أهلاً! يسعدني أن أشارككم مكون WordPress الإضافي الذي يسمى أضف إلى الشاشة الرئيسية WP. ويستند هذا البرنامج المساعد على رهيبة أضف البرنامج النصي إلى الشاشة الرئيسية بواسطة Matteo Spinelli من Cubiq.org. يضع هذا البرنامج النصي أ بالون عائم يدعو المستخدم لإضافة موقع الويب الخاص بك إلى الشاشة الرئيسية لأجهزة iPhone وiPod touch وiPad. إنها وظيفة رائعة جدًا معرفة حقيقة أن قلة من الأشخاص يعرفون أنه يمكنهم إضافة موقع ويب إلى الشاشة الرئيسية مثل أي تطبيق iPhone أو iPad.
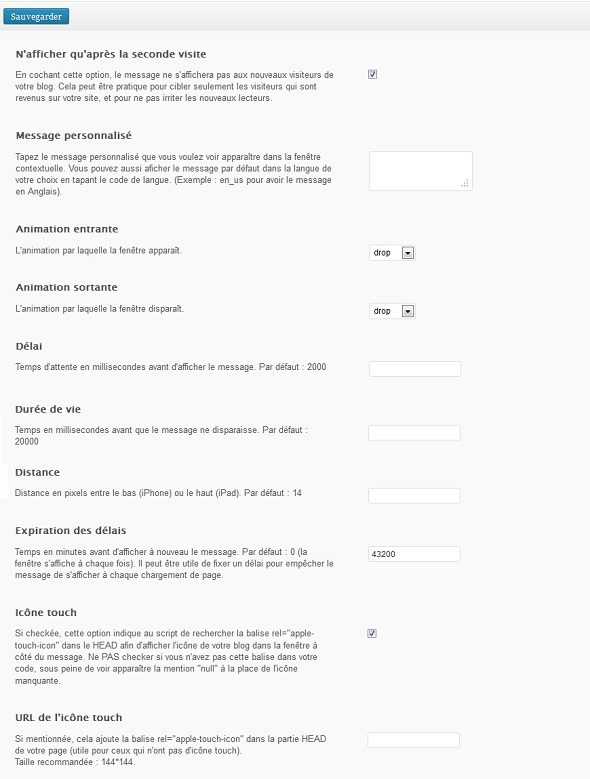
لقد قمت بتكييف السيناريو ل دعها تعمل على ووردبريس، وأضفت صفحة إعدادات للسماح لك بتخصيص المظهر والتأثير والتأخير والرسالة ولمسة الأيقونة وما إلى ذلك...
تحديث جديد 2020: يدعم البرنامج الإضافي الآن جميع أجهزة iPhone الحديثة وتم اختباره حتى الإصدار WordPress 6.2!
جديد: استخدمه مع مكون PWA WordPress الإضافي، وقم بتحويل مدونة WordPress الخاصة بك إلى تطبيق جوال حقيقي "يعجب"! مزيد من المعلومات أدناه.
انقر هنا لتنزيل Add to Home Screen WP Plugin من الدليل الرسمي لمكونات WordPress الإضافية.
يمكنك الآن استخدام مكون PWA WordPress الإضافي، مثل SuperPWA على سبيل المثال، لتحويل مدونة WordPress الخاصة بك إلى نوع من تطبيقات الهاتف المحمول، دون قيود تطبيق الهاتف المحمول الأصلي (الإرسال إلى المتجر، والتكاليف، وما إلى ذلك ...).
مع PWA مقترنًا بـ Add to home screen WP Plugin، ستتمكن من عرض البالون العائم الأسطوري الذي يدعو زوار موقعك إلى إضافة مدونتك إلى أجهزة iOS الخاصة بهم، وبعد ذلك سيتم تحميل مدونتك كـ PWA.
يعد هذا المزيج أفضل طريقة لزيادة ولاء الزائرين، دون الحاجة إلى تحميل تطبيق جوال أصلي مكلف إلى App Store وPlay Store.
تثبيت إضافة إلى الشاشة الرئيسية WP Plugin
1. قم بتحميل مجلد add-to-home-screen-wp إلى الدليل '/wp-content/plugins/' أو قم بتحميل الملف المضغوط من صفحة إضافة مكون إضافي جديد في لوحة التحكم الخاصة بك.
