你好!我很高兴与您分享我的 WordPress 插件,名为 添加到主屏幕 WP。这个插件是基于awesome 添加到主屏幕脚本由来自 Cubiq.org 的 Matteo Spinelli 编写。该脚本放置了一个 浮动气球用户添加您的网站,邀请其 iPhone、iPod touch 和 iPad 的主屏幕。这是一个非常好的功能,因为很少有人知道他们可以像任何 iPhone 或 iPad 应用程序一样将网站添加到主屏幕。
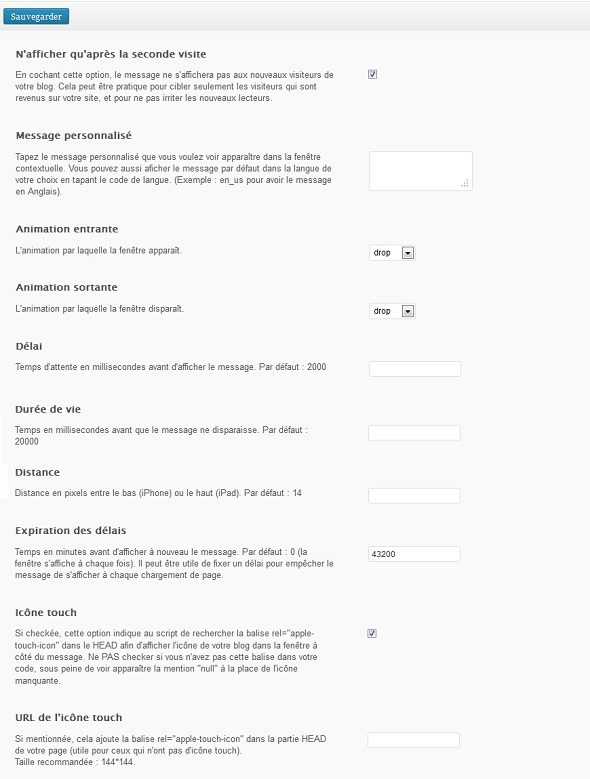
我将脚本改编为 让它在 WordPress 上运行,并添加了一个设置页面,可以让您自定义外观、效果、延迟、消息、图标触摸等……
2020 年新更新:插件现在支持所有最新的 iPhone,并测试至 WordPress 6.2!
新功能:将其与 PWA WordPress 插件结合使用,将您的 WordPress 博客变成真正的“喜欢”移动应用程序!更多信息如下。
单击此处从 WordPress 插件的官方目录下载添加到主屏幕 WP 插件。
您现在可以使用 PWA WordPress 插件,例如 超级PWA 例如,将您的 WordPress 博客变成一种移动应用程序,而不受本机移动应用程序的限制(商店提交、成本等)。
通过 PWA 与添加到主屏幕 WP 插件相结合,您将能够显示传奇的浮动气球,邀请您的访问者将您的博客添加到他们的 iOs 设备,然后您的博客将作为 PWA 加载。
这种组合是提高访问者忠诚度的最佳方式,而无需将昂贵的本机移动应用程序上传到 App Store 和 Play Store。
安装添加到主屏幕 WP 插件
1. 将 add-to-home-screen-wp 文件夹上传到“/wp-content/plugins/”目录,或从仪表板的添加新插件页面上传 zip 文件。
2. 通过 WordPress 中的“插件”菜单激活插件。浮动气球现已启用。
3. 转至设置 > ATHS 选项并使用设置。
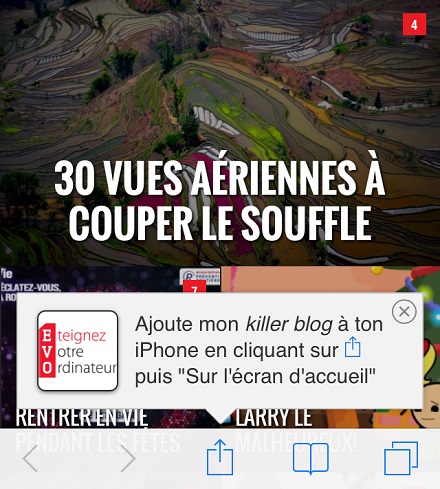
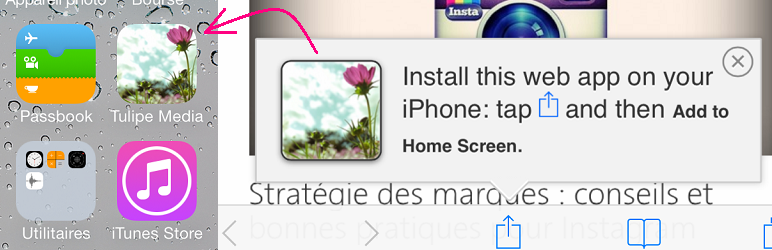
插件截图
如下图所示,根据iOS版本的不同,浮动气球的显示也有所不同。


这个插件对你有帮助吗?请告诉我 给我发一条推文,并由 在 WordPress 上对其进行评分!

