¡Hola! Estoy feliz de compartir con ustedes mi complemento de WordPress llamado Agregar a la pantalla de inicio WP. Este complemento se basa en el increíble Agregar a la pantalla de inicio guión de Matteo Spinelli de Cubiq.org. Este guión coloca un globo flotante para que el usuario agregue su sitio web invitando a la pantalla de inicio de su iPhone, iPod touch y iPad. Es una función muy interesante sabiendo que pocas personas saben que pueden agregar un sitio web a la pantalla de inicio como cualquier aplicación de iPhone o iPad.
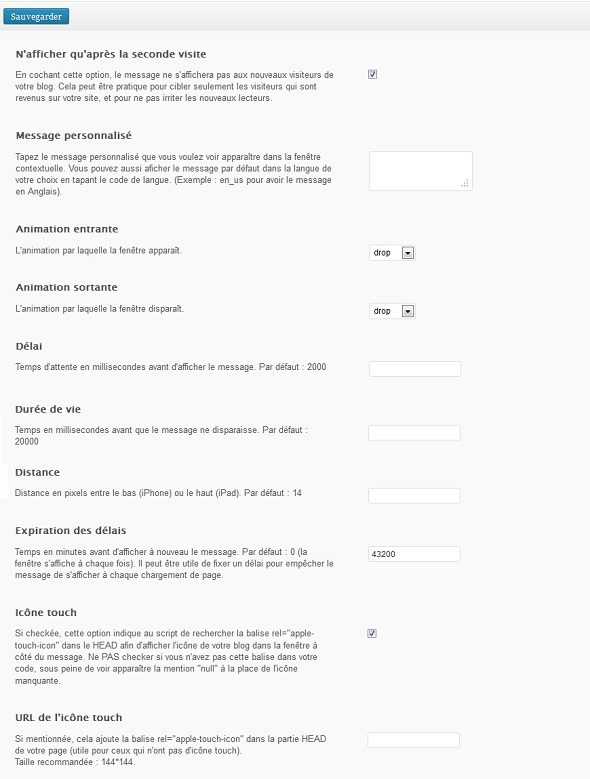
Adapté el guión a déjalo funcionar en WordPressy agregó una página de configuración para permitirle personalizar la apariencia, el efecto, el retraso, el mensaje, el toque del ícono, etc.
NUEVA ACTUALIZACIÓN 2020: ¡el complemento ahora es compatible con todos los iPhones recientes y se ha probado hasta WordPress 6.2!
NUEVO: Úselo con un complemento PWA de WordPress y convierta su blog de WordPress en una aplicación móvil real "me gusta". Más información a continuación.
Ahora puedes usar un complemento PWA de WordPress, como SuperPWA por ejemplo, para convertir su blog de WordPress en una especie de aplicación móvil, sin las limitaciones de una aplicación móvil nativa (envío a la tienda, costos, etc.).
Con PWA junto con el complemento WP Agregar a la pantalla de inicio, podrá mostrar el legendario globo flotante que invita a sus visitantes a agregar su blog a su dispositivo iOS, y luego su blog se cargará como PWA.
Esta combinación es la mejor manera de aumentar la fidelidad de los visitantes, sin verse obligado a cargar una costosa aplicación móvil nativa en App Store y Play Store.
Instalación del complemento WP Agregar a la pantalla de inicio
1. Cargue la carpeta add-to-home-screen-wp en el directorio '/wp-content/plugins/' o cargue el archivo zip desde la página para agregar nuevo complemento de su panel.
