Ciao a tutti! Sono molto felice di condividere con voi l'ultima versione del mio Plug-in WordPress "Aggiungi alla schermata iniziale e all'app Web progressiva", nuovamente disponibile su WordPress e codificato in base all'eccellente script "Aggiungi alla schermata iniziale" da Cubiq.org (con licenza MIT). Questo plugin consente per invitare i tuoi lettori su iPhone e Android ad aggiungere un collegamento al tuo sito alla loro schermata iniziale, un metodo estremamente efficace per ricordare loro la tua presenza online e incoraggiarli a visitare frequentemente il tuo sito.
Aggiornamenti 2025:
- Un plugin compatibile con tutti i dispositivi iPhone e Android più recenti e testato con successo su WordPress 6.8 🚀
- Un plugin calibrato per singoli siti WordPress ma anche per installazioni di rete Multisite!
- Funzionalità premium da scoprire subito dopo 💎
Questo script è secondo me essenziale ai nostri giorni, in cui la maggior parte degli utenti di Internet naviga in rete tramite smartphone e sono già molto impegnati con le applicazioni mobili e i social network, dimenticano di visitare blog e siti web tradizionali, i cui contenuti avrebbero apprezzato.
Per i blogger, Si tratta di una notevole perdita di pubblico., perché gli internauti non hanno più il riflesso di avviare il browser per consultare i contenuti presenti su Internet. Preferiscono farlo utilizzando applicazioni mobili native, che sono abituati a lanciare quasi freneticamente, il che solleva anche il problema del tempo trascorso sullo schermo per contenuti di scarso interesse.
In modo da catturare e ricoinvolgere i visitatori in arrivo del tuo sito web ma anche lettori fedeli che tendono a tornare frequentemente sul tuo sito, l'estensione WordPress Aggiungi alla schermata iniziale e all'app Web progressiva permette loro per aggiungere il tuo sito al loro dispositivo iPhone o Android, proprio come qualsiasi altra app. E senza gli enormi costi di sviluppo di un'app mobile nativa che passerebbe attraverso l'App Store e il Play Store.

In altre parole, questo script ti consente di "imitare" aggiungere il tuo blog come se fosse un'app nativa, quando in realtà si tratta semplicemente di aggiungere una semplice scorciatoia e trasformare il tuo sito in una Progressive Web App (PWA).
PWA è un formato che consente al tuo sito di lanciare come applicazione mobile, per imitare il comportamento delle applicazioni native reali.