50 响应
你好
我正在使用你的插件并且非常喜欢它(谢谢)
有没有一种方法可以强制我的网站/网络应用程序加载横向并且不允许用户旋转到纵向?
谢谢你的帮助
亲切的问候
肯
亲爱的齐佐,
有没有办法让 iPhone 5 上的全屏模式全屏?我得到了一个信箱视图,这真的很糟糕。提前致谢。
我也得到了这个,我认为 iphone 5 图像的输出有问题,iphone 根据提供的图像设置应用程序的宽度,因此 plgin 没有给 iphone 5 正确的图像
我的 iPhone 5 也有同样的问题。顶部和底部有一个空的黑色空间。有没有办法来解决这个问题?
感谢这个插件!这(几乎)很棒:)!
很棒的插件,很容易使用……谢谢……
如果可以改变全屏按钮的颜色那就太好了,因为红色不太适合我当前的设计……可能吗?
谢谢…
你好,
首先我想说这是一个很棒的插件!
我有个问题。我只对全屏模式感兴趣,我们的网站设计得非常好,不需要任何额外的导航自定义栏。
您的插件的工作方式是:
在全屏模式下,Web 应用程序不会在 Safari 模式下打开,而是作为带有自定义导航底栏的单独 Web 应用程序打开。优点是气球在这种模式下不会再出现。缺点是您将没有 Safari 本机选项。
有没有办法完全删除自定义导航底部栏。许多新的响应式主题不需要这样的栏,因为您可以从网站内导航。
有什么办法可以删除吗?
最好的,
阿德里安
我对弹出窗口的样式有疑问。
我无法让弹出窗口显示背景,我只能看到浮动文本。
我使用的是最新的 workpress 版本。
有什么想法我可以解决。
非常感谢
标记
当客户已经添加到主屏幕时,是否有可能该消息不会显示?因为当我的客户经常访问我的网站并且每次都看到已经添加的消息时,他们真的很恼火。请亲自去看看我的网站。 seo-site.nl
谢谢您并等待您的回复!
重置过期的时间范围?
你好!
我把设置它的Expire timeframe一年重新配置为0显示总是返回不再功能,如何重置timeframe Expire?
谢谢
有安卓手机的插件吗
你好呀!
我喜欢你的插件(!),但我有一个问题......
我正在使用你的插件制作一个全屏 Safari Web 应用程序。但是,当我在 iPhone 上打开该网站时,页面上方的栏(显示时钟、网络和电池寿命的栏)变成全黑。如果该栏能够保持其原始颜色,那就太好了。
你(或任何人)能帮我解决这个问题吗?
谢谢。
你好!
感谢您的反馈,您帮助我解决了这个问题。事实上,似乎 自 iOS 7 以来有一个错误 与状态栏。
我更新了插件来修复此问题,因此请将您的插件更新到最新版本,并告诉我问题是否已解决。
非常感谢!
嗨齐佐,
您的更新解决了这一切!谢谢。
也许我发现了另一个小错误。我不确定这是一个错误还是我只是愚蠢,但事情是这样的:
在您的插件中,您可以添加全屏网络应用程序的启动屏幕。我为每个设备制作了 4 张不同的图像。在我的 iPad 4 上,启动时的图像仅占屏幕的四分之一。并且图像与左下角对齐。我以 288 dpi 的比例制作了图像,像素与您提到的完全相同。
我的 iPhone 4 根本无法识别您的图像。我没有机会在其他设备上测试网络应用程序。
我希望你能看一下这个。
太感谢了!