2. قم بتنشيط المكون الإضافي من خلال قائمة "المكونات الإضافية" في WordPress. تم الآن تمكين البالون العائم.
3. انتقل إلى الإعدادات > خيارات ATHS والعب بالإعدادات.
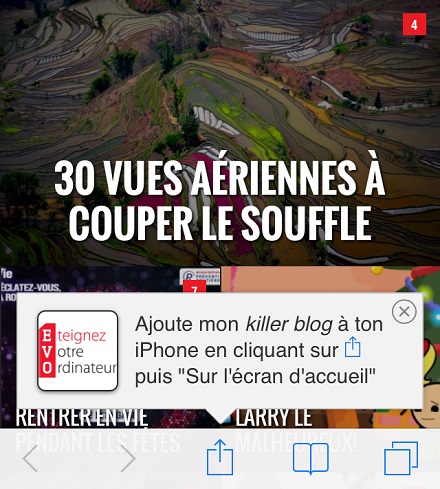
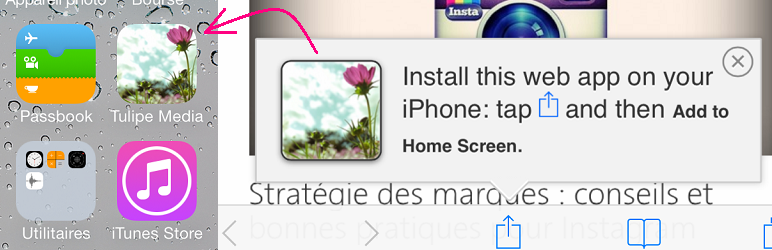
لقطات من البرنامج المساعد
كما ترون أدناه، يتم عرض البالون العائم بشكل مختلف وفقًا لإصدار iOS.


هل ساعدك هذا البرنامج المساعد؟ أخبرونى من فضلكم عن طريق إرسال تغريدة لي، وبواسطة تقييمه على وورد!

ردود 50
مرحبًا
أنا أستخدم البرنامج المساعد الخاص بك وأحبه حقًا (شكرًا)
هل هناك طريقة يمكنني من خلالها إجبار موقعي/تطبيق الويب الخاص بي على تحميل الوضع الأفقي وعدم السماح للمستخدم بالتدوير إلى الوضع الرأسي؟
شكرا على اي مساعدة
أطيب التحيات
كين
عزيزي زيزو،
هل هناك طريقة لجعل وضع ملء الشاشة على شاشة iPhone 5 كاملة؟ أحصل على عرض محاصر بالأحرف وهو أمر فظيع حقًا. شكرا مقدما.
لقد فهمت هذا أيضًا، وأعتقد أن هناك مشكلة في إخراج صورة iPhone 5، حيث يقوم iPhone بتعيين عرض التطبيق استنادًا إلى الصورة المقدمة، لذا فإن البرنامج المساعد لا يعطي iPhone 5 الصورة الصحيحة
لدي نفس المشكلة مع iPhone 5. هناك مساحة سوداء فارغة في الأعلى والأسفل. هل هناك طريقة لإصلاح هذا؟
شكرا لهذا البرنامج المساعد! إنه (تقريبًا) رائع :)!
مكون إضافي رائع وسهل الاستخدام للغاية...شكرًا...
سيكون أمرا رائعا إن أمكن تغيير ألوان أزرار الشاشة الكاملة لأن اللون الأحمر لا يناسب تصميمي الحالي...هل هذا ممكن؟
شكرًا…
أهلاً،
أولاً أود أن أقول إنه مكون إضافي رائع!
عندي سؤال. أنا مهتم فقط بوضع ملء الشاشة وموقعنا مصمم بشكل جيد للغاية بحيث لا يحتاج إلى أي أشرطة مخصصة إضافية للتنقل.
يعمل البرنامج المساعد الخاص بك بطريقة:
في وضع ملء الشاشة، لن يتم فتح تطبيق الويب في وضع Safari ولكن كتطبيق ويب منفصل مع شريط تنقل سفلي مخصص. المحترف هو أن البالون لن يظهر مرة أخرى في هذا الوضع. العيب هو أنه لن يكون لديك خيارات Safari الأصلية.
هل هناك طريقة لحذف شريط التنقل السفلي المخصص بالكامل. لا تحتاج العديد من السمات المستجيبة الجديدة إلى هذا الشريط حيث يمكنك التنقل من داخل موقع الويب.
