrattenimento, sport, viaggi, ecc.
- Il giallo evoca la luce, il sole, la vita, l'allegria e funziona bene in particolare con il turismo.
- Il verde evoca la natura e funziona bene con la scoperta, la natura, i viaggi e l'istruzione.
- Brown sa evocare il terroir, ma anche la calma e la filosofia, e può lavorare con siti e-commerce orientati ai prodotti naturali, ma anche siti legati all'ecologia e all'ambiente.
- Il bianco evoca la purezza e l'arte e funziona con la moda, il lusso e talvolta l'attualità perché il bianco è neutro.
- Il grigio evoca anche neutralità, rispetto, a volte arte e può essere utilizzato per associazioni.
- Infine, il nero evoca la sobrietà, il lusso, la notte, l'arte e anche la serietà. Può essere utilizzato per il cinema e le arti in generale, la fotografia ad esempio, ma anche per siti di informazione di nicchia, siti di formazione e, infine, siti per adulti.
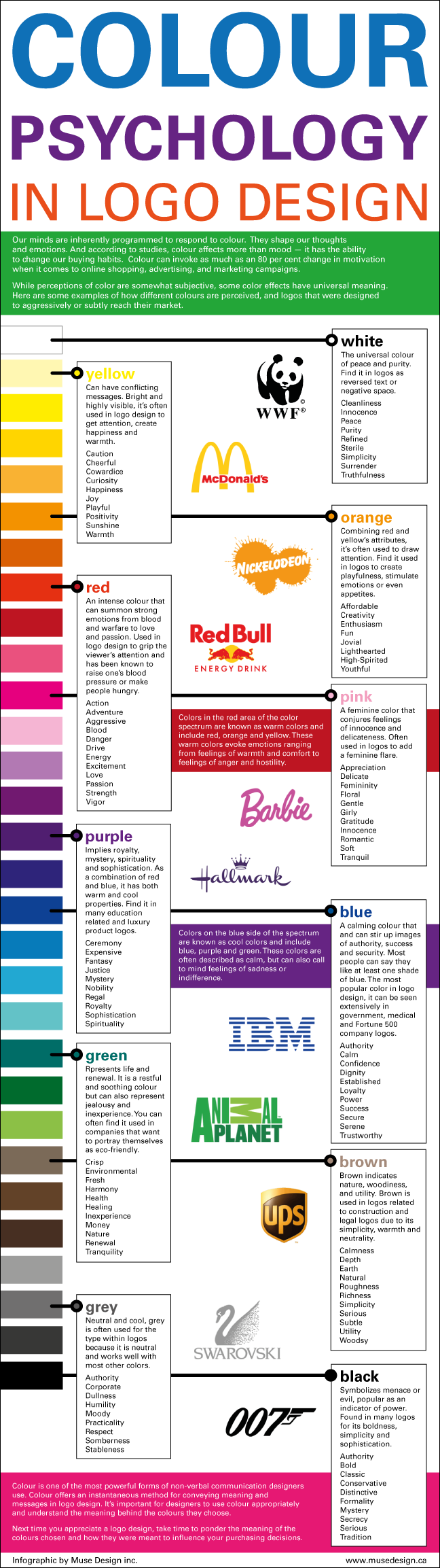
Bonus: ecco un'infografica in inglese sul significato dei colori nei loghi dei marchi:

Fonti:
http://www.commentcamarche.net/contents/web/webdesign.php3
http://ergonomie-web.studiovitamine.com/couleur-web,362,fr.html
http://fr.locita.com/technologie-2/web/infographie-la-signification-des-couleurs-des-logos-de-marques/






Una risposta
Ciao, sono molto orgoglioso del tuo sito
grazie