描述
您是否希望读者能够像访问真正的应用程序一样,轻松地从 iOS 和 Android 智能手机的主屏幕访问您的网站? 我的插件的免费版本 添加到主屏幕 WP 是一个好的开始,但高级功能还能更进一步。
💻 全面支持 PWA
改造您的网站 还有你的 WordPress 仪表板 在一个 渐进式 Web 应用 快速流畅。⚡ PWA 是一种允许您的网站 作为移动应用程序启动,以模仿真实本机应用程序的行为,但无需承担开发此类应用程序的相关成本。

使用插件的高级版本,与免费版本相比,您可以获得更多选项,我们将详细介绍。
📲 iOS 和 Android 提示自定义
通过添加到主屏幕和渐进式 Web 应用程序,只需单击 “添加到主屏幕” 瞧,你的网站可以在 iPhone 和 Android 智能手机上使用,就像一个真正的移动应用一样,无需繁琐的开发流程。对于网站来说,这是一场真正的革命,因为移动应用在受众和普及度方面占据主导地位,严重影响着网站的发展。
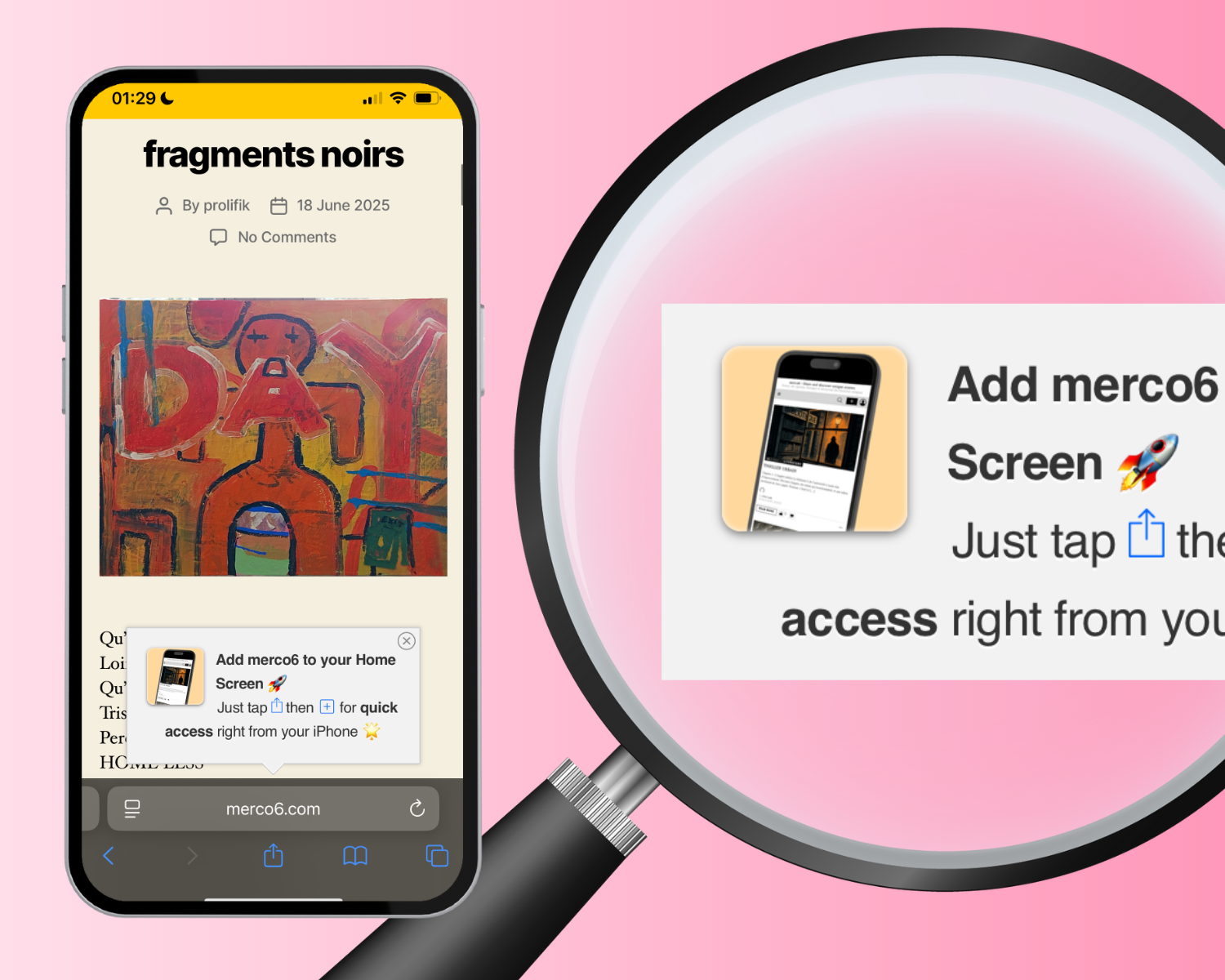
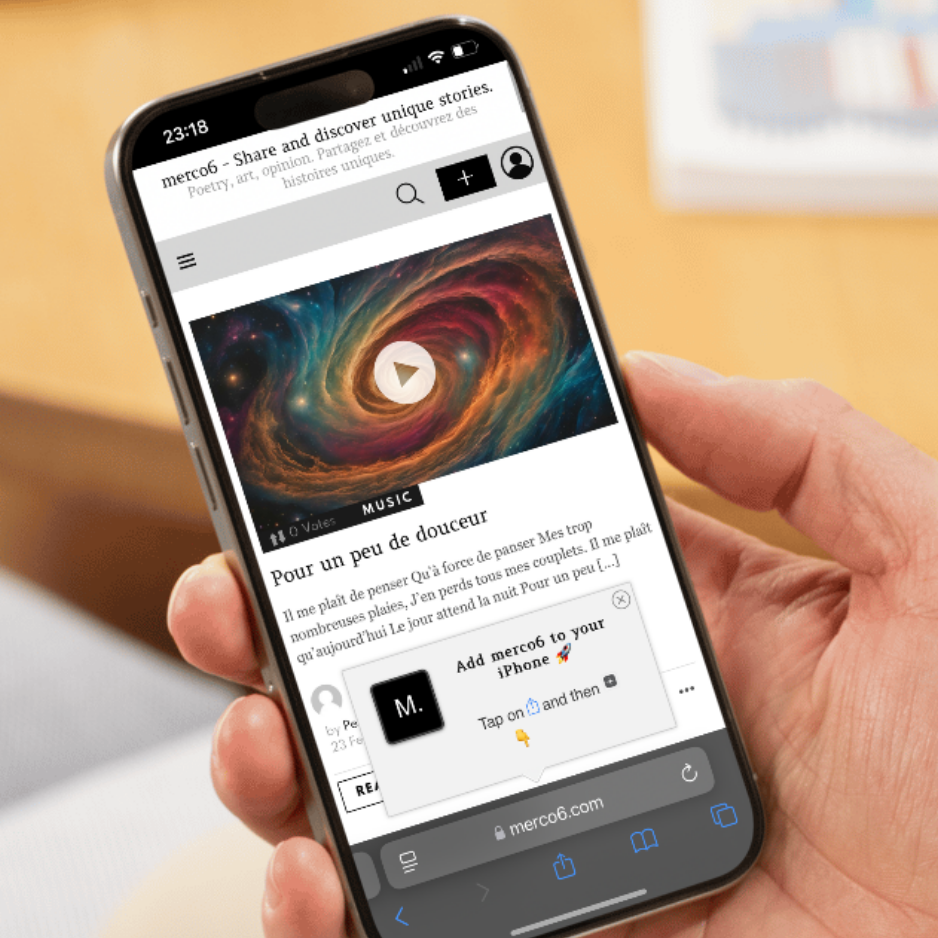
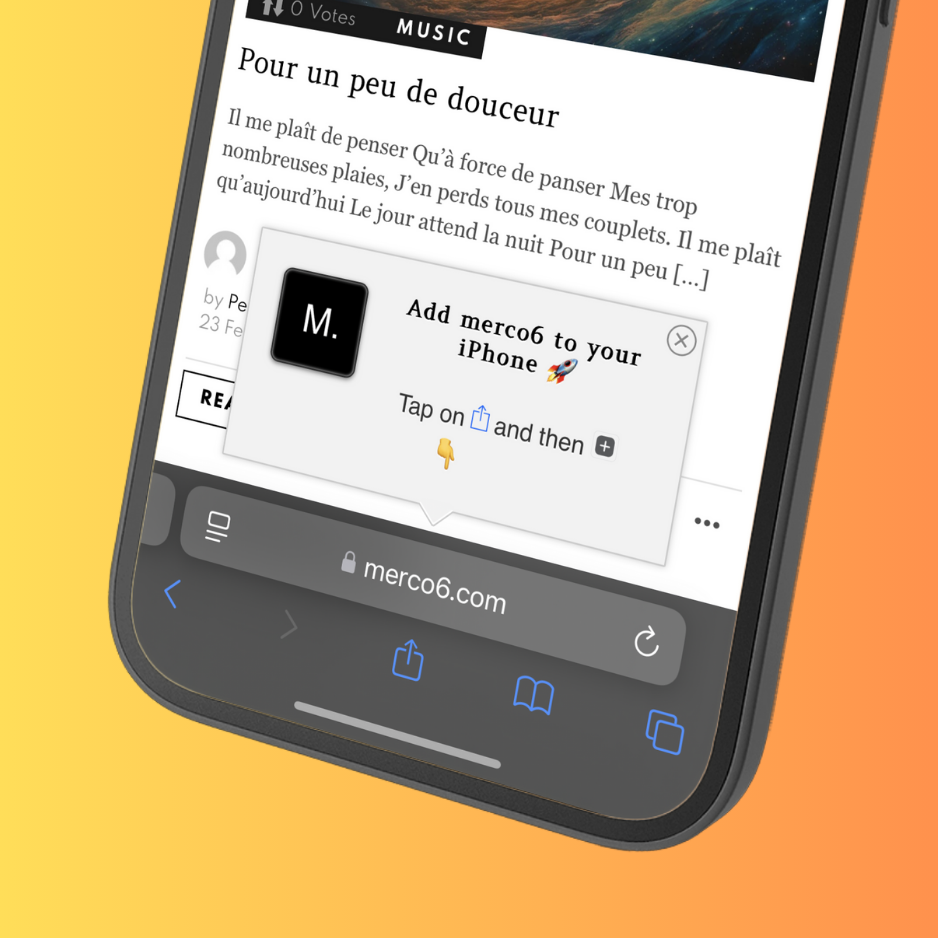
