Ciao a tutti. Oggi condivido con voi il mio Plug-in WordPress “Aggiungi al plugin WP della schermata iniziale”, nuovamente disponibile su WordPress e codificato in base all'eccellente script "Aggiungi alla schermata iniziale" da Cubiq.org (con licenza MIT). Questo plugin ti consente di invitare i lettori del tuo iPhone ad aggiungere un collegamento al tuo blog alla loro schermata iniziale, un metodo efficace per ricordare loro la tua presenza online e incoraggiarli a visitare frequentemente il tuo sito.
Nuovo aggiornamento 2025: plugin compatibile con tutti gli iPhone recenti e testato con successo su WordPress 6.7.
In abbinamento a un plugin Progressive Web App (PWA), l'estensione del plugin WP Aggiungi alla schermata iniziale ti consentirà di offrire ai tuoi visitatori la possibilità di aggiungere il tuo blog alla loro schermata iniziale e di rilanciarlo sotto forma di app, senza dover passare attraverso il formato nativo a pagamento dell'App Store.
Qual è lo scopo di una funzionalità del genere?
Al di là del semplice aspetto “espediente”, questa sceneggiatura è, secondo me, a deve usare nel senso che lo consente catturare e fidelizzare i visitatori in arrivo del tuo blog consentendo loro di aggiungere il tuo sito allo schermo del loro iPhone o iPad allo stesso modo di qualsiasi altra applicazione. In altre parole, questo script ti permette di “imitare” aggiungendo il tuo blog come se fosse un'applicazione per iPhone, quando in realtà si tratta solo di una scorciatoia.