هل من طريقة لحذفه؟
أفضل،
أدريان
أواجه مشكلات في تصميم النافذة المنبثقة.
لا أستطيع الحصول على الخلفية للنافذة المنبثقة لعرضها، أنا فقط أرى النص العائم.
أنا على أحدث إصدار من Workpress.
أي أفكار كيف يمكنني إصلاح.
تشكرات
علامة
هل هناك احتمال ألا تظهر الرسالة عند العملاء الذين تمت إضافتهم بالفعل إلى الشاشة الرئيسية؟ لأن عملائي ينزعجون حقًا عندما يزورون موقع الويب الخاص بي كثيرًا وفي كل مرة يرون هذه الرسالة عند إضافتها بالفعل. اذهب وألق نظرة على موقع الويب الخاص بي بنفسك من فضلك. seo-site.nl
شكرا لك وفي انتظار ردكم!
هل تريد إعادة ضبط الإطار الزمني المنتهي؟
مرحبًا!
لقد قمت بتغيير الإعداد، حيث تم إرجاع الإطار الزمني لانتهاء الصلاحية لمدة عام واحد لإعادة تكوين 0 لعرضه دائمًا ولم يعد يعمل، فكيف يمكن إعادة تعيين الإطار الزمني لانتهاء الصلاحية؟
شكرًا
هل لديك البرنامج المساعد لهواتف أندرويد
أهلاً!
أنا أحب البرنامج المساعد الخاص بك (!) ، ولكن لدي سؤال واحد بالرغم من ذلك ...
أنا أستخدم المكون الإضافي الخاص بك لإنشاء تطبيق ويب سفاري بملء الشاشة. ولكن، عندما أفتح الموقع على جهاز iPhone الخاص بي، يصبح الشريط الموجود أعلى الصفحة (الشريط الذي يعرض الساعة والشبكة وعمر البطارية) أسود بالكامل. وسيكون من الرائع أن يحتفظ هذا الشريط بألوانه الأصلية.
هل يمكنك (أو أي شخص) مساعدتي في إصلاح هذا؟
شكرًا لك.
أهلاً!
شكرا لتعليقاتك، لقد ساعدتني في إصلاح هذا. في الواقع، يبدو ذلك هناك خطأ منذ iOS 7 مع شريط الحالة.
لقد قمت بتحديث المكون الإضافي لإصلاح هذه المشكلة، لذا يرجى تحديث المكون الإضافي الخاص بك إلى الإصدار الأحدث وإخباري إذا تم حل المشكلة.
شكراً جزيلاً!
مرحبًا زيزو،
التحديث الخاص بك إصلاح كل شيء! شكرًا لك.
ربما وجدت علة صغيرة أخرى. لست متأكدًا من أنه خطأ أو أنني مجرد غبي ولكن إليك الأمر:
في المكون الإضافي الخاص بك، يمكنك إضافة شاشة بدء تشغيل لتطبيقات الويب بملء الشاشة. لقد قمت بعمل 4 صور مختلفة لكل جهاز. على جهاز iPad 4 الخاص بي، تبلغ الصورة عند بدء التشغيل ربع الشاشة فقط. ويتم محاذاة الصورة في الزاوية اليسرى السفلية. لقد صنعت الصورة بمقياس 288 نقطة في البوصة بالبكسلات الدقيقة التي ذكرتها.
جهاز iPhone 4 الخاص بي لا يتعرف على صورتك على الإطلاق. ليس لدي الفرصة لاختبار تطبيق الويب على الأجهزة الأخرى.
آمل أن تتمكن من إلقاء نظرة على هذا.
شكراً جزيلاً!
جريتز رينيه
بالمناسبة: إنها مجرد عربة صغيرة في الوضع الأفقي. صورة تعمل بشكل مثالي!
مرحبًا، ما هو الكود الذي يجب وضعه في ملف header.php؟ لقد قمت بإضافة جميع الرموز إلى الدليل الخاص بي وتعمل النافذة المنبثقة على هاتفي المحمول ولكن الرمز فارغ. أضفت أعلاه... هل يمكنك المساعدة؟
لا حاجة لإضافة أي شيء في الرأس، فقط لذكر عناوين URL الخاصة بأيقونات اللمس في إعدادات ATHS.