Tuttavia, poche persone sanno come utilizzare l'aggiunta di scorciatoie su iPhone e Android, e questa estensione risolve questo problema offrendo agli utenti di Internet un invito attraente e personalizzabile. Una volta aggiunto il tuo sito web al suo smartphone, l'utente potrà avviarlo con un tocco del dito, anziché doverlo cercare nel browser, digitare l'URL, ecc.
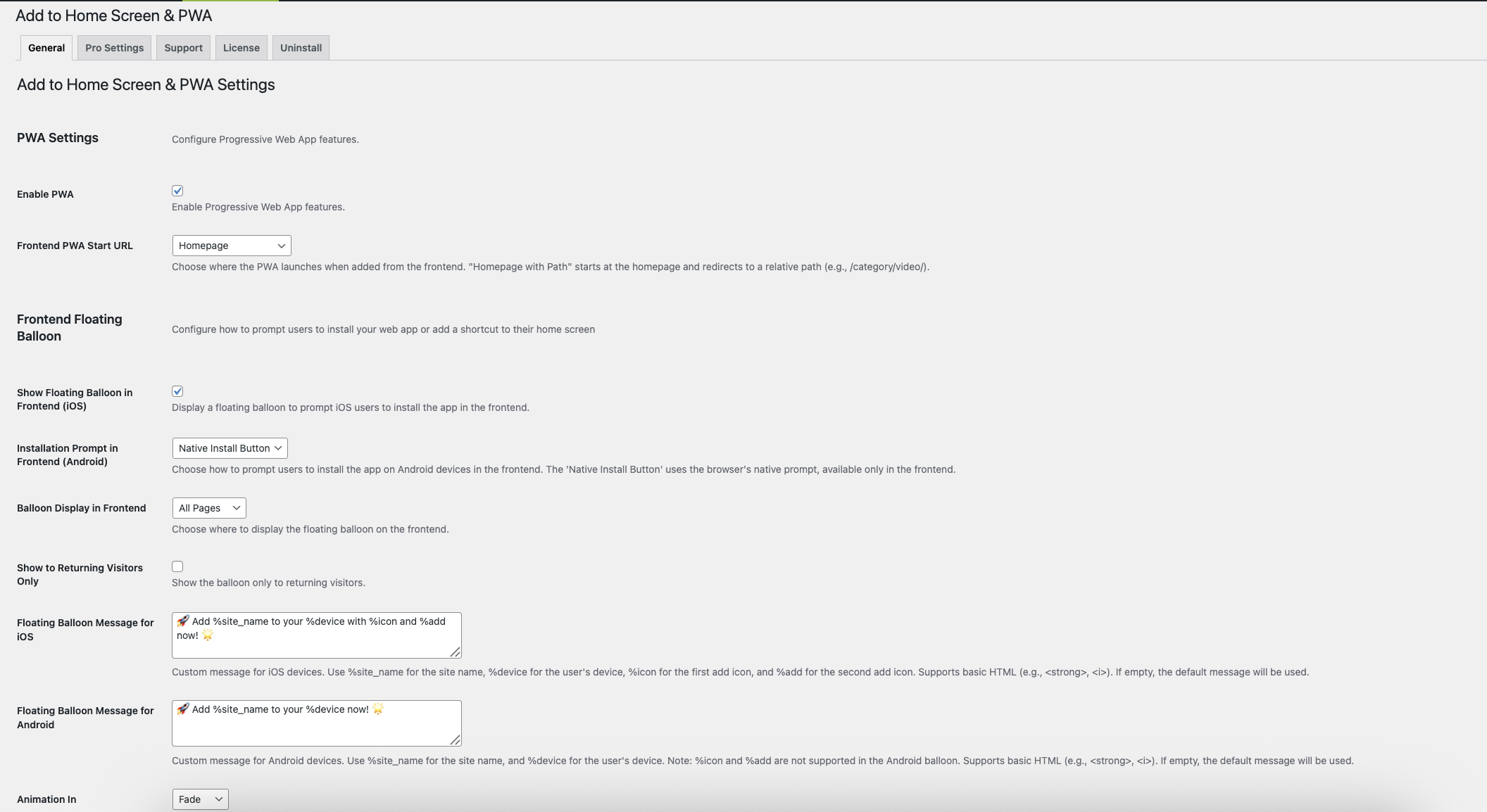
Una volta attivato, il plugin è attivo e non ti resta che personalizzarlo per adattarlo al tuo sito web:
- Abilitare o non abilitare il formato PWA
- Scegli la pagina iniziale della tua app web (homepage o pagina personalizzata)
- Scegli la richiesta di installazione per Android tra la descrizione comandi, la richiesta predefinita di Android o l'opzione per disattivare la richiesta.
- Possibilità di visualizzare il tooltip solo nella home page anziché su tutte le pagine del sito.
- Possibilità di visualizzare il tooltip solo durante la seconda visita, evitando di infastidire i visitatori che scoprono il tuo sito per la prima volta.
- Personalizza il messaggio che invita l'utente ad aggiungere il blog alla propria schermata iniziale.
- Scegli il tipo di animazione in entrata e in uscita e il ritardo con cui il messaggio appare e scompare.
- Personalizza il periodo di tempo prima che il messaggio venga nuovamente visualizzato dopo la chiusura.
- Fornisci un'icona personalizzata per la tua app Web.
- Eccetera…
Aggiungi alla schermata iniziale e demo dell'app Web progressiva nei video:
In questo video, la Web App viene avviata su un iPhone. L'esperienza utente è fluida, come una vera applicazione nativa:
In questo secondo video, il sito web viene aggiunto alla schermata iniziale di un dispositivo Android e poi trasformato in un'app Web:
⬇️ Scopri le funzionalità premium in fondo a questo articolo! ⬇️
Inoltre, ho sviluppato questo plugin in modo che sia compatibile 100% con le installazioni multisito, consentendoti di abilitarlo a livello di rete e applicarlo a tutti i siti nella tua rete oppure di abilitarlo a livello individuale per ogni sottosito.
Screenshot dell'estensione



Funzionalità Premium 💎
La versione gratuita del mio plugin Aggiungi alla schermata principale WP è un buon inizio, ma le funzionalità premium vanno ancora oltre. Scopri come possono migliorare l'esperienza utente e fidelizzare i tuoi visitatori!