格茨·勒内
顺便说一句:它在横向模式下只是有点问题。肖像作品完美!
嘿那里,需要放入 header.php 的代码是什么?我已将所有图标添加到我的目录中,并且弹出窗口可以在我的手机上运行,但图标为空。我在上面添加了……你能帮忙吗?
无需在标题中添加任何内容,只需在 ATHS 设置中提及触摸图标的 URL 即可。
嗨齐佐,
我现在测试了。也许你可以帮助我:
启动屏幕在 iPhone 5 和 5s 上运行良好。即使在 iPad 上(时尚肖像)。它在 iPhone 4(白色启动屏幕)和 iPad(横向模式)上无法正常工作。 iPad 上的图像只是原始格式的四分之一。我测试的所有设备都在 iOs7 上运行
我能做些什么还是这只是一个小错误?
谢谢
嗨齐佐,
根据其他评论,伟大的插件和任何其他尝试构建此插件的人都没有接近。然而,我也遇到了上面提到的一些问题,让加载屏幕在 iPhone 4/4S 上正常工作的唯一方法是删除 ATHS 设置中的 iPhone 5 URL。我需要测试这是否仍然有效,但我认为 iPhone 5 上的图像会更小。
如果我使用推荐的 iPad 肖像尺寸,iPad 也会出现同样的问题,但风景会进入角落,效果不佳。所以我尝试使用不同的尺寸(与其他插件相同),在你的插件的 ipad 横向字段中使用 2048×1496 效果完美!然而它只适用于第三代和更新一代的ipad,1和2现在看不到任何东西,所以认为它需要两个ipad尺寸字段1024×748用于Ipad1和2(横向)和2048×1496 Ipad 3以上(横向)。
我也遇到了超时设置为 0 的问题,但是一旦您将 Web 应用程序添加到主屏幕,即使您删除等,您也不会再次看到气球,这使得端到端测试变得困难。
如果你能解决这几个问题那就太棒了!还有一个 5 星级插件 🙂
感谢您迄今为止所做的一切
李
我已经安装了该插件并且运行良好。全屏模式下的导航图像位于哪里?我想改变它们的颜色等。
很棒的插件!谢谢。
我喜欢这个插件!
如何将背景颜色从黑色更改为白色? (我用的是透明png)
谢谢!
我还得到一个白屏而不是启动页面。
您是否计划推出 Android 版本?
你好,
是否有办法跟踪有多少人将我的网站添加到他们的主屏幕?
也许通过谷歌分析。
谢谢
除了我上面的问题之外,我找到了这篇文章,但不太确定如何实现这一目标。
http://www.ravelrumba.com/blog/tracking-ios-web-app-usage/
不幸的是,我无法访问代码来查看到底出了什么问题,但是当我将此插件与我的 WordPress 网站上的其他插件配对时(http://release.commons.yale.edu/trumbull/),我收到以下错误消息:
警告:call_user_func_array() 期望参数 1 为有效回调,在第 406 行 /var/www/html/wp-includes/plugin.php 中未找到函数“addmetawebcapablelinks”或函数名称无效
有任何想法吗?任何帮助将不胜感激!
谢谢!
这个插件也适用于 Android 设备吗?另外,不清楚,但是否有设置允许您仅在用户第一次或几次访问该网站时显示此内容?然后之后就不显示了?
谢谢
这些都是关于博客主题的非常棒的想法。
你在这里接触到了一些美好的东西。不管怎样继续写。
嗨齐佐,
很棒的插件!
2个问题:
> 如何选择某个页面气球应该出现在哪一页?
现在我只能选择“所有页面”或“主页”
> Android 上没有您的插件吗?
太感谢了!
彼得
喜欢这个插件,但我只想气球显示一次!似乎每次我刷新 iPhone 4s 时都会显示。请指教!