2. Active el complemento a través del menú 'Complementos' en WordPress. El globo flotante ahora está habilitado.
3. Vaya a Configuración > Opciones ATHS y juegue con la configuración.
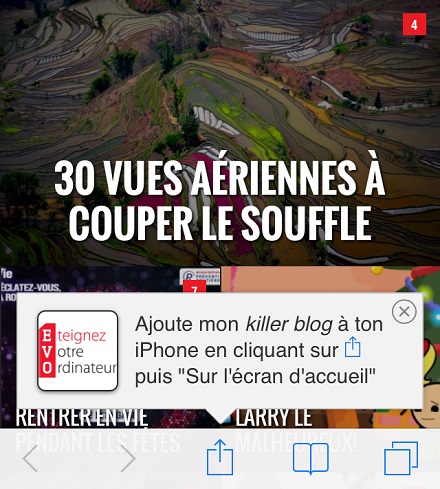
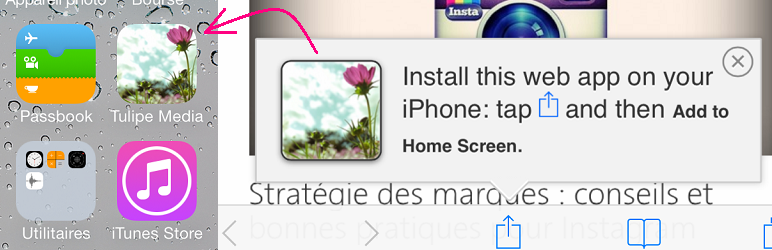
Capturas de pantalla del complemento
Como puede ver a continuación, el globo flotante se muestra de manera diferente según la versión de iOS.


¿Este complemento te ayudó? por favor hágamelo saber enviándome un tweet, y por calificándolo en WordPress!

50 respuestas
Hola
Estoy usando tu complemento y realmente me encanta (Gracias)
¿Hay alguna manera de forzar que mi sitio/aplicación web se cargue en modo horizontal y no permitir que el usuario gire a posición vertical?
Gracias por cualquier ayuda
Atentamente
Conocido
Estimado Zizo,
¿Hay alguna manera de hacer que el modo de pantalla completa en un iPhone 5 sea de pantalla completa? Obtengo una vista en formato buzón que es realmente horrible. Gracias de antemano.
También entiendo esto, creo que hay un problema con la salida de la imagen del iPhone 5, el iPhone establece el ancho de la aplicación según la imagen proporcionada, por lo que el complemento no proporciona la imagen correcta del iPhone 5.
Tengo el mismo problema con el iPhone 5. Hay un espacio negro vacío en la parte superior e inferior. ¿Hay alguna manera de solucionar esto?
¡Gracias por este complemento! ¡Es (casi) genial :)!
Gran complemento y muy fácil de usar... Gracias...
Sería genial si fuera posible cambiar los colores de los botones de pantalla completa, ya que el rojo realmente no se ajusta a mi diseño actual... ¿es posible?
Gracias…
Hola,
Primero me gustaría decir que es un gran complemento.
Tengo una pregunta. Solo estoy interesado en el modo de pantalla completa y nuestro sitio está muy bien diseñado y no necesita barras de navegación personalizadas adicionales.
Su complemento funciona de una manera que:
En el modo de pantalla completa, la aplicación web no se abrirá en el modo Safari sino como una aplicación web independiente con una barra inferior de navegación personalizada. La ventaja es que el globo nunca volverá a aparecer en este modo. La desventaja es que no tendrás las opciones nativas de Safari.
¿Hay alguna manera de eliminar por completo la barra inferior de navegación personalizada? Muchos temas responsivos nuevos no necesitan dicha barra, ya que puede navegar desde el sitio web.
¿Alguna forma de eliminarlo?
Mejor,
Adrián
Tengo problemas con el estilo de la ventana emergente.
No puedo mostrar el fondo de la ventana emergente, solo veo el texto flotante.
Estoy en la última versión de Workpress.
Alguna idea de cómo puedo solucionarlo.
Muchas gracias
Marca
¿Existe la posibilidad de que cuando los clientes ya agregados a la pantalla de inicio no aparezcan el mensaje? Porque mis clientes realmente se molestan cuando visitan mi sitio web con frecuencia y cada vez ven ese mensaje cuando ya lo agregaron. Eche un vistazo a mi sitio web usted mismo, por favor. sitio-seo.nl
¡Gracias y esperando tu respuesta!
¿RESTABLECER EL PLAZO VENCIDO?
¡Hola!