📲 Personalizzazione dei prompt iOS e Android : Un semplice clic su "Aggiungi alla schermata iniziale" ed ecco fatto ✨, il tuo sito web è presente sugli smartphone Android. Con la versione pro puoi aggiungere una bella icona che rappresenta il tuo sito web nella descrizione comandi.
⏳ Indicatore di caricamento : Aggiungi uno spinner elegante durante le transizioni di pagina sulla tua app Web per una navigazione fluida e professionale
🔄 Tira per aggiornare : Offri ai tuoi utenti un gesto di aggiornamento "scorri verso il basso" per ricaricare le pagine, proprio come nelle vere app per dispositivi mobili.
🎨 Colori e spinner adatti a te : Personalizza la barra superiore e l'indicatore di caricamento con i colori del tuo marchio.
📈 Monitoraggio dell'installazione : Tieni traccia di quanti utenti aggiungono la tua Web App alla schermata iniziale con statistiche dettagliate (divisione iOS vs Android e numero di utenti attivi negli ultimi 30 giorni).
💻 Supporto completo PWA : Trasforma il tuo sito web ma anche la tua dashboard di WordPress in un Applicazione Web progressiva veloce e fluido.⚡ La PWA è un formato che consente al tuo sito di lanciare come app mobile, in modo da imitare il comportamento delle applicazioni native reali, ma senza i costi associati allo sviluppo di tali applicazioni.
Ottieni la versione Premium del plugin
Questo plugin ti è stato utile?
Per favore fatemelo sapere condividendo questo articolo su Xe se hai 10 secondi, votalo su WordPress, è sempre bello ^^

Risposte 52
Ciao
Sto usando il tuo plugin e lo adoro davvero (grazie)
Esiste un modo per forzare il caricamento del mio sito/webapp in orizzontale e non consentire all'utente di ruotare in verticale?
Grazie per qualsiasi aiuto
Cordiali saluti
Ken
Caro Zizo,
C'è un modo per rendere la modalità a schermo intero su un iPhone 5 a schermo intero? La visualizzazione in formato letterbox è davvero orribile. grazie in anticipo
capisco anche questo, penso che ci sia un problema con l'output dell'immagine dell'iPhone 5, l'iPhone imposta la larghezza dell'app in base all'immagine fornita, quindi il plugin non fornisce l'immagine corretta dell'iPhone 5
Ho lo stesso problema con iPhone 5. C'è uno spazio vuoto e nero in alto e in basso. C'è un modo per risolvere questo problema?
Grazie per questo plugin! è (quasi) fantastico :)!
Ottimo plugin e facilissimo da usare... Grazie...
Sarebbe fantastico se possibile cambiare i colori dei pulsanti a schermo intero poiché il rosso non si adatta perfettamente al mio design attuale... possibile?
Grazie…
CIAO,
Per prima cosa vorrei dire che è un ottimo plugin!
Ho una domanda. Mi interessa solo la modalità a schermo intero e il nostro sito è molto ben progettato e non necessita di barre personalizzate di navigazione aggiuntive.
Il tuo plugin funziona in modo che:
In modalità a schermo intero, l'app Web non si aprirà in modalità Safari ma come applicazione Web separata con una barra inferiore di navigazione personalizzata. Il vantaggio è che in questa modalità il palloncino non apparirà mai più. Lo svantaggio è che non avrai le opzioni native di Safari.
Esiste un modo per eliminare completamente la barra inferiore di navigazione personalizzata. Molti nuovi temi reattivi non necessitano della barra che puoi navigare dall'interno del sito web.
C'è un modo per eliminarlo?
Migliore,
Adriano
Ho problemi con lo stile del pop-up.
Non riesco a visualizzare lo sfondo del popup, vedo solo il testo mobile.
Sono sull'ultima versione di Workpress.
Qualche idea su come posso risolvere.
Grazie molto
Segno
Esiste la possibilità che quando i clienti hanno già aggiunto alla schermata iniziale il messaggio non venga visualizzato? Perché i miei clienti si infastidiscono davvero quando visitano spesso il mio sito web e ogni volta vedono quel messaggio quando lo hanno già aggiunto. Vai a dare un'occhiata tu stesso al mio sito web, per favore. SEO-site.nl
Grazie e aspetto la tua risposta!