مرحبًا زيزو،
لقد اختبرت ذلك الآن. ربما يمكنك مساعدتي في هذا:
تعمل شاشة بدء التشغيل بشكل جيد على iPhone 5 و5s. حتى على iPad (صورة الموضة). لا يعمل بشكل صحيح على iPhone 4 (شاشة بدء التشغيل البيضاء) وعلى iPad (الوضع الأفقي). الصورة الموجودة على iPad هي مجرد ربع تنسيقها الأصلي. جميع الأجهزة التي اختبرتها تعمل على نظام iOS7
هل هناك أي شيء يمكنني القيام به أم أن هذا مجرد خطأ صغير؟
شكرًا لك
مرحبًا زيزو،
وفقًا للتعليقات الأخرى، فإن البرنامج المساعد الرائع وأي شخص آخر حاول بناء هذا لا يقترب. ومع ذلك، لدي أيضًا بعض المشكلات المذكورة أعلاه، والطريقة الوحيدة لتشغيل شاشة التحميل على iPhone 4/4S هي إزالة عنوان URL الخاص بـ iPhone 5 في إعدادات ATHS. أحتاج إلى اختبار ما إذا كان هذا لا يزال يعمل ولكن أعتقد أنه سيكون صورة أصغر على iPhone 5.
نفس المشكلة أيضًا مع جهاز iPad إذا استخدمت حجم الصورة الموصى به لـ IPad Portait، فهذا أمر جيد ولكن المشهد الطبيعي يدخل في الزاوية ولا يعمل بشكل جيد. لذلك حاولت استخدام أحجام مختلفة (كما هو الحال في المكونات الإضافية الأخرى) باستخدام 2048 × 1496 في الحقل الأفقي لجهاز iPad على المكون الإضافي الخاص بك يعمل بشكل مثالي! ومع ذلك، فهو يعمل فقط على أجهزة iPad من الجيل الثالث والأحدث، ولا يرى الإصدار 1 و2 الآن أي شيء، لذا أعتقد أنه يحتاج إلى حقلين بحجم iPad 1024×748 لجهاز Ipad1&2 (أفقي) و2048×1496 لجهاز Ipad 3 وما بعده (أفقي).
أنا أيضًا أواجه مشكلة ضبط المهلة على 0، لكن بمجرد إضافة تطبيق الويب إلى الشاشة الرئيسية، حتى إذا قمت بحذفه وما إلى ذلك، فلن ترى البالون مرة أخرى، مما يجعل الاختبار صعبًا للغاية.
إذا تمكنت من إصلاح هذه المشكلات القليلة فسيكون أمرًا رائعًا !! ومكون إضافي 5 نجوم 🙂
شكرا لك على كل ما قمت به حتى الآن
لي
لقد قمت بتثبيت البرنامج المساعد وهو يعمل بشكل جيد للغاية. أين توجد الصور المخصصة للتنقل في وضع ملء الشاشة؟ أرغب في تغيير لونها، وما إلى ذلك.
البرنامج المساعد العظيم! شكرًا.
أنا أحب هذا البرنامج المساعد!
كيف يمكنني تغيير لون الخلفية من الأسود إلى الأبيض؟ (أنا أستخدم png شفاف)
شكرًا!
أحصل أيضًا على شاشة بيضاء بدلاً من صفحة البداية.
وهل تخطط لإصدار أندرويد؟
أهلاً،
هل هناك طريقة لتتبع عدد الأشخاص الذين أضافوا موقع الويب الخاص بي إلى شاشتهم الرئيسية؟
ربما من خلال تحليلات جوجل.
شكرًا
إلحاقًا بسؤالي أعلاه، وجدت هذا المنشور، ولكنني لست متأكدًا حقًا من كيفية تحقيق ذلك.
http://www.ravelrumba.com/blog/tracking-ios-web-app-usage/
لسوء الحظ، لا يمكنني الوصول إلى الكود لمعرفة الخطأ بالضبط، ولكن عندما أقوم بإقران هذا المكون الإضافي مع الآخرين على موقع WordPress الخاص بي (http://release.commons.yale.edu/trumbull/)، أحصل على رسالة الخطأ التالية:
تحذير: يتوقع call_user_func_array() أن تكون المعلمة 1 رد اتصال صالحًا، أو لم يتم العثور على الوظيفة "addmetawebcapablelinks" أو أن اسم الوظيفة غير صالح في /var/www/html/wp-includes/plugin.php على السطر 406
أيه أفكار؟ سيكون موضع تقدير كبير أي مساعدة!
