Ya sea para un designado/webmaster principiante o por un negocio quién escribe sus especificaciones, la elección de colores de un sitio web, un folleto, una tarjeta de visita, un cartel o un folleto es un ejercicio decisivo y central, tanto en términos de ergonomía y experiencia de usuario que la del marketing. Entonces veremos cómo elegir buenos colores dependiendo del tema abordado por su sitio web o su impresión y el objetivo previsto. Verás que a este nivel nada debe dejarse al azar, de lo contrario tu comunicación perdería credibilidad.
Elija un número limitado de colores
Este consejo es un secreto a voces para los amantes de la moda o el diseño de interiores. Excepto los estilos de ropa excepcionales y originales incluidos en el pavoneándose, los colores no deben ser demasiado numerosos si no queremos proyectar una imagen desordenada e inmadura. Por un sitio web, preferiremos rechazar los gráficos en dos, tres o cuatro tonos, en lugar de 6 u 8 colores que seguramente le darán a su sitio una imagen amateur.
Sobriedad Y minimalismo ¡Por lo tanto, los sitios institucionales serios no son demasiado!
Priorizar la claridad
La estética y la originalidad son buenas. Allá claridad¡A veces tampoco está mal! Con la excepción de operaciones de comunicaciones especiales/barrocas/estrafalarias, una sitio web o un estampado clásico debe satisfacer sobre todo la experiencia del usuario: nada de fondos de pantalla agresivos con un color similar al de la fuente, nada de demasiados colores en el texto, etc.
mostrar prueba de empatía, ponte en el lugar del internauta por ejemplo, y pregúntate qué espera de un medio. Por ejemplo, para un sitio web práctico e informativo, el texto, la imagen y el vídeo deben ser el centro de atención. Así que asegúrate de ofrecer la información de la forma más pura posible, eligiendo colores pálidos o pasteles para el fondo o los laterales, y oscuros para el texto.
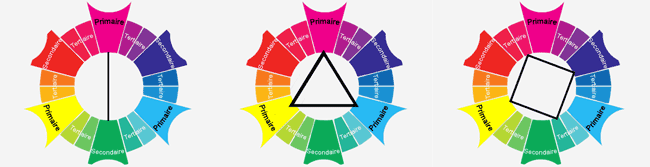
Utilice la rueda de colores para ayudarse a sí mismo
Si eres nuevo en el diseño web o quieres comunicar especificaciones creíbles a tu diseñador gráfico, aquí tienes una herramienta que te será muy útil para elegir los colores de tu sitio: el rueda de color.
Claramente, tienes dos posibilidades principales para combinar colores a través del rueda de color, basado en las propiedades físicas del ojo humano.
- El primero es elige varios tonos del mismo color. De hecho, los colores vecinos en el diagrama de colores crean una sensación de equilibrio para la vista.
- El segundo es elegir colores opuestos en la rueda de colores. Entonces, si eliges dos colores para tu sitio, estás eligiendo dos colores diametralmente opuestos. Si tomas tres, eliges tres colores basados en un triángulo equilátero dibujado en el centro de la rueda de colores. Para cuatro colores, te basas en un cuadrado. Ejemplo: rosa y verde, azul oscuro y amarillo, naranja y azul claro, etc…

Los colores dependen de la emoción a despertar.
- Si deseas establecer una atmósfera de unidad, armonía y dulzura, será preferible elegir colores vecinos. Optaremos por colores tranquilizadores y fríos como el azul o el verde por ejemplo.
- Si su marketing impone un mayor energético, entonces favorecer el colores complementarios en la rueda de colores, excepto la combinación de color de texto y color de fondo.
- Si estás en un operación de comunicaciones agresiva, y estás buscando llamar la atención del visitante, luego favorecer el Colores cálidos (rojo, naranja, amarillo) que tendrán el efecto de despertar emoción, dinamismo, calidez, útiles para temas como entretenimiento, viajes o competiciones.
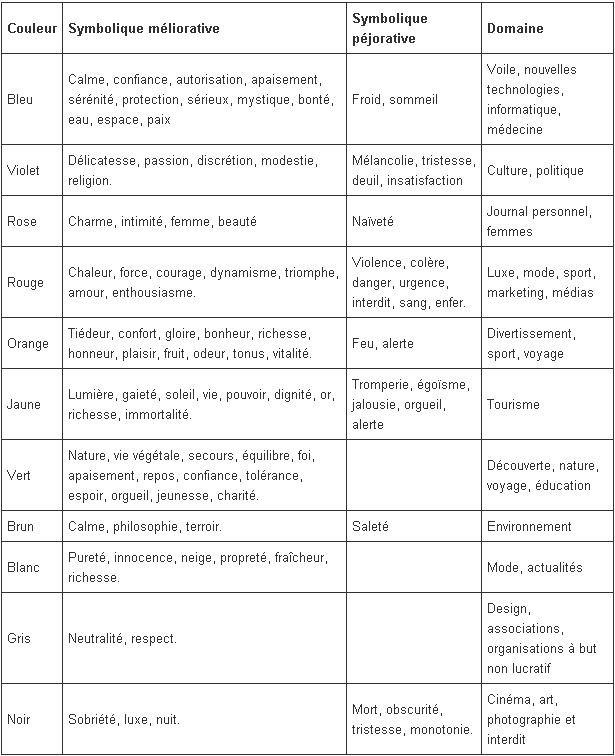
Elige colores según su significado.
Esta excelente tabla tomada del sitio. Comentariocamarche.net tu los enumeras significados de colores acompañados de su simbolismo positivo y negativo, al tiempo que los afilian a áreas particulares de actividad. ¡Muy útil para que la elección de tus colores sea congruente con el sector en el que te encuentras!