RIPRISTINARE IL TEMPO SCADUTO?
Ciao!
Ho modificato l'impostazione Scadenza intervallo di tempo un anno per riconfigurare 0 in modo che venga sempre restituito per non funzionare più, come è possibile reimpostare l'intervallo di tempo Scadenza?
GRAZIE
Hai un plugin per i telefoni Android
Ciao!
ADORO il tuo plugin (!), ma ho una domanda però...
Sto utilizzando il tuo plug-in per creare un'app Web Safari a schermo intero. Ma quando apro il sito sul mio iPhone, la barra sopra la pagina (quella che mostra l'orologio, la rete e la durata della batteria, diventa completamente nera. Sarebbe fantastico se quella barra potesse mantenere i suoi colori originali.
Potete (o qualcuno) aiutarmi a risolvere questo problema?
Grazie.
CIAO!
Grazie per il feedback, mi hai aiutato a risolvere questo problema. In effetti, sembra che c'è un bug da iOS 7 con la barra di stato.
Ho aggiornato il plugin per risolvere questo problema, quindi aggiorna il tuo plugin alla versione più recente e fammi sapere se il problema è stato risolto.
Grazie mille!
Ciao Zizo,
Il tuo aggiornamento ha risolto tutto! Grazie.
Forse ho trovato un altro piccolo bug. Non sono sicuro che sia un bug o sono semplicemente stupido, ma il punto è questo:
Nel tuo plugin puoi aggiungere una schermata di avvio per le app web a schermo intero. Ho realizzato 4 immagini diverse per ogni dispositivo. Sul mio iPad 4 l'immagine all'avvio occupa solo un quarto dello schermo. E l'immagine è allineata nell'angolo in basso a sinistra. Ho realizzato l'immagine su una scala di 288 dpi con i pixel esatti che hai menzionato.
Il mio iPhone 4 non riconosce affatto la tua immagine. Non ho l'opportunità di testare l'app web sugli altri dispositivi.
Spero che tu possa dare un'occhiata a questo.
Grazie mille!
Grtz René
A proposito: ha solo qualche bug in modalità orizzontale. Il ritratto funziona perfettamente!
Ehi, qual è il codice che deve essere inserito in header.php? Ho aggiunto tutte le icone alla mia directory e il popup funziona sul mio cellulare ma l'icona è vuota. Ho aggiunto sopra... puoi aiutarmi?
Non è necessario aggiungere nulla nell'intestazione, solo menzionare gli URL delle icone touch nelle impostazioni ATHS.
Ciao Zizo,
L'ho testato adesso. Forse puoi aiutarmi con questo:
La schermata di avvio funziona correttamente su iPhone 5 e 5s. Anche su iPad (ritratto di moda). Non funziona correttamente su iPhone 4 (schermata di avvio bianca) e su iPad (modalità orizzontale). L'immagine sull'iPad è solo un quarto del suo formato originale. Tutti i dispositivi che ho testato funzionano su iOS7
C'è qualcosa che posso fare o è solo un piccolo bug?
Grazie
Ciao Zizo,
Secondo gli altri commenti, ottimo plugin e chiunque altro abbia provato a crearlo non si è avvicinato. Tuttavia anch'io ho alcuni dei problemi menzionati sopra, l'unico modo per far funzionare la schermata di caricamento su iPhone 4/4S è rimuovere l'URL dell'iPhone 5 nelle impostazioni ATHS. Devo testare se funziona ancora, ma penso che sarà un'immagine più piccola sull'iPhone 5.
Stesso problema anche con l'iPad se utilizzo la dimensione dell'immagine consigliata per l'iPad Portait va bene, tuttavia il paesaggio va nell'angolo e non funziona bene. Quindi ho provato a utilizzare dimensioni diverse (come fanno su altri plugin) utilizzando 2048×1496 nel campo orizzontale dell'iPad sul tuo plugin funziona perfettamente! Tuttavia funziona solo sugli iPad di terza generazione e quelli più recenti, 1 e 2 ora non vedono nulla, quindi penso che siano necessari due campi di dimensione iPad 1024×748 per Ipad1 e 2 (orizzontale) e 2048×1496 per Ipad 3 in poi (orizzontale).