شكرًا!
هل يعمل هذا البرنامج المساعد لأجهزة Android أيضًا؟ أيضًا، ليس واضحًا ولكن هل هناك إعدادات تتيح لك عرض هذا فقط في المرة الأولى أو مرتين عندما يزور المستخدم الموقع؟ ثم بعد ذلك لا يتم عرض؟
شكرًا
هذه أفكار رائعة حقًا حول موضوع التدوين.
لقد لمست بعض أشياء لطيفة هنا. بأي حال من الأحوال استمر في الكتابة.
مرحبًا زيزو،
البرنامج المساعد العظيم!
2 سؤال:
> كيف يمكنني اختيار صفحة معينة في أي صفحة يجب أن يظهر البالون؟
الآن يمكنني فقط الاختيار بين "جميع الصفحات" أو "الصفحة الرئيسية"
> هل البرنامج المساعد الخاص بك غير موجود لنظام Android؟
شكرا جزيلا!
نفذ
أحب البرنامج المساعد، ولكن أريد فقط أن يظهر البالون مرة واحدة! يبدو أنه يظهر في كل مرة أقوم فيها بتحديث جهاز iPhone 4s الخاص بي. يرجى تقديم النصيحة!
قرأت الكثير من المحتوى المثير للاهتمام هنا. ربما كنت تنفق الكثير من
وقت الكتابة، أعرف كيف أوفر عليك الكثير من الوقت،
توجد أداة عبر الإنترنت تعمل على إنشاء ملفات فريدة وصديقة لـ Google
المشاركات في دقائق، فقط ابحث في جوجل – مصدر محتوى laranitas المجاني
البرنامج المساعد العظيم.
لدي سؤالان، الأول، عند استخدام شريط التنقل السفلي في وضع ملء الشاشة، ستجعل الصورة الموجودة في صفحة الويب شريط التنقل يختفي عندما أقوم بالتمرير لأسفل، كيف يمكنني إنشاء شريط التنقل في الطبقة العليا؟
السؤال الثاني هو كيف يمكنني تغيير لون رمز شريط التنقل؟
شكرًا
عزيزي زيزو
يظهر موقع الويب الخاص بي خطأ عندما أقوم بتنشيط البرنامج المساعد
تحذير: يتوقع call_user_func_array() أن تكون المعلمة 1 رد اتصال صالحًا، أو لم يتم العثور على الوظيفة 'addmetawebcapablelinks' أو أن اسم الوظيفة غير صالح في C:\wamp\www\envisionasiapacific\wp-includes\plugin.php في السطر 496
كيف يمكن اصلاح هذا. شكرًا
يعمل هذا البرنامج الإضافي بشكل جيد على iPhone ولكن يبدو أنه لا يعمل على iPad.
أنا لا أعرف لماذا. ربما يجب عليه دعم الصور الأكبر حجمًا أيضًا؟
سؤال آخر:
هل من الممكن إيقاف تشغيل الرسالة عندما يكون شخص ما قد فعل ذلك بالفعل
صفحتك / موقع الويب الخاص بك على الصفحة الرئيسية / الإشارات المرجعية؟
أفضل،
ر
أهلاً!
لقد وجدت أن إضافتك إلى المكوّن الإضافي للشاشة الرئيسية مفيدة حقًا، ولكن يبدو أنني أواجه مشكلة عندما أستخدم المكوّن الإضافي Envira معها - يبدو أن وظيفة العرض المبسط للمكوّن الإضافي Envira تتعارض عند التشغيل http://www.alexsavillephotography.com كتطبيق من شاشة iPhone الرئيسية. في Safari، يبدو كل شيء على ما يرام عندما أنقر على الصورة في الأعلى، ولكن من تطبيق الشاشة الرئيسية، لا يؤدي النقر على الصورة إلى عرض العرض المبسط بشكل صحيح. إذا قمت بإلغاء تنشيط المكون الإضافي للإضافة إلى الشاشة الرئيسية، فسيعمل المربع المضيء، ولكن استخدام أي روابط يفتح موقع الويب في Safari.
نأمل أن يكون هذا منطقيا. هل يمكنك إلقاء أي ضوء على هذا من فضلك؟ شكرًا
أليكس
مرحبًا!