使用我的“添加到主屏幕”扩展程序的专业版,可以更进一步:使用自定义工具提示 一个独特而迷人的图标,与您网站的标准图标不同.
结果如何?一个更具吸引力的演示 增加转化次数 在 吸引注意力 您的用户,同时在用户智能手机上安装应用程序后保留您网站的官方图标。✨ 更上一层楼,让您的网站在每一部智能手机上都闪耀光芒!

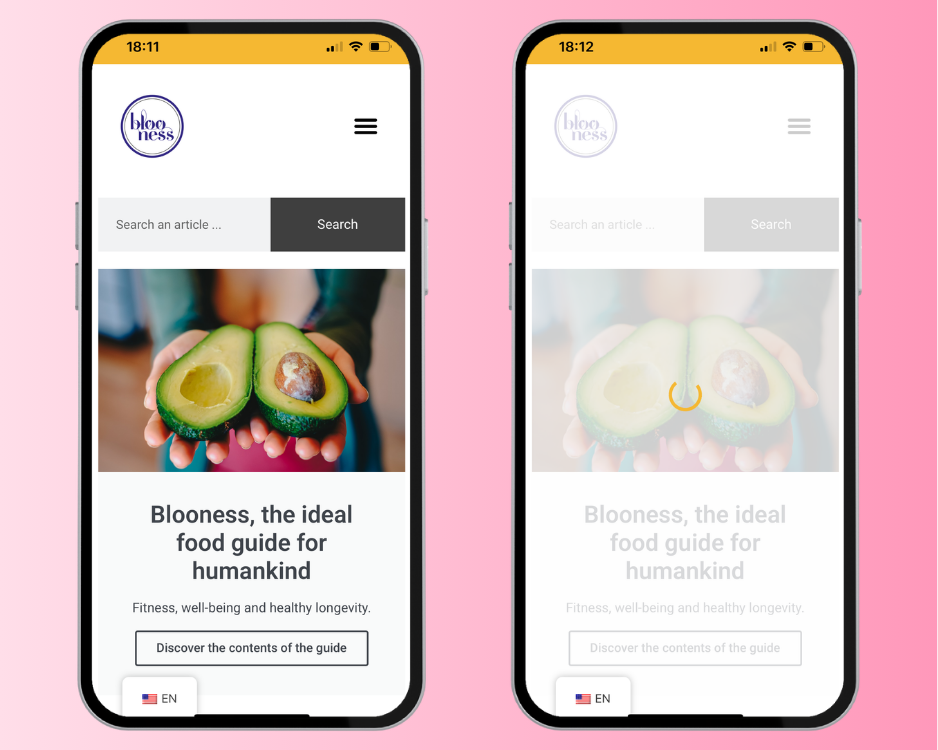
⏳ 加载指示器
使用专业版扩展程序,您可以在网页应用中添加时尚的旋转器,实现流畅、专业的导航体验。这样,您的渐进式网页应用将拥有媲美原生移动应用的性能,而无需花费天文数字的应用开发成本!