Anch'io ho il problema con il timeout impostato su 0 ma una volta aggiunta la webapp alla schermata principale, anche se elimini ecc. non vedi più il fumetto, il che rende difficile il test end-to-end.
Se potessi risolvere questi pochi problemi sarebbe fantastico!! E un plugin a 5 stelle 🙂
Grazie per tutto quello che hai fatto finora
Lee
Ho installato il plugin e funziona molto bene. Dove si trovano le immagini per la navigazione in modalità schermo intero? Vorrei cambiarne il colore, ecc.
Ottimo plugin! Grazie.
Adoro questo plugin!
Come posso cambiare il colore dello sfondo da nero a bianco? (Sto usando un png trasparente)
Grazie!
Ottengo anche uno schermo bianco invece della splash page.
E stai pianificando una versione Android?
CIAO,
Esiste un modo per tenere traccia di quante persone hanno aggiunto il mio sito Web alla loro schermata iniziale?
magari tramite Google Analytics.
Grazie
In seguito alla mia domanda sopra, ho trovato questo post, ma non sono sicuro di come ottenerlo.
http://www.ravelrumba.com/blog/tracking-ios-web-app-usage/
Sfortunatamente, non riesco ad accedere al codice per vedere esattamente cosa c'è che non va, ma quando abbino questo plugin ad altri sul mio sito WordPress (http://release.commons.yale.edu/trumbull/), ricevo il seguente messaggio di errore:
Avviso: call_user_func_array() prevede che il parametro 1 sia un callback valido, funzione 'addmetawebcapablelinks' non trovata o nome funzione non valido in /var/www/html/wp-includes/plugin.php alla riga 406
Qualche idea? Qualsiasi aiuto sarebbe molto apprezzato!
Grazie!
Questo plugin funziona anche per i dispositivi Android? Inoltre, non è chiaro, ma esistono impostazioni che ti consentono di visualizzarlo solo la prima volta o un paio di volte che un utente visita il sito? Quindi dopo non viene visualizzato?
Grazie
Queste sono idee davvero fantastiche sul tema del blogging.
Hai toccato alcune cose carine qui. In ogni caso continua a scrivere.
Ciao Zizo,
Ottimo plugin!
2 domande:
> Come posso scegliere su quale pagina deve apparire il fumetto?
Ora posso solo scegliere tra "Tutte le pagine" o "Home page"
> Il tuo plugin non esiste per Android?
Grazie mólto!
Peter
Adoro il plugin, ma voglio che il fumetto venga mostrato solo una volta! Sembra che venga visualizzato ogni volta che aggiorno il mio iPhone 4s. Si prega di avvisare!
Ho letto molti contenuti interessanti qui. Probabilmente spendi molto
tempo a scrivere, so come farti risparmiare un sacco di tempo,
esiste uno strumento online che crea contenuti unici e compatibili con Google
post in pochi minuti, basta cercare su Google: fonte di contenuti gratuiti laranitas
Ottimo plugin.
Ho due domande: la prima, quando utilizzo la barra di navigazione inferiore della modalità a schermo intero, l'immagine nella pagina Web farà scomparire la barra di navigazione quando scorro verso il basso, come faccio a creare la barra di navigazione sul livello superiore?
la seconda domanda è: come posso cambiare il colore dell'icona della barra di navigazione?
Grazie
caro Zizo
Il mio sito web mostra un errore quando attivo il plugin
Avviso: call_user_func_array() prevede che il parametro 1 sia un callback valido, funzione 'addmetawebcapablelinks' non trovata o nome funzione non valido in C:\wamp\www\envisionasiapacific\wp-includes\plugin.php sulla riga 496
come risolvere questo problema. Grazie
Questo plugin funziona bene su iPhone ma sembra non funzionare su iPad.
Non so perché. Forse deve supportare anche immagini più grandi?
Un'altra domanda:
È possibile disattivare il messaggio quando qualcuno lo ha già fatto
la tua pagina/sito web nella home/segnalibri?
Migliore,
R
CIAO!
Ho trovato davvero utile il tuo plugin per aggiungere alla schermata iniziale, ma mi sembra di avere un problema quando utilizzo il plugin envira con esso: la funzione lightbox del plugin envira sembra scontrarsi durante l'esecuzione http://www.alexsavillephotography.com come app dalla schermata iniziale del mio iPhone. Da Safari, tutto sembra a posto quando tocco la foto in alto, ma dall'app della schermata iniziale, toccando la foto non viene visualizzata correttamente la lightbox. Se disattivo il plug-in Aggiungi alla schermata iniziale, la light box funziona, ma utilizzando qualsiasi collegamento si apre il sito Web in Safari.