Cambié la configuración del plazo de caducidad de un año para reconfigurar 0 para que la pantalla siempre vuelva a no funcionar, ¿cómo puedo restablecer el plazo de caducidad?
GRACIAS
¿Tienes un complemento para teléfonos Android?
¡Hola!
ME ENCANTA tu complemento (!), pero tengo una pregunta…
Estoy usando su complemento para crear una aplicación web de safari en pantalla completa. Pero, cuando abro el sitio en mi iPhone, la barra encima de la página (la que muestra el reloj, la red y la duración de la batería) se vuelve totalmente negra. Sería genial si esa barra pudiera conservar sus colores originales.
¿Puede usted (o alguien) ayudarme a solucionar este problema?
Gracias.
¡Hola!
Gracias por los comentarios, me ayudaste a solucionar este problema. De hecho, parece que hay un error desde iOS 7 con la barra de estado.
Actualicé el complemento para solucionar este problema, así que actualice su complemento a la última versión y avíseme si el problema se resolvió.
¡Muchas gracias!
Hola Zizo,
¡Tu actualización lo solucionó todo! Gracias.
Quizás encontré otro pequeño error. No estoy seguro de que sea un error o simplemente soy estúpido, pero aquí está la cuestión:
En su complemento puede agregar una pantalla de inicio para aplicaciones web de pantalla completa. Hice 4 imágenes diferentes para cada dispositivo. En mi iPad 4 la imagen al inicio ocupa solo una cuarta parte de la pantalla. Y la imagen está alineada en la esquina inferior izquierda. Hice la imagen en una escala de 288 ppp con los píxeles exactos que mencionaste.
Mi iPhone 4 no reconoce tu imagen en absoluto. No tengo la oportunidad de probar la aplicación web en otros dispositivos.
Espero que puedas echarle un vistazo a esto.
¡Muchas gracias!
René Grtz
Por cierto: en modo horizontal sólo hay algunos errores. ¡El retrato funciona perfecto!
Hola, ¿cuál es el código que hay que poner en header.php? Tengo todos los íconos agregados a mi directorio y la ventana emergente funciona en mi teléfono móvil pero el ícono está vacío. Agregué arriba… ¿puedes ayudar?
No es necesario agregar nada en el encabezado, solo mencionar las URL de los íconos táctiles en la configuración de ATHS.
Hola Zizo,
Lo probé ahora. Quizás puedas ayudarme con esto:
La pantalla de inicio funciona bien en iPhone 5 y 5s. Incluso en iPad (retrato de moda). No funciona correctamente en iPhone 4 (pantalla de inicio blanca) ni en iPad (modo horizontal). La imagen en iPad tiene solo una cuarta parte de su formato original. Todos los dispositivos que probé funcionan con iOS7
¿Hay algo que pueda hacer o es sólo un pequeño error?
Gracias
Hola Zizo,
Según los otros comentarios, es un gran complemento y cualquiera que haya intentado crearlo no se acerca. Sin embargo, yo también tengo algunos de los problemas mencionados anteriormente, la única forma de hacer que la pantalla de carga funcione en el iPhone 4/4S es eliminar la URL del iPhone 5 en la configuración de ATHS. Necesito probar si esto todavía funciona, pero creo que será una imagen más pequeña en el iPhone 5.
También el mismo problema con el iPad si uso el tamaño de imagen recomendado para iPad Portait está bien, sin embargo, el paisaje llega a la esquina y no funciona bien. Así que intenté usar diferentes tamaños (igual que en otros complementos), ¡usando 2048 × 1496 en el campo horizontal del ipad en su complemento funciona perfectamente! Sin embargo, solo funciona en los iPad de tercera generación y posteriores, el 1 y el 2 ahora no ven nada, así que creo que necesita dos campos de tamaño de iPad 1024 × 748 para Ipad 1 y 2 (horizontal) y 2048 × 1496 Ipad 3 en adelante (horizontal).