🔄 下拉刷新
为您的用户提供“向下滑动”刷新手势来重新加载页面,就像在真正的移动应用程序中一样。

🎨 适合您的颜色和旋转器
使用您的品牌颜色自定义顶部栏和加载指示器,打造真正沉浸式的用户体验。借助此功能,您的网站一定会在访客中脱颖而出,他们会将您在“添加到主屏幕”选项中指定的颜色与您的品牌联系起来!


🪄 底部导航栏带有“后退”、“前进”和“分享”按钮
只有当用户能够轻松导航时,移动体验才是完整的, 就像在真实的应用程序中一样。现在可以通过“添加到主屏幕和渐进式 Web 应用”的高级版本实现这一点,它添加了 为您的 Web 应用提供可自定义的底部导航栏,使用按钮 上一个、下一个和共享.

这家酒吧 优雅的, 可根据您的品牌颜色进行调整,提高了 顺畅导航 为您的移动访问者提供更好的体验,同时强化您网站的“原生应用”功能。
分享按钮打开智能手机的原生菜单,以便您的用户轻松分发您的网站。
更加直观和专业的体验,为您的 Web 应用程序带来真正的附加值,无论是在人体工程学还是用户参与度方面!
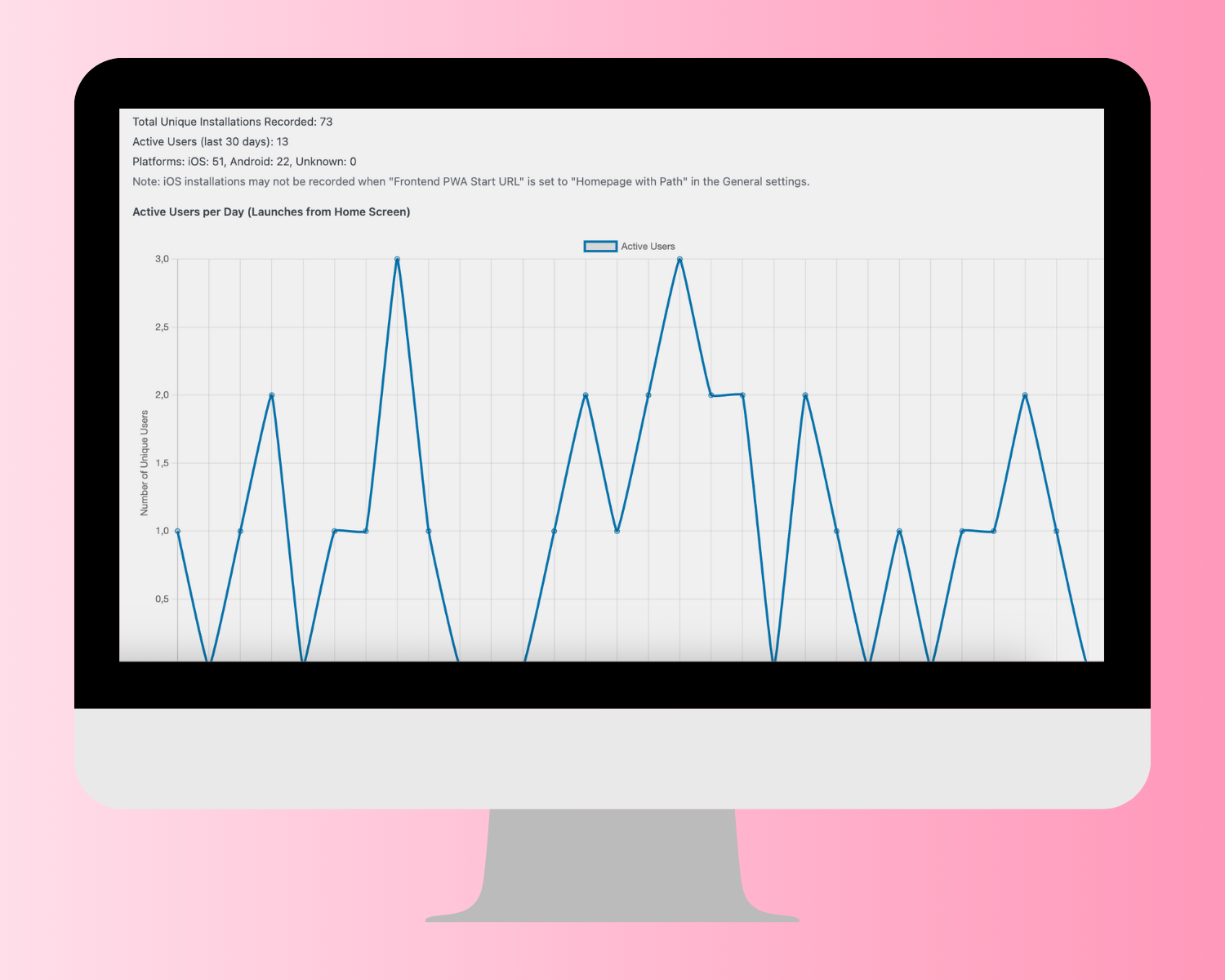
📈 安装监控
通过详细的统计数据(iOS 与 Android 的对比以及过去 30 天内的活跃用户数量)跟踪有多少用户将您的 Web 应用添加到他们的主屏幕。

✨ 高级多站点支持
很少有人知道这一点,但是 添加到主屏幕和渐进式 Web 应用程序 也被认为是 适用于 WordPress 上的单个站点以及多站点。如果您在 WordPress 上管理网站网络,则可以管理扩展程序的设置(免费版和专业版) 在多站点网络级别 为了 网络中所有子网站的行为统一或自定义扩展设置 对于每个子网站,根据您的需要!
这种方法对于那些管理网站网络(例如连锁餐厅、特许经营店、酒店或聚合器)的人来说是理想的。
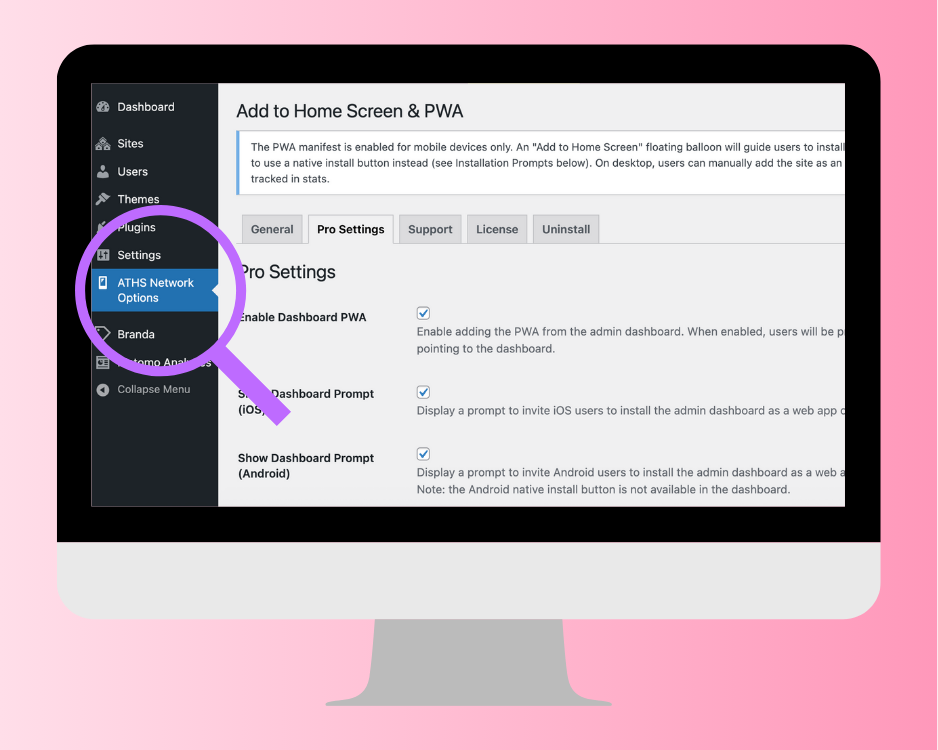