In effetti, la maggior parte delle persone visualizza i contenuti sul browser del proprio iPhone (in genere Safari), ma non ha l'istinto di tornare regolarmente a consultare i propri blog preferiti, perché è molto più abituata a usare le applicazioni mobili, piuttosto che tornare a usare Safari o Google Chrome per cercare un blog, ad esempio. Di conseguenza, dimenticano completamente di tornare su questo o quel blog che comunque avevano apprezzato.
Con il plugin WP Aggiungi alla schermata iniziale, i tuoi lettori potranno aggiungere un collegamento al tuo blog nella loro schermata iniziale, ricordando loro che il tuo blog esiste.
Avevo bisogno di questa funzionalità da un po' e mi sono imbattuto in la sceneggiatura di Matteo Spinelli, che svolgeva perfettamente la funzione. Quindi l'ho adattato per crearne uno Plug-in WordPress, completamente configurabile dalla dashboard del CMS per impedire ai blogger alle prime armi di giocherellare con il codice del proprio tema e per preservarne la funzionalità durante aggiornamenti o modifiche al template.
Novità: abbinamento con un plugin PWA
La novità è che la PWA sta iniziando a guadagnare sempre più slancio. Si tratta di una tecnologia che ti consente di dare al tuo sito web l'aspetto di una vera e propria applicazione mobile, senza passare attraverso la casella “Store”, che richiede di pagare Apple e di sottoporsi a tutto un processo complicato e noioso.
Scegliendo, ad esempio, l'applicazione SuperPWA per WordPress, “APPify” il tuo blog WordPress, nel senso che verrà avviato come applicazione, una volta che il visitatore lo avrà aggiunto al proprio smartphone.
E va bene, l'estensione del plug-in WP Aggiungi alla schermata iniziale ti consentirà di offrire ai tuoi visitatori l'opportunità di aggiungere il tuo blog alla loro schermata iniziale!
Tieni presente che su Android, i plugin PWA offrono nativamente un tooltip che invita il visitatore ad aggiungere il blog alla schermata principale. Su iOS, devi passare attraverso Aggiungi al plug-in WP della schermata principale per raggiungere questo obiettivo.
Installazione e funzionamento del plugin
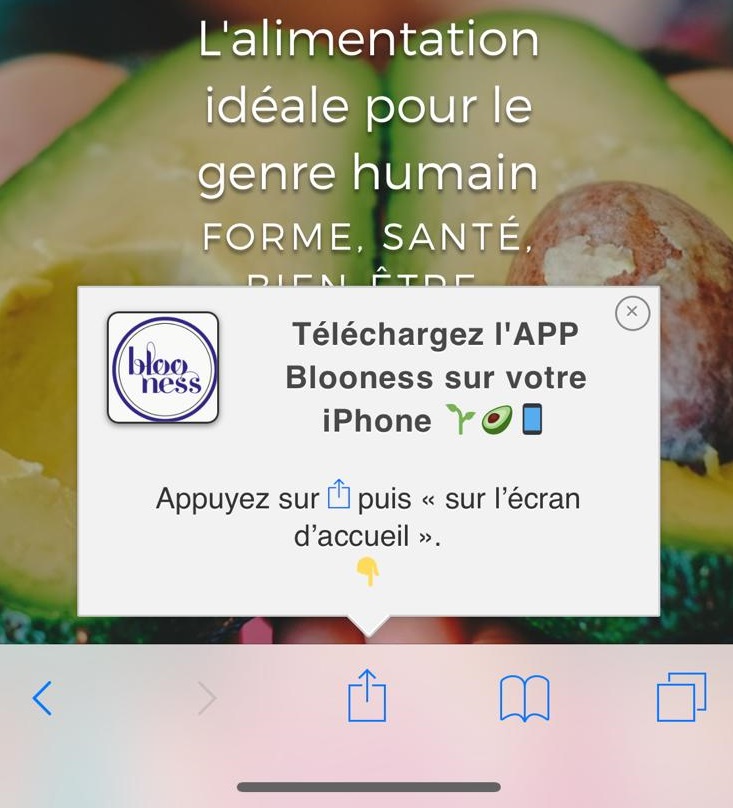
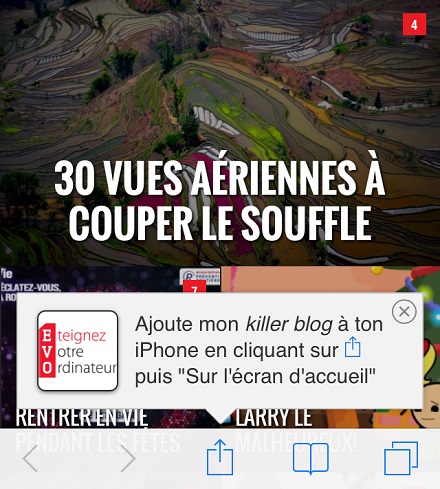
Una volta attivato, il plug-in è attivo e il pop-up viene visualizzato a tutti i visitatori che accedono al tuo blog da un iPhone, iPod Touch o iPad (a condizione che tu abbia svuotato la cache se stai utilizzando un plug-in della cache).
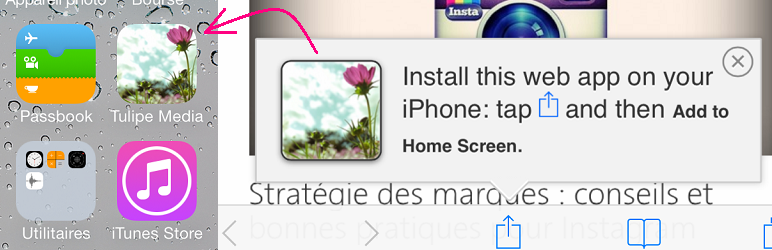
Lo script consente di rilevare la lingua del dispositivo e fornire un messaggio predefinito nella lingua dell'utente, sapendo che la sceneggiatura è stata tradotta in più di 20 lingue.
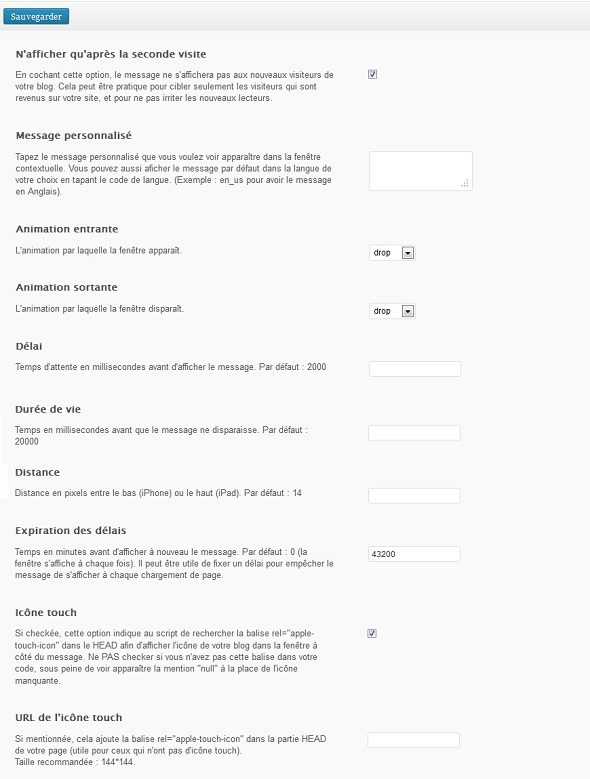
Per configurare l'estensione, vai alla pagina delle opzioni del plugin (Impostazioni > ATHS). Il plugin supporta le seguenti funzionalità:
- Possibilità di visualizzare la finestra solo durante la seconda visita, evitando così di infastidire i visitatori che scoprono il tuo sito per la prima volta.
- Personalizza il messaggio che invita l'utente ad aggiungere il blog alla propria schermata iniziale.
- Scegli il tipo di animazione in entrata e in uscita e il ritardo con cui il messaggio appare e scompare.
- Personalizza la durata prima che il messaggio ricompaia (ti consiglio un buon mese).
- Indica un'icona touch per avere un'icona personalizzata per il tuo blog.
- Novità: tooltip adattato a iOS 7.
Panoramica dei plugin negli screenshot


Questo plugin ti è stato utile?
Per favore fatemelo sapere twittando questo articoloe se hai 10 secondi, votalo su WordPress, è sempre bello ^^

Risposte 6
Possiamo farlo senza un plugin? Per non rallentare nuovamente le mie pagine. Grazie !
grazie mólto !!!
si prega di aggiornare per iphone6 ios8
Grazie mille!
Hmm c'è qualcun altro che ha problemi con il caricamento delle immagini su questo blog? Sto cercando di determinare se è un problema mio o se è il blog. Ogni suggerimento sarà molto apprezzato.
non sono sicuro che il plugin funzioni. dopo molteplici prove. l'ideale sarebbe aggiungere un pulsante o un collegamento permanente che permetta di aggiungere un collegamento alla schermata iniziale di iOS come desiderato. Anche se funziona, la maggior parte delle persone non lo vede abbastanza per usarlo. Peccato. avviso ad altri sviluppatori. il posto è da occupare
Sfortunatamente, il plugin non funziona per me...
olympiaonboard.com con WP 5.4.1–fr_FR
🙁