Yo también tengo el problema con el tiempo de espera establecido en 0, pero una vez que haya agregado la aplicación web a la pantalla de inicio, incluso si la elimina, etc., no volverá a ver el globo, lo que dificulta las pruebas de extremo a extremo.
¡Si pudieras solucionar estos pocos problemas, sería fantástico! Y un complemento de 5 estrellas 🙂
Gracias por todo lo que has hecho hasta ahora.
Sotavento
He instalado el complemento y está funcionando muy bien. ¿Dónde se encuentran las imágenes para la navegación en modo de pantalla completa? Me gustaría cambiar su color, etc.
¡Gran complemento! Gracias.
¡Me encanta este complemento!
¿Cómo puedo cambiar el color de fondo de negro a blanco? (Estoy usando un png transparente)
¡Gracias!
También aparece una pantalla blanca en lugar de la página de inicio.
¿Y estás planeando una versión de Android?
Hola,
¿Existe alguna forma de realizar un seguimiento de cuántas personas agregaron mi sitio web a su pantalla de inicio?
tal vez a través de google Analytics.
Gracias
Además de mi pregunta anterior, encontré esta publicación, pero no estoy seguro de cómo lograrlo.
http://www.ravelrumba.com/blog/tracking-ios-web-app-usage/
Desafortunadamente, no puedo acceder al código para ver qué está mal exactamente, pero cuando emparejo este complemento con otros en mi sitio de WordPress (http://release.commons.yale.edu/trumbull/), aparece el siguiente mensaje de error:
Advertencia: call_user_func_array() espera que el parámetro 1 sea una devolución de llamada válida, la función 'addmetawebcapablelinks' no se encuentra o el nombre de la función no es válido en /var/www/html/wp-includes/plugin.php en la línea 406
¿Algunas ideas? ¡Cualquier ayuda sería muy apreciada!
¡Gracias!
¿Este complemento también funciona para dispositivos Android? Además, no está claro, pero ¿existen configuraciones que le permitan mostrar esto solo la primera vez o un par de veces que un usuario visita el sitio? ¿Entonces después de eso no se muestra?
Gracias
Estas son ideas realmente fantásticas sobre el tema de los blogs.
Usted ha tocado algunas cosas buenas aquí. De cualquier forma sigue escribiendo.
Hola Zizo,
¡Gran complemento!
2 preguntas:
> ¿Cómo puedo elegir una página determinada en qué página debería aparecer el globo?
Ahora sólo puedo elegir entre 'Todas las páginas' o 'Página de inicio'
> ¿Tu complemento no existe para Android?
¡Muchas gracias!
Pedro
Me encanta el complemento, ¡pero solo quiero que el globo se muestre una vez! Parece aparecer cada vez que actualizo mi iPhone 4s. ¡Por favor avise!
Leo mucho contenido interesante aquí. Probablemente gastes mucho
tiempo escribiendo, sé cómo ahorrarte mucho tiempo,
Existe una herramienta en línea que crea anuncios únicos y compatibles con Google.
publicaciones en minutos, solo busca en google – fuente de contenido gratuita de laranitas
Gran complemento.
Tengo dos preguntas: la primera, cuando uso la barra de navegación inferior del modo de pantalla completa, la imagen en la página web hará que la barra de navegación desaparezca cuando me desplazo hacia abajo, ¿cómo hago para crear una barra de navegación en la capa superior?
La segunda pregunta es ¿cómo cambio el color del icono de la barra de navegación?
gracias
querido zizo
Mi sitio web muestra un error cuando activo el complemento
Advertencia: call_user_func_array() espera que el parámetro 1 sea una devolución de llamada válida, la función 'addmetawebcapablelinks' no se encuentra o el nombre de la función no es válido en C:\wamp\www\envisionasiapacific\wp-includes\plugin.php en la línea 496
Cómo arreglar esto. gracias
Este complemento funciona bien en iPhone pero parece no funcionar en iPad.
No sé por qué. ¿Quizás también tenga que admitir imágenes más grandes?
Otra pregunta:
¿Es posible desactivar el mensaje cuando alguien ya lo ha hecho?