如果您想在网络级别配置扩展程序,请在网络级别启用“添加到主屏幕和渐进式 Web 应用”,并在“ATHS 网络选项”中设置网络级别的扩展程序选项。如果您想让子站点自行管理其设置,请在网络级别禁用扩展程序,并在网络中为子站点启用它。

🕹️ WordPress 仪表盘终于在 Progressive Web App 中加入了“添加到主屏幕”高级功能
添加到主屏幕和渐进式 Web 应用程序高级版本是唯一允许您 将 WordPress 仪表板转换为 PWA,也就是说在真正的移动端体验上类似于原生应用。
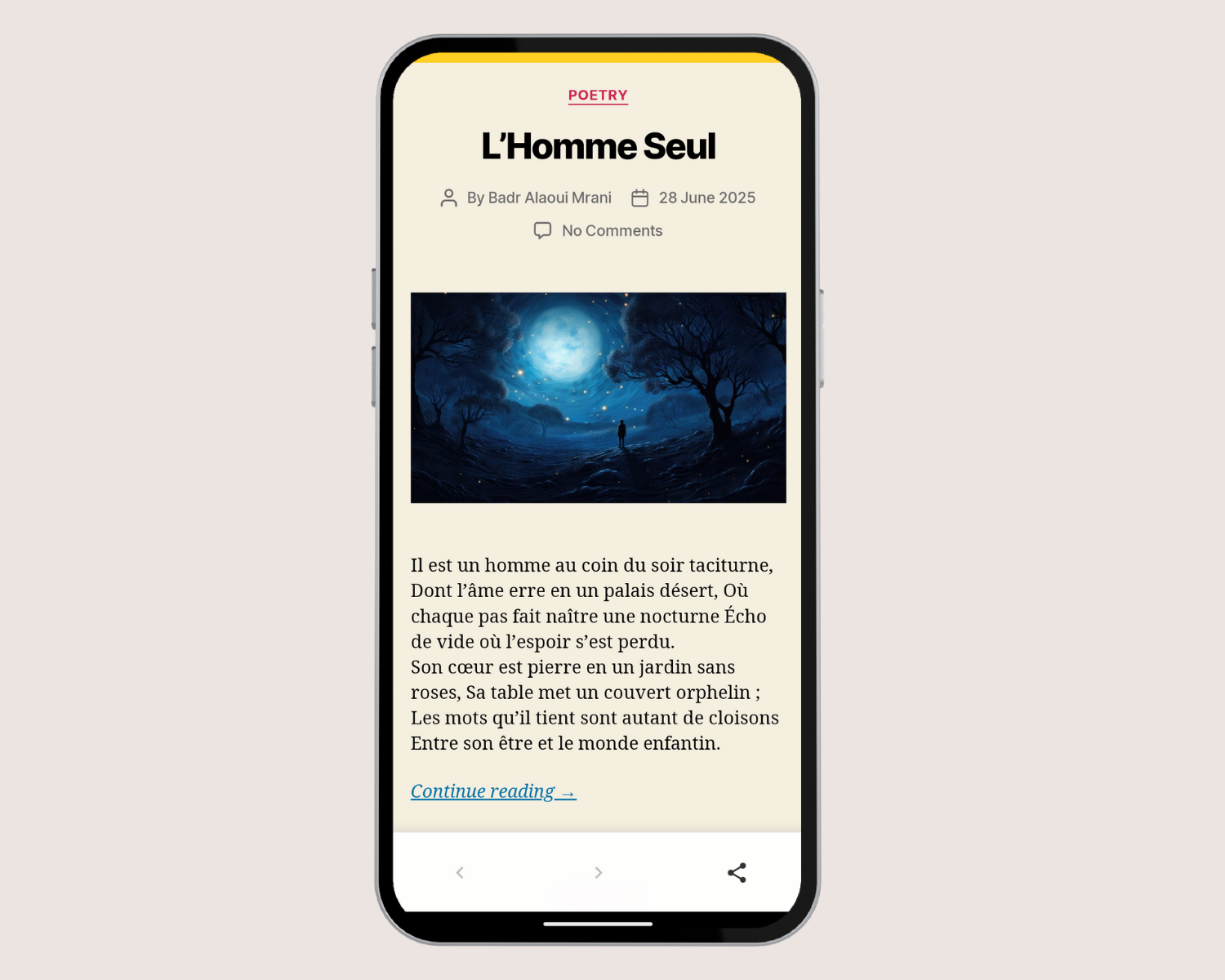
事实上,我的几个网站都需要这样的功能。 梅尔科6 例如,这是我发布文本和诗歌的网站,我需要 只需轻点手指即可验证用户提交的帖子, 无需每次都通过 Safari 或 Google Chrome 浏览器启动 WordPress 仪表板。通过添加到主屏幕的图标,我发现自己位于等待审核的文章列表中,我所要做的就是将文章发布到网上。 简单、实用、快捷、高效.