أحسنت البرنامج المساعد! أنا فقط بحاجة لإصلاح ما يلي:
في وضع ملء الشاشة، مع الشريط الموجود بالأسفل مع إعادة التحميل للخلف – للأمام – لا أحب الرموز ولون الخلفية، كيف يمكنني تغييرها؟
شكرًا!!
ألبرتو
هل مازلت تحتفظ بهذا البرنامج المساعد؟
لا أرى أي تحديثات على الإطلاق منذ أكثر من عامين.
شكرًا!
أليكس
مرحبًا،
من فضلك، من فضلك قم بتحديث هذا البرنامج المساعد - لقد كنت أستخدمه لفترة طويلة ولكنه لا يعمل مع بعض أحدث سمات WP http://www.houzez.co
من فضلك هل يمكنك تحديث هذا البرنامج المساعد وسأكون ممتنا للغاية.
شكرا كثيرا مسبقا.
هتافات!
مرحبًا، أشعر أنني لاحظت أنك قمت بزيارة مدونتي، وهذا ما حصلت عليه
هنا لإرجاع الاختيار؟.أحاول العثور على مشكلات لتحسين موقعي!أفترض أنه لا بأس في استخدام بعض منها
من مفاهيمك!!
اعتبارًا من الآن (يونيو 2019)، يبدو أن هذا المكون الإضافي لا يعمل. هل أنا الوحيد الذي جرب هذا؟
مرحباً، إنه يعمل من هاتفي. ما هو موقع الويب الخاص بك؟
وظيفة رهيبة، وذلك بفضل. هل سيعمل للجهاز المحمول؟
مكون إضافي رائع، يعمل بشكل مثالي على نظام iOS مع Safari
مرحبًا، لقد قمت بتثبيته في WordPress 5.2 وهو لا يعمل على هواتف Android، فهو مخصص لهواتف iOS فقط.
شكرا مع تحياتي.
يا زياد.
شكرا على البرنامج المساعد. لقد قمت بتثبيته على موقع الويب الخاص بي. ومع ذلك، أريد أن تظهر النافذة المنبثقة على Safari فقط. لأنه في متصفح Firefox Focus أو Brave، لا نحصل على خيار الإضافة إلى الشاشة الرئيسية. هل هناك طريقة لإصلاح هذا؟
شكرًا... هل سيعمل هذا مع جميع الهواتف؟
مرحبا أي رابط فيديو تعليمي آخر
شكرًا!!!
مرحبًا، بعد سنوات للأسف توقف البرنامج الإضافي عن العمل منذ أن قمت بتحديث الخادم إلى php 8.
أنا حزين جدًا لأنه كان رائعًا بكل بساطة. هل لدينا فرصة لإصلاح هذا الأمر في المستقبل؟
من فضلك، اسمحوا لنا أن نعرف.
يعتبر
البيرة
أهلاً
أرى أنه تمت إزالة المكون الإضافي من WordPress بسبب "انتهاك الإرشادات" أيًا كان ذلك؟ لقد اكتشفت أيضًا، كما اكتشف أليساندرو، أنه لا يعمل على PHP الإصدار 8
لقد كان هذا مكونًا إضافيًا رائعًا وأرغب في الاستمرار في استخدامه، هل تقوم بتحديثه أم أن هذه هي "نهاية الحياة" الآن؟
شكرًا على البرنامج المساعد في الماضي، وآمل أن تتمكن من المساعدة في المستقبل.
يا زياد.
كان المكون الإضافي "إضافة إلى النافذة المنبثقة على الشاشة الرئيسية" رائعًا. لقد استخدمته على موقع الويب الخاص بي، لكنني علمت للتو أنه تمت إزالته من WordPress. هل يمكنك من فضلك تقديم رابط يمكنني من خلاله تنزيل المكون الإضافي الخاص بك مرة أخرى واستخدامه على موقع الويب الخاص بي؟
أهلاً! لا يمكن فتح موقعي على الهواتف لسبب ما. لم تكن هناك مشكلة من قبل، ولكن خلال الشهرين الماضيين، لن يتم فتحها. لست متأكدا من السبب. لدي البرنامج المساعد الخاص بك والذي كان دائمًا يعمل بشكل جيد وآمل أن تتمكن من إعطائي بعض النصائح. شكرًا!