¿Su página/sitio web en la página de inicio/marcadores?
Mejor,
R
¡Hola!
Su complemento para agregar a la pantalla de inicio me pareció realmente útil, pero parece que tengo un problema cuando uso el complemento envira con él: la función de caja de luz del complemento envira parece chocar cuando se ejecuta http://www.alexsavillephotography.com como una aplicación desde la pantalla de inicio de mi iPhone. Desde Safari, todo parece estar bien cuando toco la foto en la parte superior, pero desde la aplicación de la pantalla de inicio, al tocar la foto no se muestra la caja de luz correctamente. Si desactivo el complemento Agregar a la pantalla de inicio, la caja de luz funciona, pero al usar cualquier enlace se abre el sitio web en Safari.
Espero que esto tenga sentido. ¿Puedes arrojar alguna luz sobre esto, por favor? Gracias
Alex
¡Hola!
complemento bien hecho! Sólo necesito arreglar lo siguiente:
en modo de pantalla completa, con la barra de abajo con retroceso – avance – recargar No me gustan los iconos y el color de fondo, ¿cómo puedo cambiarlos?
¡¡gracias!!
Alberto
¿Aún mantienes este complemento?
No veo ninguna actualización en más de 2 años.
¡Gracias!
Alex
Hola,
Actualice este complemento. Lo he estado usando durante mucho tiempo pero no funciona con ciertos temas de WP más recientes, entre ellos http://www.houzez.co
¿Puedes actualizar este complemento? Te lo agradeceré mucho.
Muchas gracias de antemano.
¡Salud!
Hola, siento que me di cuenta de que visitaste mi blog, así que obtuve
Aquí para devolver la elección. ¡Estoy tratando de encontrar temas para mejorar mi sitio! Supongo que está bien usar algunos.
de tus conceptos!!
A partir de ahora (junio de 2019), este complemento no parece funcionar. ¿Soy el único que experimenta esto?
Hola, funciona desde mi teléfono. ¿Cuál es tu sitio web?
publicación increíble, gracias. ¿Funcionará para dispositivo móvil?
Gran complemento, funciona perfectamente en iOS con Safari
Hola, lo he instalado en wordpress 5.2 y en móviles android no funciona, es solo para móviles ios.
gracias y saludos.
Hola Ziyad,
Gracias por el complemento. Lo he instalado en mi sitio web. Sin embargo, quiero que la ventana emergente se muestre sólo en Safari. Porque en el navegador Firefox Focus o Brave, no tenemos la opción de agregar a la pantalla de inicio. ¿Hay alguna manera de solucionar esto?
Gracias... ¿Funcionará esto para todos los teléfonos?
Hola, hay más enlaces de tutoriales en vídeo.
¡¡¡Gracias!!!
Hola, después de años lamentablemente el complemento dejó de funcionar desde que actualicé el servidor a php 8.
Estoy muy triste porque fue simplemente maravilloso. ¿Tenemos alguna posibilidad de que esto se solucione en el futuro?
Por favor déjanos saber.
Saludos
Cerveza inglesa
Hola
Veo que el complemento se eliminó de WordPress por “violación de las pautas”, sea lo que sea. También descubrí como descubrió Alessandro, no funciona en PHP versión 8
Este fue un complemento excelente y me gustaría seguir usándolo. ¿Lo estás actualizando o ya está “final de su vida útil”?
Gracias por el complemento en el pasado, espero que puedas ayudar en el futuro.
Hola Ziyad,
Su complemento "Agregar a la ventana emergente de la pantalla de inicio" fue increíble. Lo usé en mi sitio web, pero me acabo de enterar de que se eliminó de WordPress. ¿Podría proporcionarme un enlace donde pueda descargar su complemento nuevamente y usarlo en mi sitio web?
¡Hola! Por algún motivo, mi sitio no se puede abrir en teléfonos. Nunca ha sido un problema antes, pero durante los últimos meses no se abre. No estoy seguro de por qué. Tengo su complemento que siempre ha funcionado bien y espero que pueda darme algún consejo. ¡gracias!