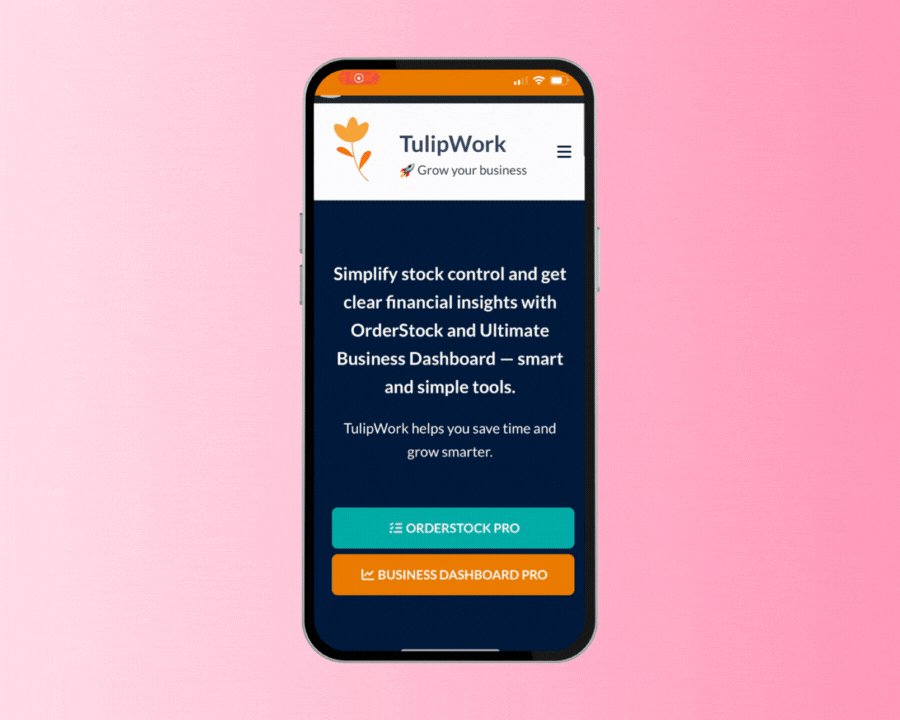
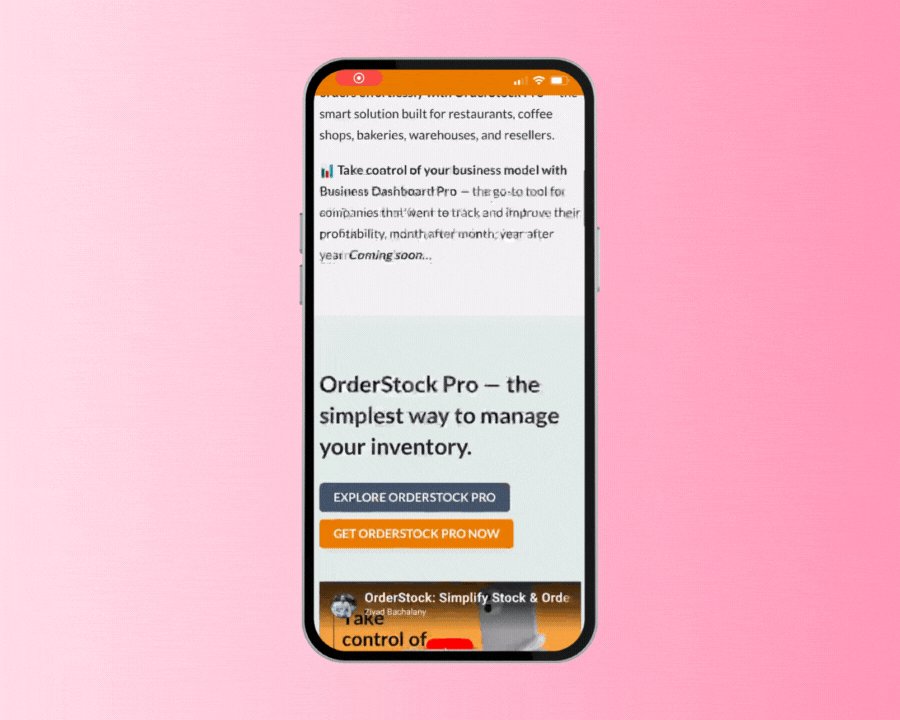
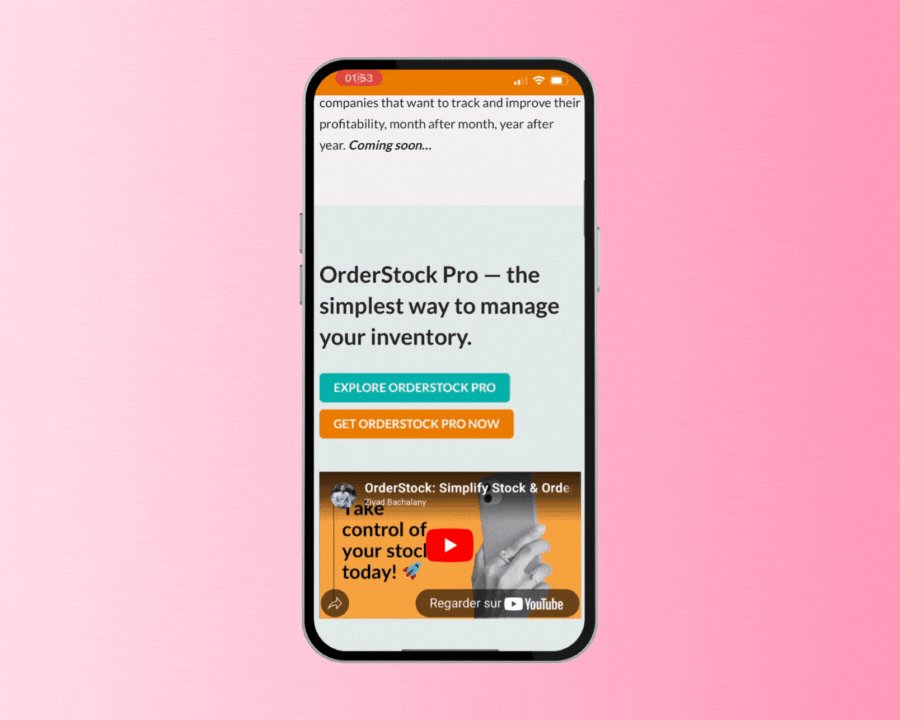
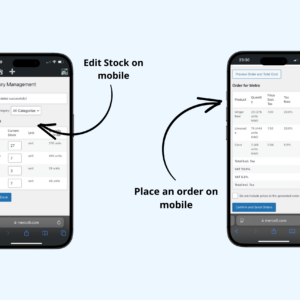
另外,在我的 SaaS 网站上 郁金香作品我负责为零售商和餐厅销售在线解决方案:特别是库存管理工具和发票跟踪工具。然而, 这些工具可直接在 WordPress 仪表板中使用.
因此,如果商家(或其员工)每次登录 WordPress 仪表板时都必须启动浏览器, 这可能会引起一些阻力.
为了给我的用户提供真实的体验并简化流程, 我在 WordPress 仪表板中激活了 PWA 在我的“添加到主屏幕和渐进式 Web 应用程序”扩展的专业选项中,它允许我的客户将 WordPress 仪表板添加到他们的智能手机主屏幕,并 在 PWA 中将此仪表板作为真正的移动应用程序启动,页面之间具有平滑的加载旋转器和完全自定义的颜色。

因此用户更有可能 使用其网络应用上的仪表板 而不必通过智能手机的浏览器。通过以下方式启动该工具 添加到主屏幕的图标对他们来说更容易 而不必找到网站地址并将其输入到浏览器搜索栏中来访问它。
🚀 使用“添加到主屏幕高级版”功能,让您的网站获得应有的体验
🎁 立即升级, 获取您的高级许可证。滚动回到页面顶部,下单,下载高级扩展程序,在免费扩展程序之外激活它,然后输入您的许可证密钥(您可以从 Tulipemedia 帐户中获取该密钥)。
🗓️ 许可证有效期为一年,当然你可以 停止订阅 添加到主屏幕和渐进式 Web 应用程序 随时.
📱👀 要查看演示,请查看专业版 merco6.com — 建议使用手机浏览。 在那里你会看到有吸引力的个性化工具提示, 站点颜色的自定义顶部栏 和 加载旋转器 实际操作 - 高级版中完全可自定义的元素。将 merco6 作为网页应用添加到您的智能手机,即可像其他访客一样测试该扩展程序。





评价
目前还没有评价