Como usted puede ver :
- El azul evoca serenidad y seriedad, y es adecuado para el ámbito de la informática, la medicina, etc.
- El morado evoca pasión y se adapta a la cultura, la política pero también a veces a la gastronomía o al lujo.
- El rojo también puede evocar pasión y amor, pero también fuerza, dinamismo y combina con el lujo, el deporte o los medios de comunicación.
- El naranja evoca placer, riqueza y vitalidad, y puede utilizarse para entretenimiento, deportes, viajes, etc.
- El amarillo evoca luz, sol, vida, alegría y combina especialmente bien con el turismo.
- El verde evoca la naturaleza y combina bien con el descubrimiento, la naturaleza, los viajes y la educación.
- Brown sabe evocar el terruño, pero también la calma y la filosofía, y puede trabajar con sitios de comercio electrónico orientados a productos naturales, pero también con sitios vinculados a la ecología y al medio ambiente.
- El blanco evoca pureza y arte, y combina con la moda, el lujo y, a veces, con la actualidad, porque el blanco es neutro.
- El gris también evoca neutralidad, respeto, a veces arte y puede usarse para asociaciones.
- Finalmente, el negro evoca sobriedad, lujo, noche, arte y también seriedad. Puede utilizarse para el cine y las artes en general, la fotografía por ejemplo, pero también para sitios de información especializados, sitios de formación y, finalmente, sitios para adultos.
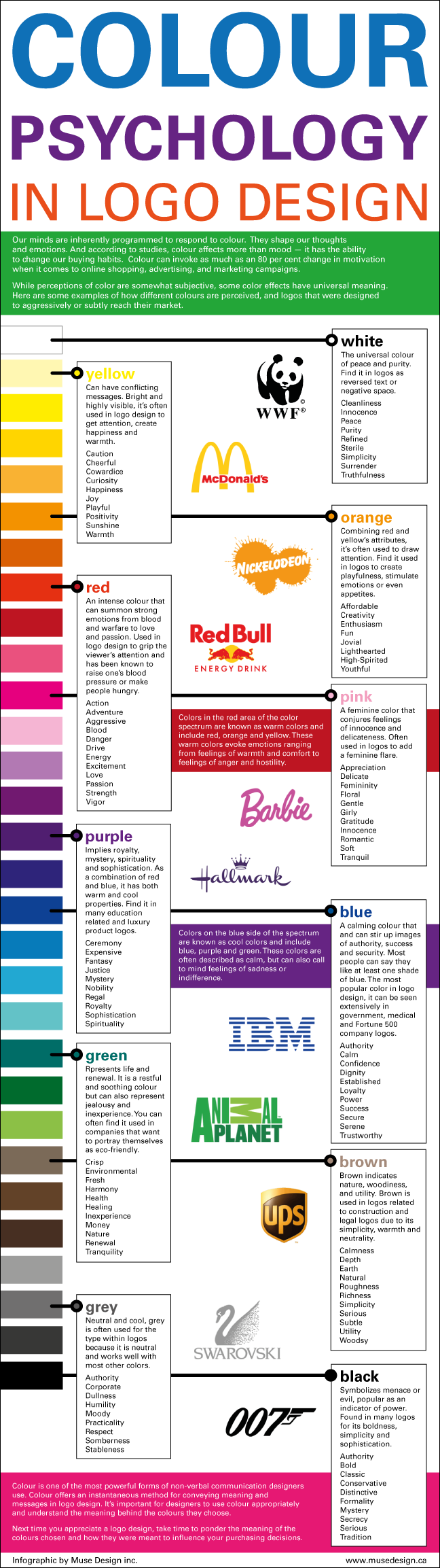
Bono: aquí tienes una infografía en inglés sobre el significado de los colores en los logotipos de marcas:

Fuentes:
http://www.commentcamarche.net/contents/web/webdesign.php3
http://ergonomie-web.studiovitamine.com/couleur-web,362,fr.html
http://fr.locita.com/technologie-2/web/infographie-la-signification-des-couleurs-des-logos-de-marques/






Un comentario
Hola, estoy muy orgulloso de tu sitio.
Gracias