Spero che questo abbia senso. Puoi fare luce su questo, per favore? Grazie
Alex
Ciao!
plugin ben fatto! Devo solo correggere quanto segue:
in modalità schermo intero, con la barra in basso con avanti – avanti – ricarica non mi piacciono le icone e il colore dello sfondo, come posso cambiarli?
Grazie!!
Alberto
Mantieni ancora questo plugin?
Non vedo alcun aggiornamento da oltre 2 anni.
Grazie!
Alex
Ciao,
Per favore, aggiorna questo plugin: lo uso da molto tempo ma non funziona con alcuni temi WP più recenti http://www.houzez.co
Per favore, puoi aggiornare questo plugin, lo apprezzerò molto.
Molte grazie in anticipo.
Saluti!
Ciao, sento di aver notato che hai visitato il mio blog, quindi ho capito
qui per restituire la scelta? Sto cercando di trovare problemi per migliorare il mio sito! Suppongo che sia giusto usarne alcuni
dei tuoi concetti!!
Ad oggi (giugno 2019), questo plugin non sembra funzionare. Sono l'unico a sperimentare questa cosa?
Ciao, funziona dal mio telefono. Qual è il tuo sito web?
post fantastico, grazie. Funzionerà per il dispositivo mobile?
Ottimo plugin, funziona perfettamente su iOS con Safari
Ciao, l'ho installato in WordPress 5.2 e sui telefoni Android non funziona, è solo per i telefoni iOS.
grazie e saluti.
Ciao Ziyad,
Grazie per il plugin. L'ho installato sul mio sito web. Tuttavia, voglio che il popup venga mostrato solo su Safari. Perché sul browser Firefox Focus o Brave non viene visualizzata l'opzione di aggiunta alla schermata iniziale. C'è un modo per risolvere questo problema?
Grazie… Funzionerà per tutti i telefoni?
Ciao, qualsiasi altro link al tutorial video
Grazie!!!
Ciao, dopo anni purtroppo il plugin ha smesso di funzionare da quando ho aggiornato il server a php 8.
Sono molto triste perché è stato semplicemente meraviglioso. Abbiamo qualche possibilità che questo venga risolto in futuro?
Fatecelo sapere.
Saluti
Ale
CIAO
Vedo che il plugin è stato rimosso da WordPress per "Violazione delle linee guida", qualunque cosa sia? Ho anche scoperto, come ha scoperto Alessandro, che non funziona su PHP ver 8
Questo è stato un ottimo plugin e vorrei continuare a usarlo, lo stai aggiornando o è ormai "fine vita"
Grazie per il plugin in passato, spero che tu possa aiutare per il futuro.
Ciao Ziyad,
Il tuo plugin "Aggiungi al popup della schermata iniziale" è stato fantastico. L'ho usato sul mio sito web, ma ho appena saputo che è stato rimosso da WordPress. Potresti fornire un collegamento da cui posso scaricare nuovamente il plug-in e utilizzarlo sul mio sito Web?
Ciao! Per qualche motivo il mio sito non può essere aperto sui telefoni. Non è mai stato un problema prima, ma negli ultimi due mesi non si aprirà. Non sono sicuro del perché. Ho il tuo plugin che ha sempre funzionato bene e spero che tu possa darmi qualche consiglio. Grazie!
Ciao,
Esiste un modo nella versione premium della PWA per mantenere i parametri sull'URL?
Grazie
Ciao,
Grazie per la tua domanda sulla versione premium di "Aggiungi alla schermata iniziale WP"!
Per quanto riguarda la tua richiesta sulla persistenza dei parametri URL nella PWA: quando l'opzione "Forza homepage all'avvio" è disabilitata nelle impostazioni premium, la PWA dovrebbe effettivamente aprirsi sulla pagina esatta (inclusi i suoi parametri URL) da cui è stata aggiunta alla schermata iniziale. Ad esempio, se un utente aggiunge l'app Web da https://example.com/article1?ref=source, la PWA verrà in genere avviata su quell'URL specifico, completo di parametri, anziché reindirizzare alla home page (/).
Grazie!