我在这里读到了很多有趣的内容。或许你花费了很多
时间写作,我知道如何节省你很多时间,
有一个在线工具可以创建独特的、谷歌友好的
几分钟内发帖,只需在谷歌中搜索 – laranitas 免费内容源
很棒的插件。
我有两个问题,第一,当使用全屏模式的底部导航栏时,当我向下滚动时,网页中的图像将使导航栏消失,如何在顶层制作导航栏?
第二个问题是如何更改导航栏图标颜色?
谢谢
亲爱的齐佐
当我激活插件时,我的网站显示错误
警告:call_user_func_array() 期望参数 1 为有效回调,在第 496 行的 C:\wamp\www\envisionasiapacific\wp-includes\plugin.php 中未找到函数“addmetawebcapablelinks”或函数名称无效
如何解决这个问题。谢谢
这个插件在 iPhone 上运行良好,但在 iPad 上似乎不起作用。
我不知道为什么。也许它还必须支持更大的图像?
另一个问题:
当有人已经关闭消息时,是否可以关闭该消息
您的主页/书签上的页面/网站?
最好的,
右
你好!
我发现你的添加到主屏幕插件非常有用,但是当我使用envira插件时,我似乎遇到了一个问题——envira插件的灯箱功能在运行时似乎发生冲突 http://www.alexsavillephotography.com 作为我 iPhone 主屏幕上的应用程序。在 Safari 中,当我点击顶部的照片时,一切看起来都很好,但在主屏幕应用程序中,点击照片无法正确显示灯箱。如果我停用添加到主屏幕插件,灯箱可以工作,但使用任何链接都会在 Safari 中打开网站。
希望这是有道理的。你能解释一下吗?谢谢
亚历克斯
你好!
做得好插件!我只需要修复以下问题:
在全屏模式下,下面的栏带有后退-前进-重新加载我不喜欢图标和背景颜色,我该如何更改它们?
谢谢!!
阿尔贝托
你还维护这个插件吗?
我已经两年多没有看到任何更新了。
谢谢!
亚历克斯
你好,
请更新这个插件 – 我已经使用它很长时间了,但它不能与某些最新的 WP 主题一起使用 http://www.houzez.co
请您更新这个插件,我将非常感激。
提前谢谢了。
干杯!
你好,我觉得我注意到你访问了我的博客,因此我得到了
在这里返回选择?。我正在尝试寻找问题来增强我的网站!我想可以使用一些
你的概念!!
截至目前(2019 年 6 月),该插件似乎无法正常工作。我是唯一经历过这种事的人吗?
你好,它可以在我的手机上使用。你的网站是什么?
很棒的帖子,谢谢。它适用于移动设备吗?
很棒的插件,在 iOS 和 Safari 上完美运行
您好,我已经在 WordPress 5.2 中安装了它,在 Android 手机中它不起作用,它仅适用于 ios 手机。
感谢致敬。
嘿齐亚德,
感谢您的插件。我已将其安装在我的网站上。但是,我希望弹出窗口仅在 Safari 上显示。因为在 Firefox Focus 或 Brave 浏览器上,我们没有添加到主屏幕选项。有没有办法来解决这个问题?
谢谢...这适用于所有手机吗?
您好,还有更多视频教程链接吗
谢谢!!!
你好,不幸的是,自从我将服务器更新到 php 8 后,几年后该插件就停止工作了。
我很伤心,因为这实在是太美妙了。我们将来有机会解决这个问题吗?
请告诉我们。
问候
麦芽啤酒
你好
我看到该插件已从 WordPress 中删除,原因是“违反指南”,无论是什么?我也发现像 Alessandro 一样,它不适用于 PHP ver 8
这是一个很棒的插件,想继续使用它,您是否要更新它,或者现在是“生命终结”
感谢过去提供的插件,希望您能在未来有所帮助。
嘿齐亚德,
你的插件“添加到主屏幕弹出窗口”非常棒。我在我的网站上使用了它,但我刚刚得知它已从 WordPress 中删除。您能否提供一个链接,让我可以再次下载您的插件并在我的网站上使用它?
你好呀!由于某种原因,我的网站无法在手机上打开。以前从来没有问题,但是最近几个月,它打不开。我不知道为什么。我有你的插件,一直运行良好,希望你能给我一些建议。谢谢!